插件介绍
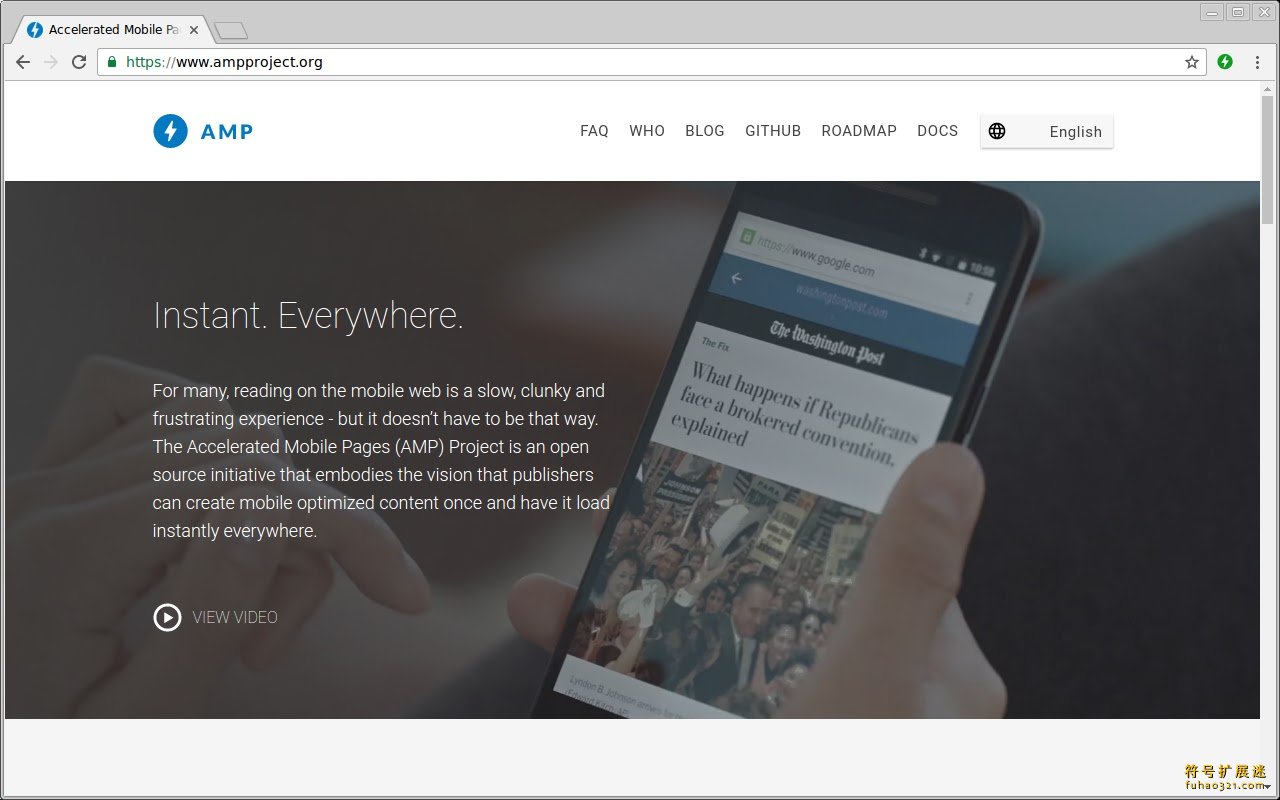
AMP Validator 是一款专为 Chrome 浏览器设计的实用插件,主要用于检测网页是否符合 AMP(Accelerated Mobile Pages)标准。AMP 是一种由 Google 推出的开源框架,旨在提升移动端网页的加载速度与用户体验。通过 AMP Validator,开发者可以快速检查网页是否符合 AMP 规范,从而优化页面性能并确保其兼容性。

