插件介绍
在设计网页和开发应用程序时,精确度和效率非常重要。Designer Tools是一款专为网页设计师和开发人员打造的工具,可以帮助快速调整页面布局、测量元素间距、对齐页面内容,操作直观又方便。想让设计更高效?这款插件可以直接让设计工作变简单。

插件功能与特点
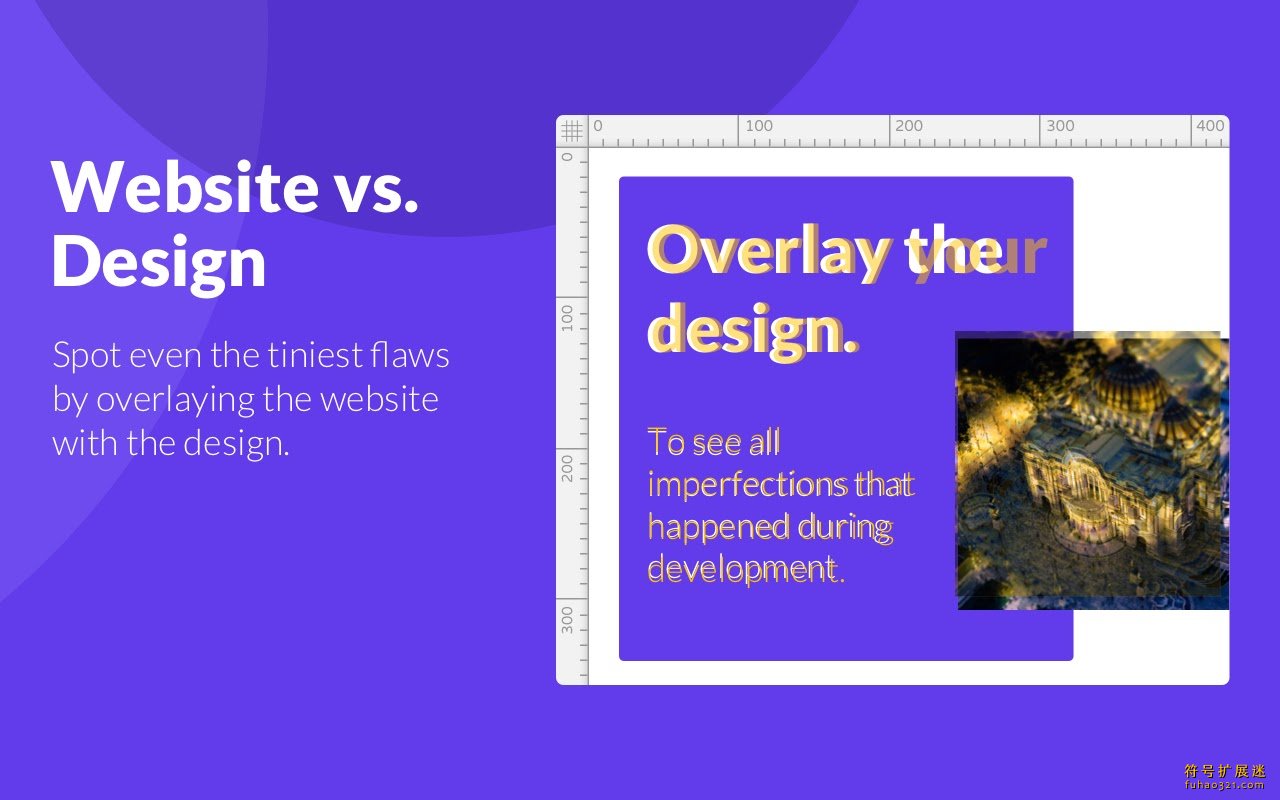
标尺和辅助线功能
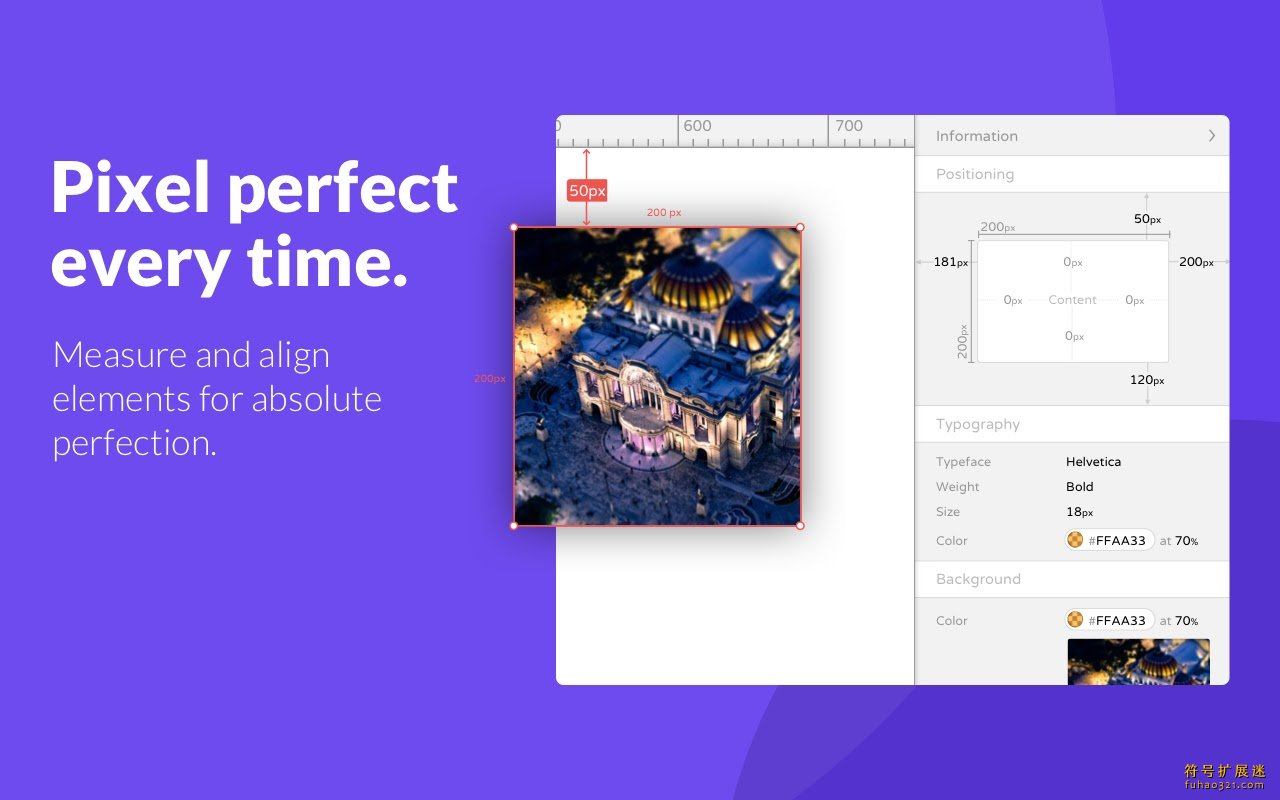
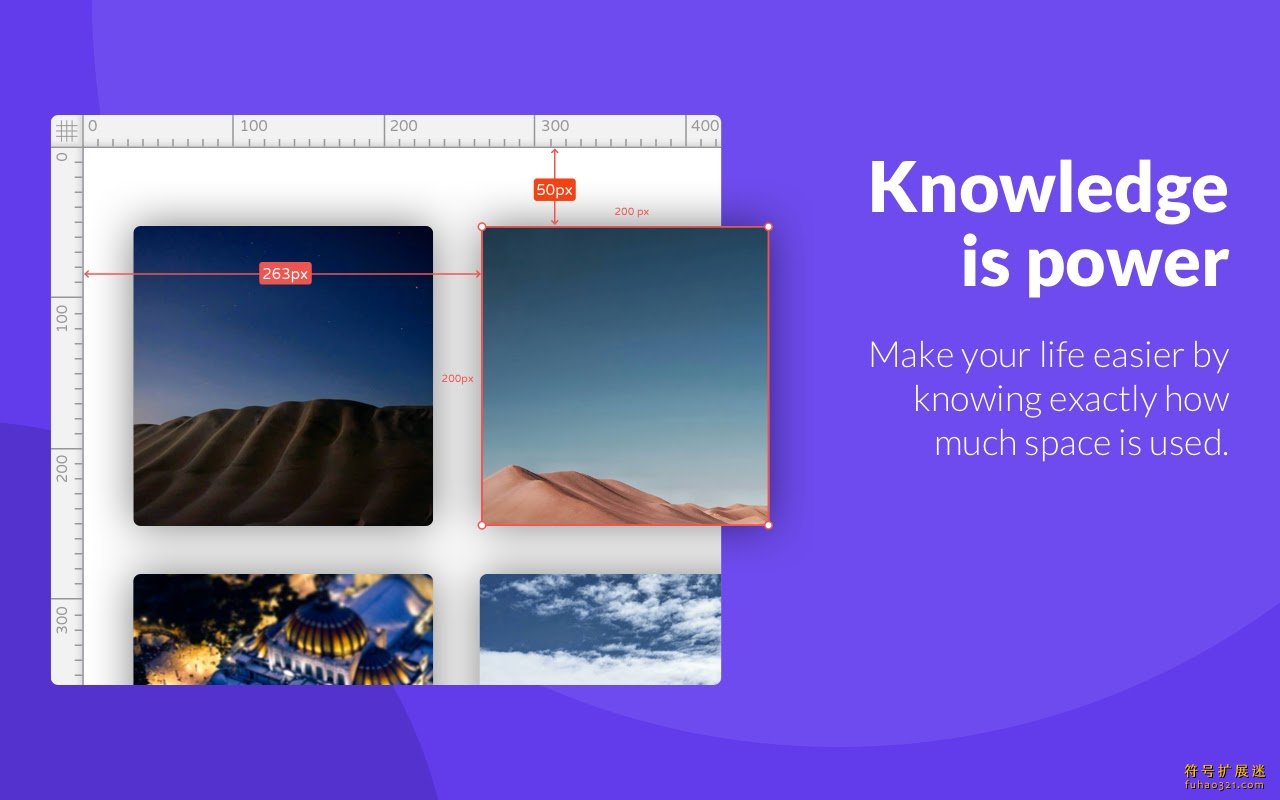
打开插件,你可以直接在网页上加标尺和辅助线。想测量元素间的距离,或者调整对齐位置,用它就够了,特别适合需要像素级精确度的设计需求。
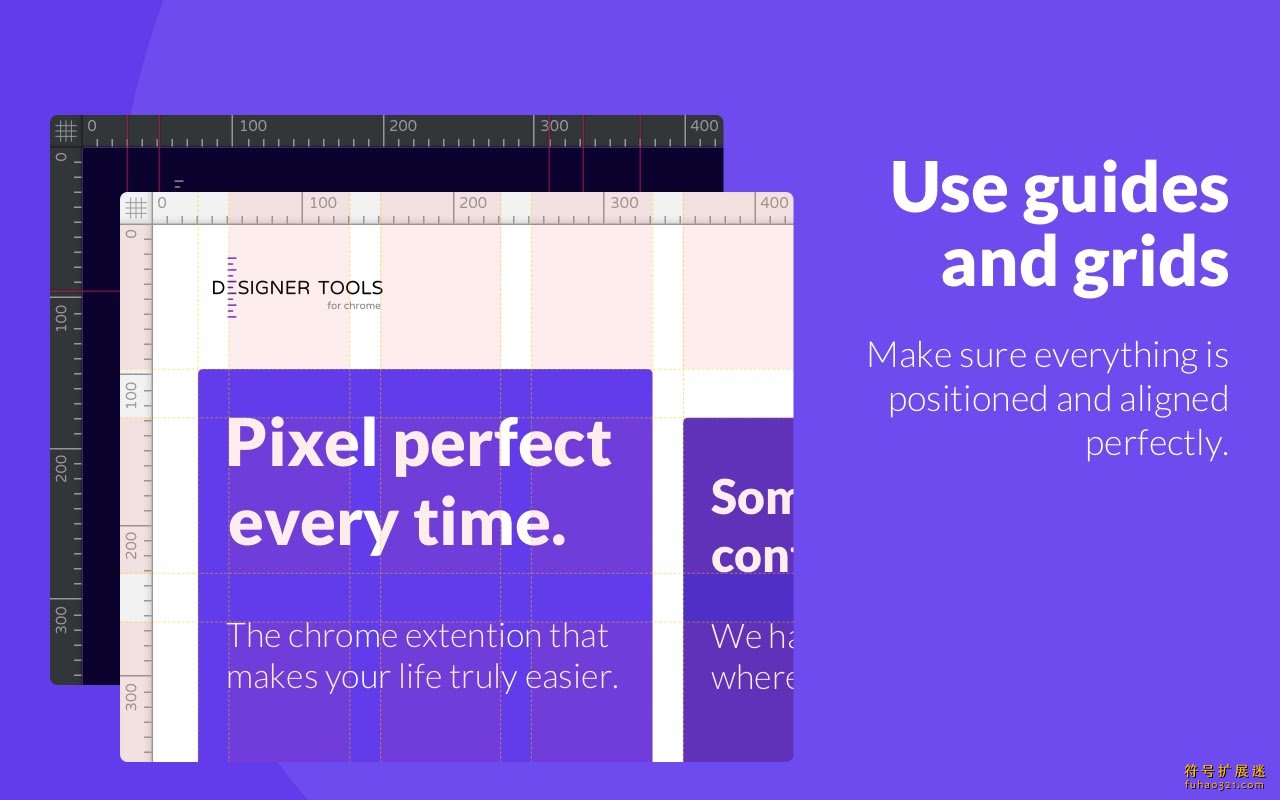
