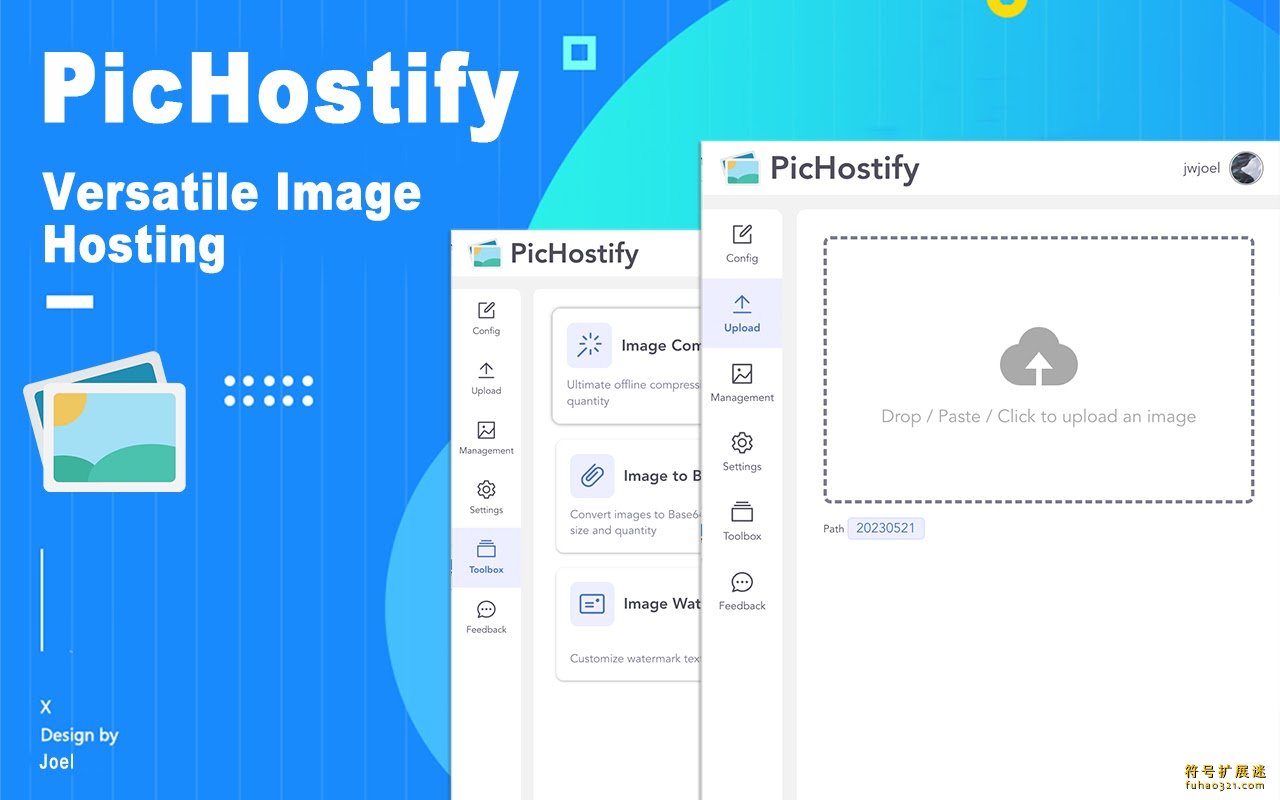
插件介绍
PicHostify 使用 GitHub API 提供全面的图像托管解决方案和图像工具包。它免费、安全,有助于图像上传、托管、链接生成,并提供各种图像处理工具。

