插件介绍
你是否想快速切换User-Agent字符串?或许你是开发人士需要在不同设备浏览器中测试网站,或者厌倦了一些老旧网站因为你的浏览器版本而不给访问。User-Agent Switcher for Chrome Chrome插件,正是您的解决方案。让我们深入了解该插件的一些功能和安装方法。

知识扫盲
User Agent中文名为用户代理,是Http协议中的一部分,属于头域的组成部分,User Agent也简称UA。它是一个特殊字符串头,是一种向访问网站提供你所使用的浏览器类型及版本、操作系统及版本、浏览器内核、等信息的标识。通过这个标识,用户所访问的网站可以显示不同的排版从而为用户提供更好的体验或者进行信息统计;例如用手机访问谷歌和电脑访问是不一样的,这些是谷歌根据访问者的UA来判断的。UA可以进行伪装。
浏览器的UA字串的标准格式:浏览器标识 (操作系统标识; 加密等级标识; 浏览器语言) 渲染引擎标识版本信息。但各个浏览器有所不同。
在目前网络飞速发展的时代,也正是众多浏览器百家争鸣的时候,当初浏览器刚出来的时候以网景的Netscape为一家独大,后来经过微软的操作系统捆绑IE浏览器打破了这个僵局,但是当时的网站已经习惯了使用Netscape浏览器的标识,就算是IE后来发展成市场占有率第一的浏览器也不得不使用Netscape的标识来获得当时网站的认可。
曾经需要在User-Agent字符串之间快速切换吗?开发一个需要在移动浏览器和桌面浏览器上运行的网站?厌倦了因为您没有使用 Netscape 4 而阻止您访问的一些陈旧站点?