网格设置和参考线调整
这个工具可以加网格、删网格、改网格,还能随时修改参考线的位置。直接在浏览器操作,不用切换软件,设计布局一目了然,改起来也很轻松。
测量工具
测量功能用起来特别顺手,想知道两个元素之间的具体距离?直接点击就能测,设计的时候很多细节问题也能随手解决。
高级功能和资源
如果订阅了 PLUS 会员,还有更多工具可以用,像是额外的设计资源和更灵活的操作功能,对专业设计师来说非常实用。
实时调整功能
在设计时可以直接在页面上实时预览,不需要不停切换工具。直接在浏览器改动,效率高了不少。
安装步骤
1、找到插件的下载链接,下载最新的 CRX 文件。
![]()
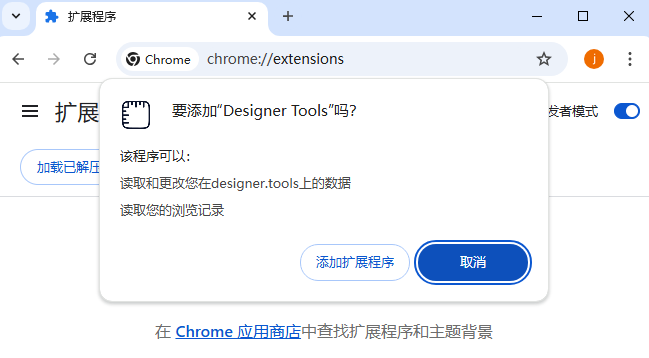
