插件介绍
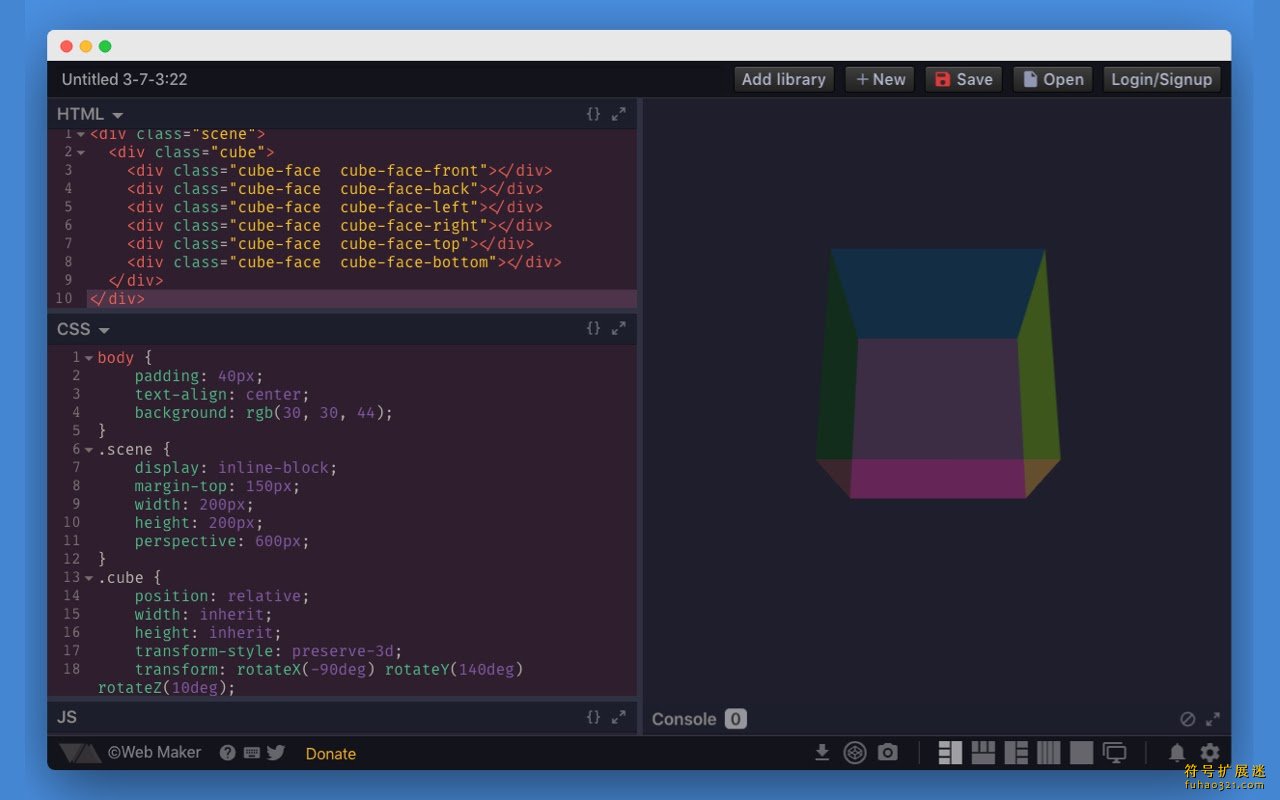
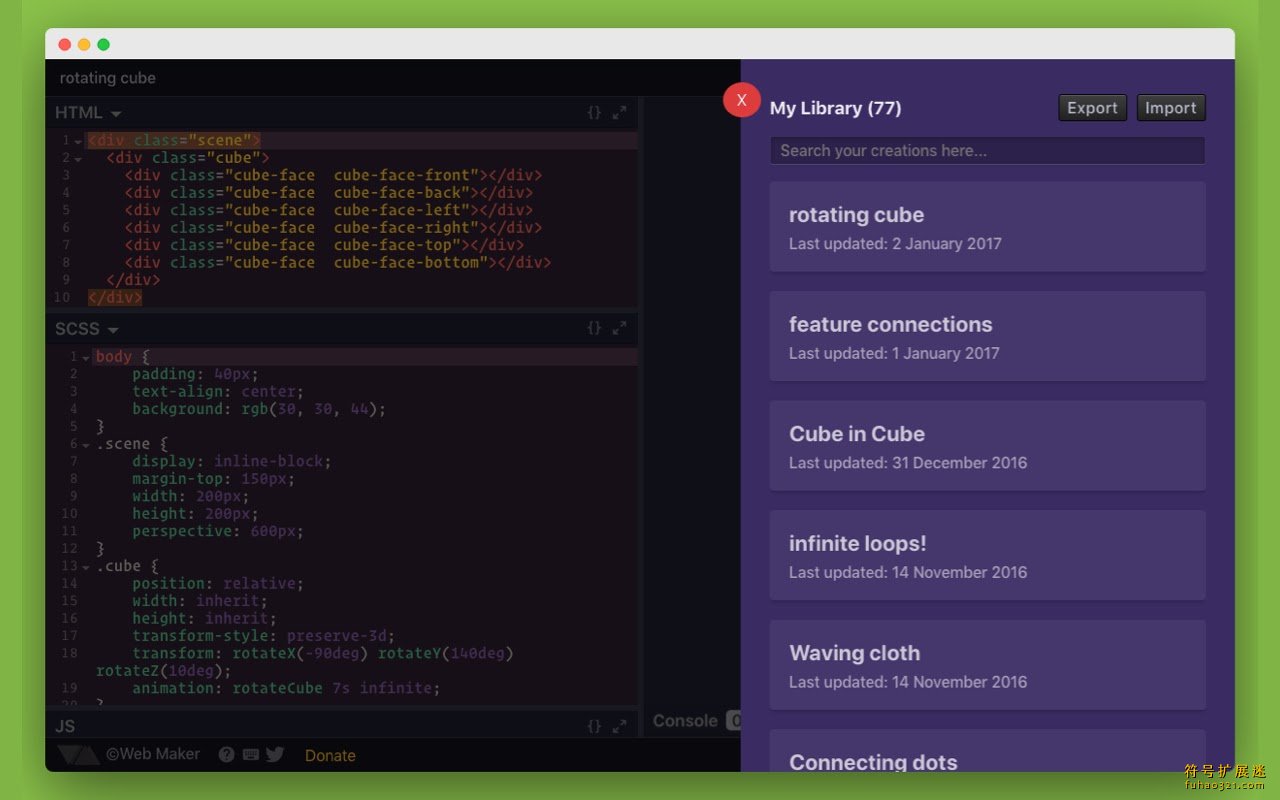
Web Maker 是一款方便的 Chrome 浏览器插件,专门为前端开发者设计,无需联网就可以快速实验和测试 HTML、CSS 和 JavaScript 的代码效果!即使是零散的时间,也可以随时打开它动手写点代码。它不仅支持多种预处理器,还带有代码自动补全功能,让开发过程更加顺畅。同时,插件还支持热门的前端库模板,比如 React 和 Vue,可以帮助开发者快速搭建各种代码结构。更棒的是,通过它你还能直接预览代码结果,免去反复切换页面的麻烦,效率提升不少!

功能亮点
离线工作:你不需要打开任何网页,也不需要联网,只要安装好插件,直接在浏览器新标签页中输入代码就可以使用,非常适合网络不稳定时使用。