Chrome 的 User-Agent Switcher 就是答案。使用此扩展程序,您可以快速轻松地在User-Agent字符串之间切换。您可以设置每次要欺骗的特定 URL。
请注意,这不会在浏览 Internet 时提供更好的隐私,并且某些站点可能有其他方法来确定浏览器不是它假装的那样。运行此扩展程序可能会对您的浏览体验产生性能影响,因为它需要拦截和修改与服务器通信的数据。
这个版本是新的和改进的,不仅修改了与 HTTP 请求一起发送的User-Agent,还修改了页面中的 javascript 对象。
插件使用
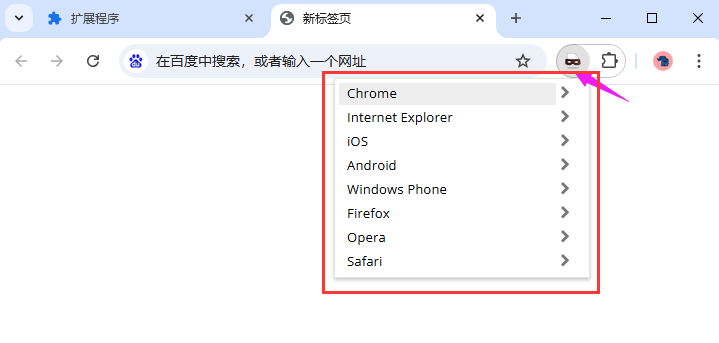
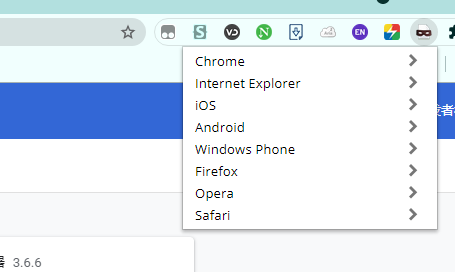
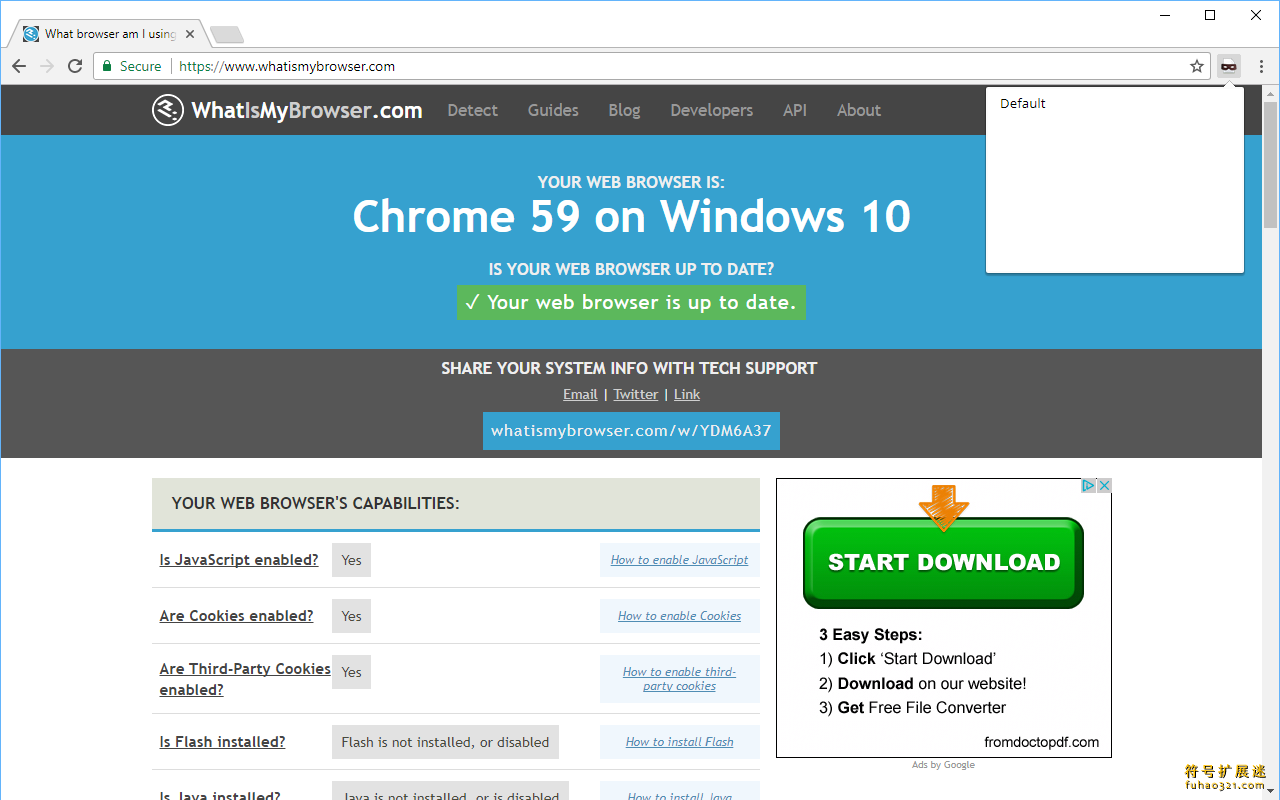
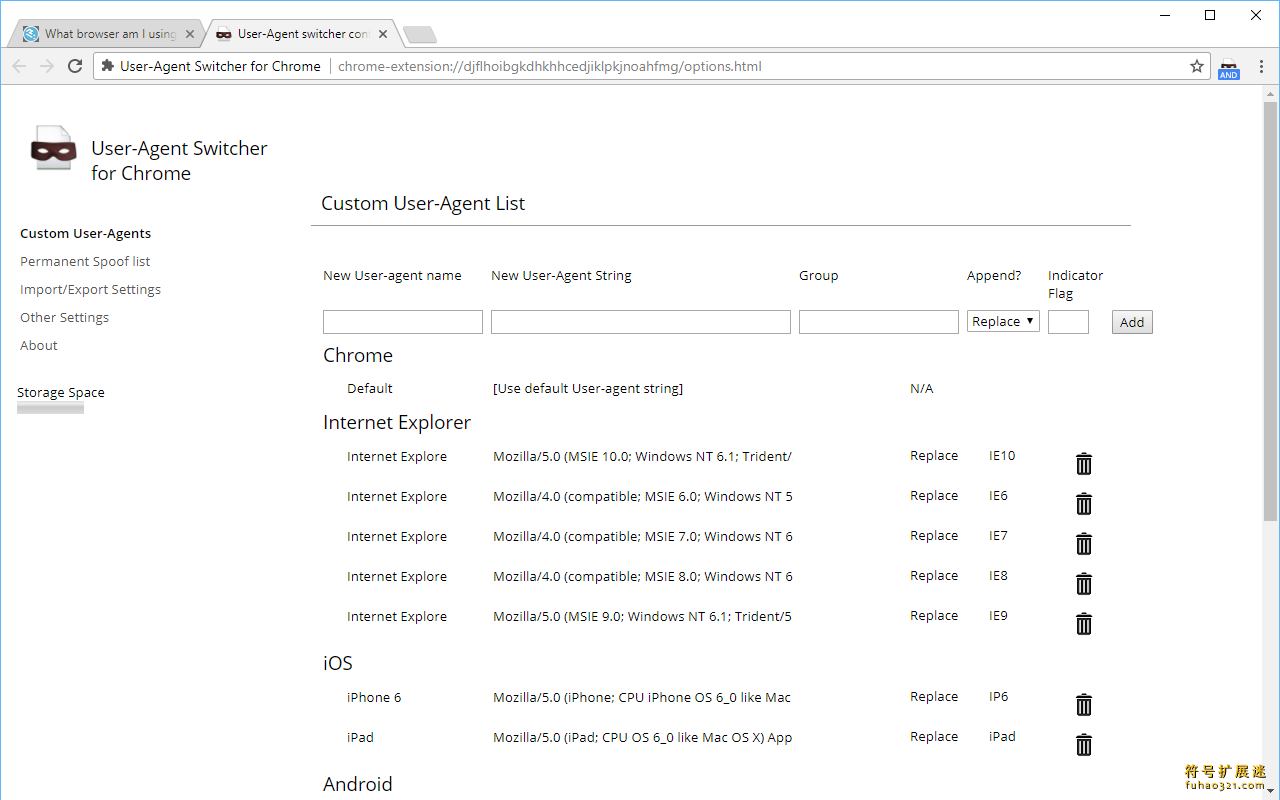
使用该插件非常简单,安装完成后在Chrome右侧浏览器工具栏中会出现一个图标。点击图标,可以选择想要模拟的浏览器类型,例如Chrome、Firefox、Safari等,以及对应的设备类型如手机、平板、桌面等。选择后,该插件会自动修改浏览器的User-Agent,以符合所选配置。用户也可以使用插件提供的自定义选项来创建并实现特殊需求的User-Agent规则。这一切都可以通过简单的界面来完成,使得用户在使用过程中不必对技术细节有过多担忧。
1、插件安装完成后就可以直接使用了。