2、打开 Chrome 浏览器,点右上角的三点图标,选【扩展程序】-【管理扩展程序】,或者直接在地址栏输入 chrome://extensions/。在扩展程序页面打开右上角的【开发者模式】。
3、把刚下载的 CRX 文件拖到扩展程序页面,按提示点击【添加扩展程序】。

4、安装后,回到浏览器,看右上角有没有插件图标。看到图标就说明安装成功,可以直接用了。
插件适用场景
无论是设计师还是开发人员,这款工具都能很好地融入日常工作。它覆盖了测量、对齐、布局调整等各种功能,让网页设计更轻松。如果你用着觉得好,也可以分享给你的朋友,让他们一起用起来!







 图片下载器下载
图片下载器下载 PostureMinder下载
PostureMinder下载 WhatRuns下载
WhatRuns下载 Voice Control for ChatGPT x Mia AI下载
Voice Control for ChatGPT x Mia AI下载 Tab Session Manager下载
Tab Session Manager下载 pro grey下载
pro grey下载 TinEye Reverse Image Search下载
TinEye Reverse Image Search下载 SEO Pro Extension
SEO Pro Extension
 AHA Music
AHA Music Geometry Dash Strategy Game
Geometry Dash Strategy Game Chrome的自定义光标
Chrome的自定义光标
 光标样式
光标样式 Arcade Classics
Arcade Classics TinySketch
TinySketch

用户评论