多种预处理器支持:插件能处理 HTML(如 jade、markdown)、CSS(如 SCSS、LESS、Stylus)和 JavaScript(如 ES6、CoffeeScript、TypeScript)等多种格式,无论初学者还是有经验的开发者都可以找到适合自己的工具。
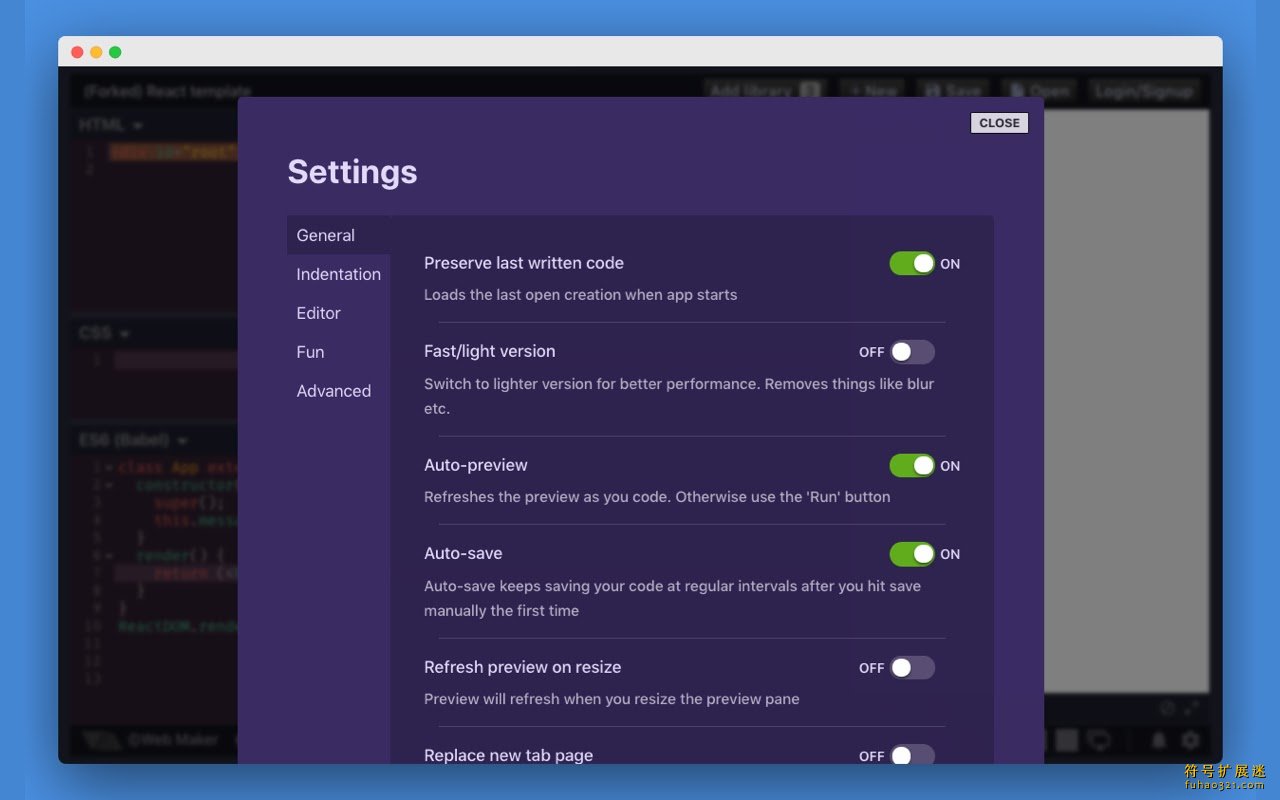
自动保存和管理:代码写完后会自动保存,可以导入和导出代码,在不同设备间无缝衔接。同时,它还能分叉你的项目,方便对代码进一步优化。
内置控制台:直接调试代码,随时查看信息,省去了再打开浏览器开发者工具的麻烦。
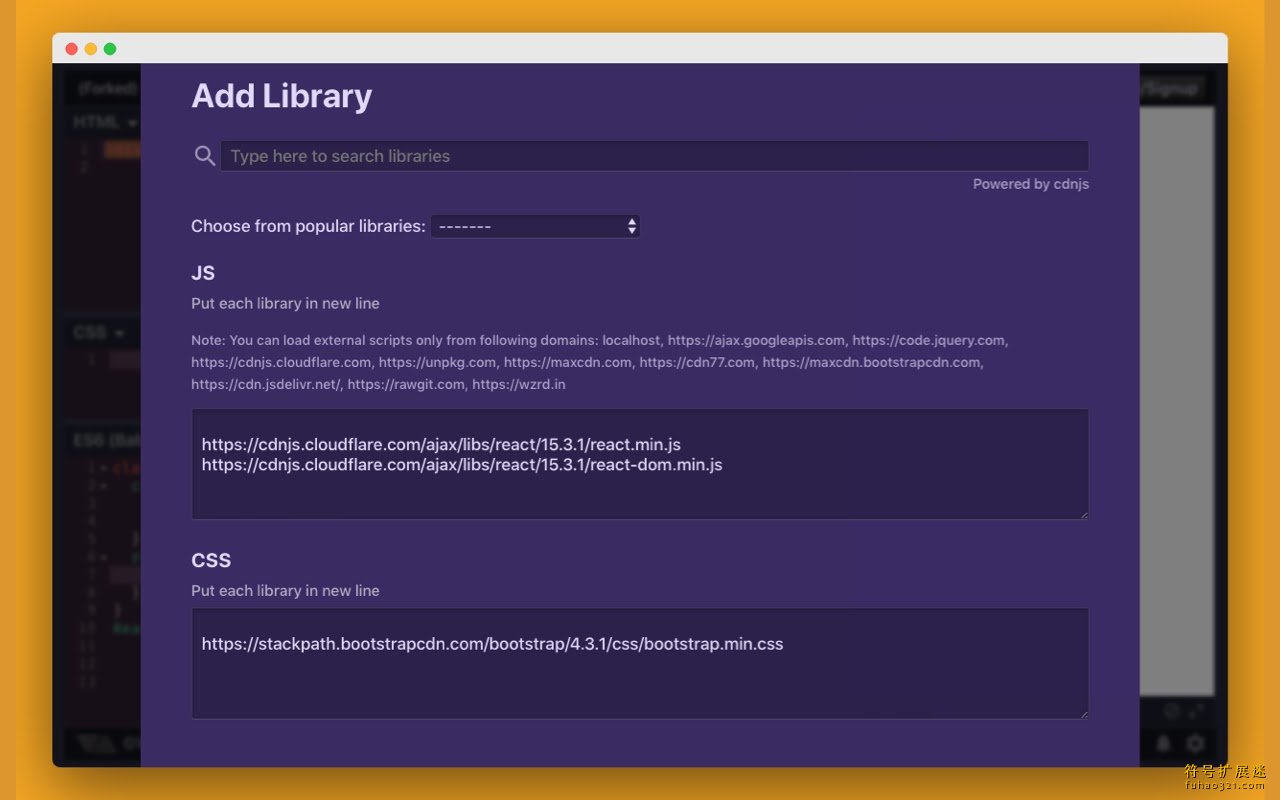
多模板支持:插件提供了流行库的快速模板,比如 React 和 Vue,写代码时不需要额外去配置项目。
灵活的外观和布局:通过插件的多种编辑器主题和可调节选项,用户可以选择自己喜欢的布局样式,同时支持多个窗口显示,开发体验更加灵活。
这些功能对于初学者来说非常友好,因为它减少了复杂的配置和多页面切换的繁琐,对于资深开发者也十分高效,可以在零碎时间里用来尝试新技术或者快速调试。