2、用户可以看到多个浏览器的代理标识,可以使用下拉框里的任意一个浏览器标识来访问当前的网站,也可以使用上面的过滤框来快速地找到自己想要的浏览器代理标识。

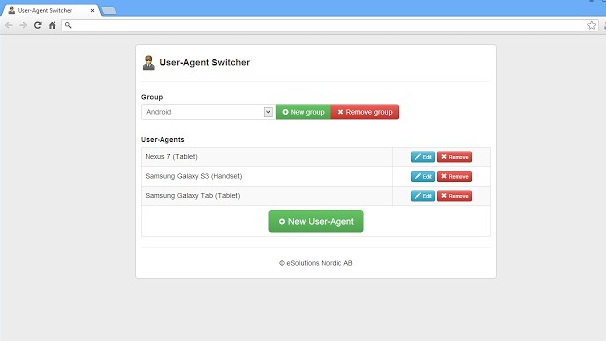
3、用户也可以根据使用需求来进行配置插件功能。

插件安装方法
1、在本文下方下载User-Agent Switcher for Chrome插件
2、确认插件是否由cbe-cws-admins提供
3、确认文件ID为:djflhoibgkdhkhhcedjiklpkjnoahfmg
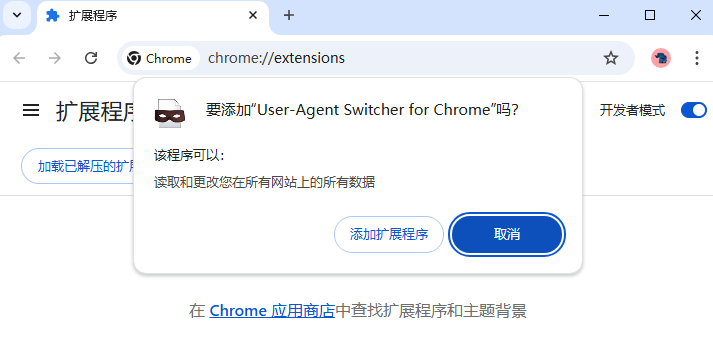
4、打开Chrome浏览器,点击右上角三个点,找到[扩展程序]-[管理扩展程序],或者在地址栏输入[chrome://extensions/],启用[开发者模式]

5、将下载的.crx文件拖入浏览器界面,点击[添加扩展程序]以完成安装

在使用这款插件后,可以简便地在User-Agent之间切换,以满足各种测试及浏览需求。感兴趣的用户可以在下方看看是否有其他相关插件可以帮助提升您的浏览体验。






 Nissan GT-R R35 - Full HD - Axlg下载
Nissan GT-R R35 - Full HD - Axlg下载 Google Dictionary下载
Google Dictionary下载 RSS Feed Reader下载
RSS Feed Reader下载 Forza Horizon 5下载
Forza Horizon 5下载 DeepL下载
DeepL下载 Morpheon Dark下载
Morpheon Dark下载 Loom下载
Loom下载 Video DownloadHelper
Video DownloadHelper Similarweb
Similarweb 猫抓
猫抓 迈克菲McAfee
迈克菲McAfee Cisco Webex Extension
Cisco Webex Extension
 Capital One Shopping:Save Now
Capital One Shopping:Save Now
 Lighthouse灯塔
Lighthouse灯塔

用户评论
之前一直觉得在不同的设备浏览体验都不一致,无从下手。发现了User-Agent Switcher for Chrome后,这个问题终于得到了解决。不管是模拟iPhone浏览器还是最新的桌面Chrome,只需简单选择即可完成,极大简化了我需要跨设备兼容性测试的时间和精力。每次使用后,浏览器的功能和网站兼容性似乎都提升了一些,希望未来能提供更丰富的使用选项。