功能特点
自动检测 AMP 页面AMP Validator 能够自动识别当前页面是否为 AMP 页面。如果是 AMP 页面,插件会立即对其进行验证,并通过图标颜色直观显示结果。绿色图标表示页面通过验证,红色图标则表示存在错误或警告。
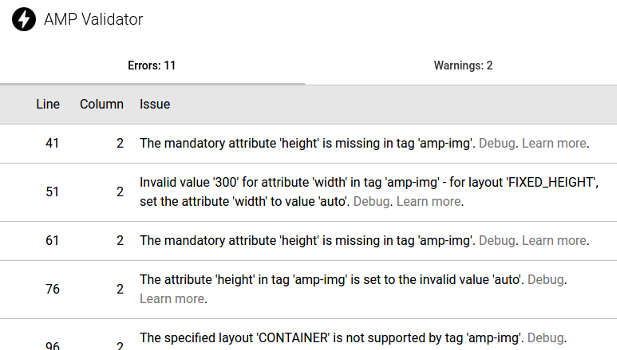
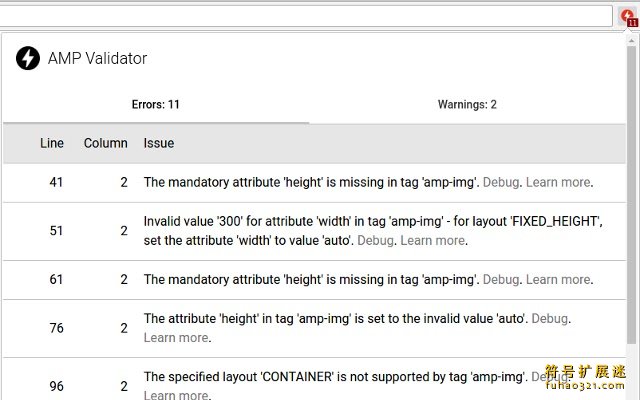
错误与警告提示如果页面未通过验证,插件图标下方会显示一个数字,表示错误或警告的数量。点击图标后,插件会列出具体的错误信息和警告内容,帮助开发者快速定位问题。
非 AMP 页面跳转功能如果当前页面不是 AMP 页面,但存在对应的 AMP 版本,插件图标会变为蓝色。点击图标后,插件会自动跳转到该页面的 AMP 版本,方便用户进行对比和测试。
简单易用的界面AMP Validator 的设计非常简洁,所有功能都通过图标颜色和点击操作实现,无需复杂的设置或操作流程。无论是初学者还是资深开发者,都可以轻松上手。
安装步骤
1、访问 AMP Validator 插件的官方下载页面,找到页面底部的下载链接,下载最新版本的 CRX 文件到本地电脑。
2、打开 Chrome 浏览器,点击右上角的三点图标,选择“扩展程序”菜单中的“管理扩展程序”选项。或者,直接在地址栏输入 chrome://extensions/ 并按下回车键,进入扩展程序管理页面。
3、在扩展程序页面的右上角,找到“开发者模式”选项,并将其开启。开启后,页面会显示更多高级选项。
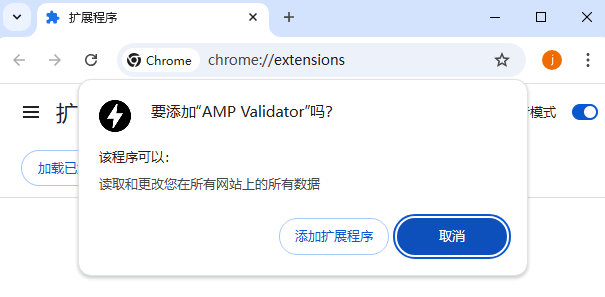
4、将之前下载的 CRX 文件拖拽到扩展程序页面中。此时,Chrome 会弹出确认安装的提示框,点击“添加扩展程序”按钮,完成安装。

5、安装完成后,返回浏览器界面,查看右上角是否出现 AMP Validator 的插件图标(通常是一个小图标)。如果能看到图标,说明插件已成功安装并可以正常使用。
使用场景
网页开发与优化:开发者在构建或优化 AMP 页面时,可以使用 AMP Validator 实时检测页面的合规性,确保其符合 AMP 标准。
内容发布与审核:内容发布平台或团队可以使用该插件快速检查发布的页面是否存在问题,避免因 AMP 标准不符而影响用户体验。
学习与测试:对于初学者或测试人员,AMP Validator 是一个简单直观的工具,可以帮助他们了解 AMP 页面的基本要求和常见问题。





 Pop up blocker for Chrome下载
Pop up blocker for Chrome下载 Vue Telescope下载
Vue Telescope下载 CryptoTab START下载
CryptoTab START下载 URIRANK下载
URIRANK下载 UI.Vision RPA下载
UI.Vision RPA下载 Morpheon Dark下载
Morpheon Dark下载 Read & Write for Google Chrome™下载
Read & Write for Google Chrome™下载 SEO Pro Extension
SEO Pro Extension
 AHA Music
AHA Music Geometry Dash Strategy Game
Geometry Dash Strategy Game Chrome的自定义光标
Chrome的自定义光标
 光标样式
光标样式 Arcade Classics
Arcade Classics TinySketch
TinySketch

用户评论