亮点
快速:无需部署。直接在浏览器中使用它,没有任何限制。
免费:PicHostify 由 Vue.js 提供支持,完全免费。
安全:API 密钥等敏感数据使用 IndexedDB 存储在本地。
使用方法
首先创建 GitHub 令牌并使用它来配置您的 PicHostify。就这么简单!
特点
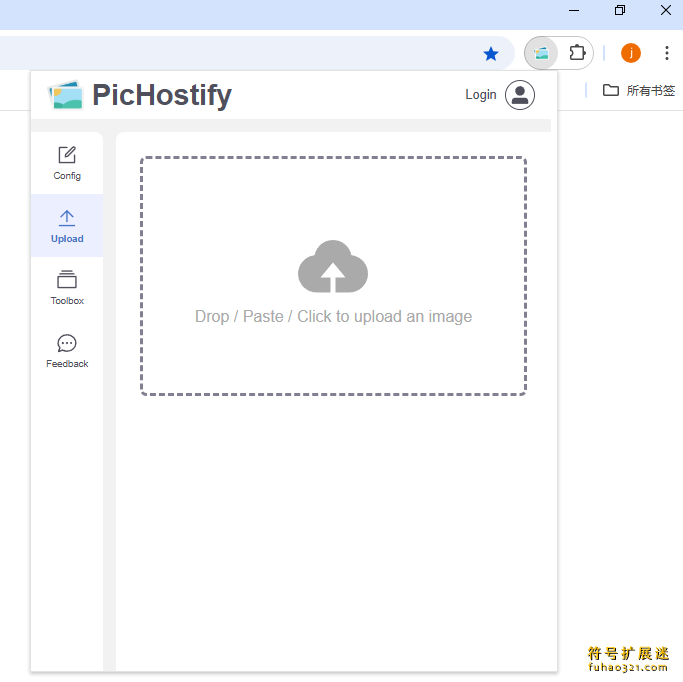
拖放、粘贴、文件选择:多种上传图像的方式。
图像重命名和哈希:确保唯一名称并设置命名前缀。
批量操作:图片链接的上传、删除、批量复制。
多级目录管理:在多级目录中创建和查看图像。
一键复制:轻松复制图片链接,并在 Markdown 和 HTML 格式之间自由转换。
图片压缩:内置高效压缩算法(webp、avif、mozejpeg),上传前自动压缩。
图像水印:配置以增加图像保护。
Base64 编码器:一键将图像编码为 Base64 格式。
多种图像链接规则:内置支持 Staticaly、jsDelivr、ChinaJsDelivr 等。
自定义图像链接规则:配置以满足您的需求。
深色模式:夜间观看体验更舒适。
插件安装步骤
访问插件的下载链接,下载 PicHostify 插件的最新版本 CRX 文件。

打开 Chrome 浏览器,点击右上角的三点图标,选择【扩展程序】>【管理扩展程序】,或者直接在地址栏输入 chrome://extensions/。
在扩展程序页面开启【开发者模式】。
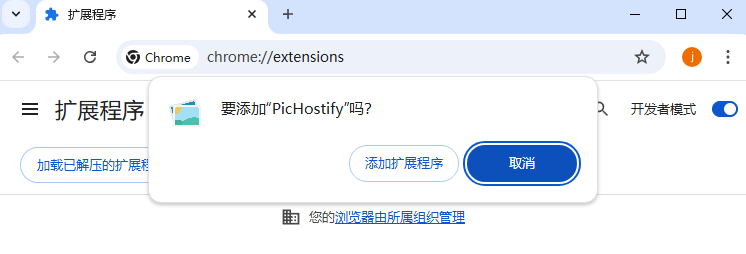
将下载的 CRX 文件拖拽到扩展程序页面中。
根据系统提示,点击【添加扩展程序】完成安装。

返回浏览器界面,查看右上角是否出现插件图标。如果图标显示正常,说明插件已经安装成功,可以开始使用。




 Keywords Everywhere下载
Keywords Everywhere下载 FaWave发微下载
FaWave发微下载 Web Vitals下载
Web Vitals下载 Ease Bookmarks下载
Ease Bookmarks下载 Cookie-Editor下载
Cookie-Editor下载 PhantomBuster下载
PhantomBuster下载 分割PDF下载
分割PDF下载 Location Guard
Location Guard Request X
Request X
 Redux DevTools
Redux DevTools
 Outomated Test Recorder
Outomated Test Recorder Lightning Copy
Lightning Copy Lightning Studio
Lightning Studio

用户评论