安装步骤
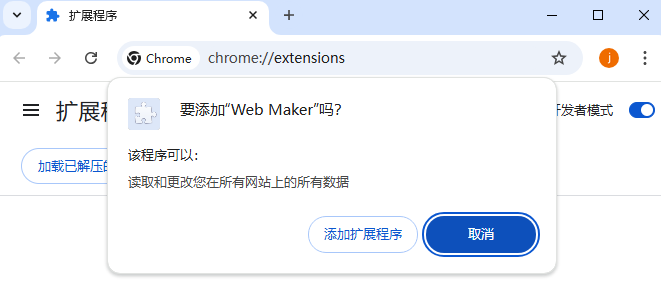
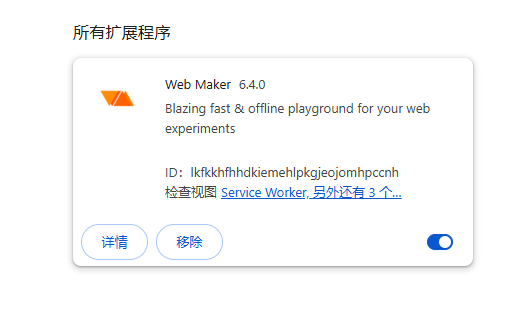
打开你的 Chrome 浏览器,访问 Chrome 扩展程序页面。先点击浏览器右上角的三点图标打开菜单,随后选择“扩展程序”或直接在地址栏输入 chrome://extensions/。进入后,在页面右上方打开开发者模式(点击右上角的开关即可)。接着,从插件官网或相关页面下载最新版本的 Web Maker 插件 CRX 文件。将下载好的文件拖拽至 Chrome 扩展程序页面,松开鼠标,根据系统提示选择“添加扩展程序”。等待安装完成后,右上角会出现插件图标,点击图标就可以直接开始使用了!

装好插件后,直接打开一个新的 Chrome 标签页,插件就会自动加载。无需额外配置,输入代码即可看到预览,非常适合初学者学习或开发者练手。别忘了多尝试插件中的模板功能,如果你喜欢 Web Maker,不妨介绍给身边的朋友,让大家一起体验!









 MyBib下载
MyBib下载 店小秘助手下载
店小秘助手下载 Allow right cLick下载
Allow right cLick下载 Deadpool Funny下载
Deadpool Funny下载 Slate下载
Slate下载 Cisco Webex Extension下载
Cisco Webex Extension下载 Aerys下载
Aerys下载 SEO Pro Extension
SEO Pro Extension AHA Music
AHA Music
 Geometry Dash Strategy Game
Geometry Dash Strategy Game Chrome的自定义光标
Chrome的自定义光标
 光标样式
光标样式 Arcade Classics
Arcade Classics TinySketch
TinySketch

用户评论