SyncMyCookie是一款实现跨设备cookies同步的Chrome扩展工具,支持多浏览器环境下的登录状态管理,使用JavaScript开发,依托于现代前端工具进行构建,项目基于MIT许可协议发布,用户需要创建GitHub Access Token来安全存储cookies,并正确配置自动同步规则,实现账户间的权限共享及保持安全性,对于希望从源码开始的新用户,提供了安装及配置的详尽步骤,从而保证无缝使用。
插件介绍
SyncMyCookie是一款非常不错的实用插件,它可以让大家在各个浏览器不用那么频繁的登录同一个账号,只需要一次登录,这个插件就可以把cookies进行同步,让其他浏览器都可以共享这个cookies,而且支持非常多的网站,可以实时同步PUSH登录的cookies,强烈推荐!
新手指引:特别注意事项及解决步骤
注意事项1:安全设置GitHub Access Token
问题: 用户在配置SyncMyCookie时,需要创建并输入GitHub Access Token以加密保存cookies到Gist。安全担忧可能会让新手犹豫不决。
解决步骤:
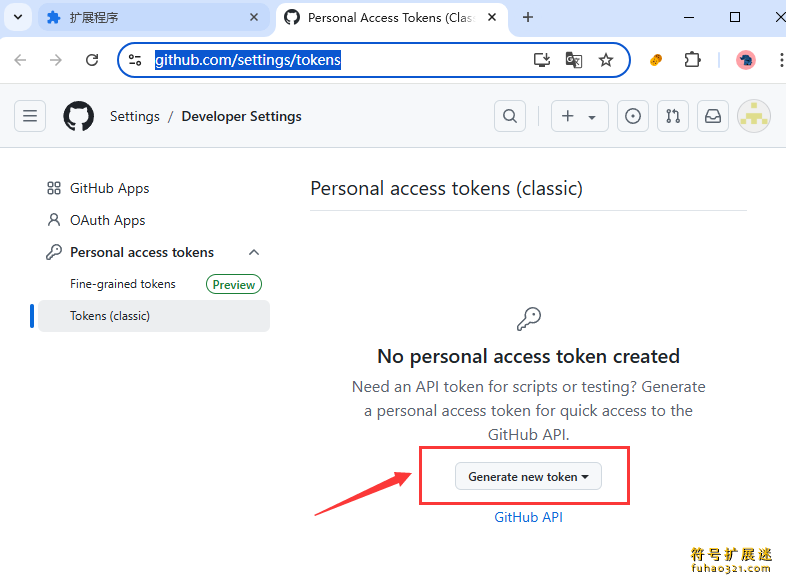
访问GitHub的个人设置页面,点击“Generate new token”:https://github.com/settings/tokens,点击创建一个新的token

只勾选“Gist”的权限,确保其他不必要的权限未被选择,以保护账户安全。

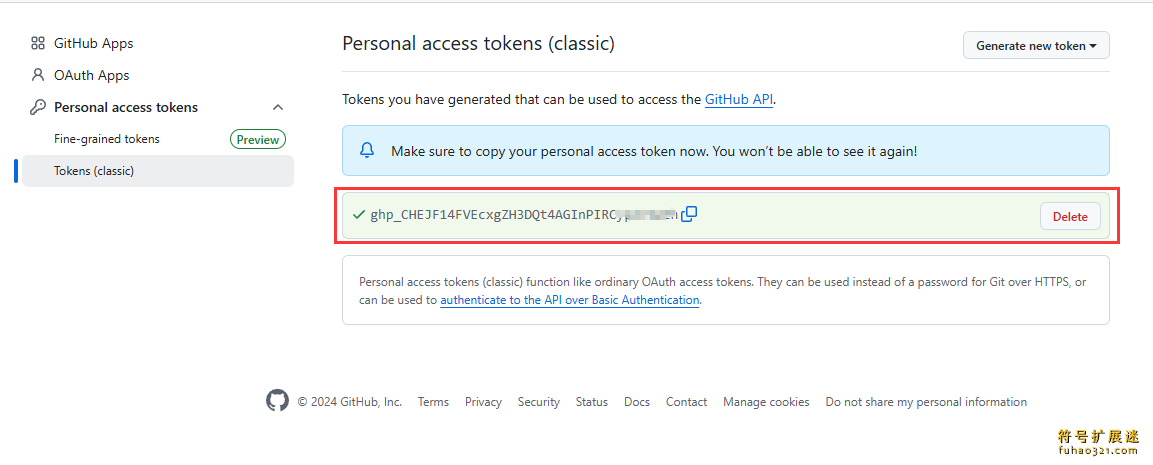
生成Token后,切记保存好,但不要将其公开分享。

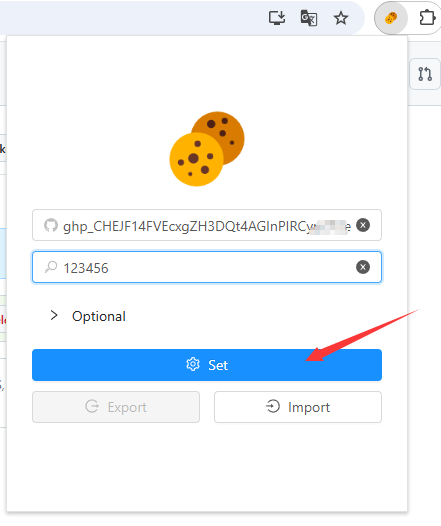
在SyncMyCookie的选项中输入此Token,并设定数据加密密码。

注意事项2:正确配置自动同步规则
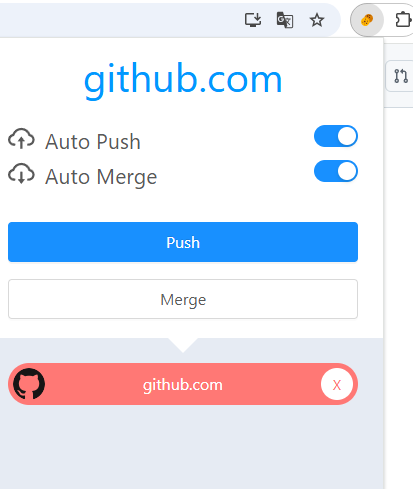
问题: 新手可能会对如何正确配置Auto Merge(合并)和Auto Push(推送)规则感到困惑,这关系到跨设备间登录状态的正确同步。
解决步骤
1、登录后进入扩展的“Options”(选项)页面。
2、根据需要共享或保持登录状态的网站,添加相应的网站URL及其同步规则。
3、对于希望自动同步登录状态的网站,启用Auto Merge与Auto Push。

4、确认规则无误后保存设置。
注意事项3:本地构建与加载
问题: 对于想要从源码编译并自定义SyncMyCookie的新手,可能遇到构建和加载到Chrome的问题。
解决步骤
1、使用Git克隆仓库到本地。
2、安装Node.js环境,然后在项目根目录下运行npm install或yarn来安装依赖。
3、运行npm run build或yarn build以编译源代码。
4、打开Chrome的“Extensions”页面(chrome://extensions/),开启“开发者模式”。
5、选择“加载已解压的扩展程序”,并导航至项目的build文件夹,加载之。
通过以上步骤,新手可以顺利上手SyncMyCookie,确保既能充分利用其强大的功能,又能在安全性与个性化设置之间找到平衡点。



 Location Guard
Location Guard
 Request X
Request X
 Redux DevTools
Redux DevTools
 Outomated Test Recorder
Outomated Test Recorder PicHostify
PicHostify Lightning Copy
Lightning Copy Lightning Studio
Lightning Studio

用户评论