插件介绍
Redux DevTools 是一款很实用的调试工具,专为使用 Redux 的开发者设计。它不只适用于 Redux,还能和其他管理状态的架构一起使用。开发者可以通过这个插件清楚地看到应用状态如何变化,甚至回到某个时间点查看之前的状态,帮助你快速定位问题,节省大量调试时间。

插件功能特点
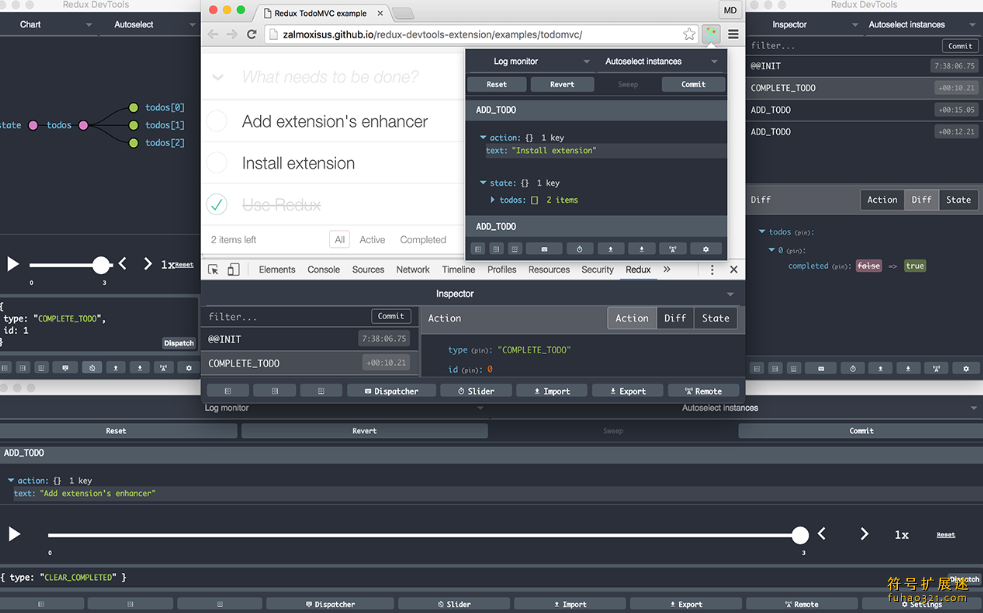
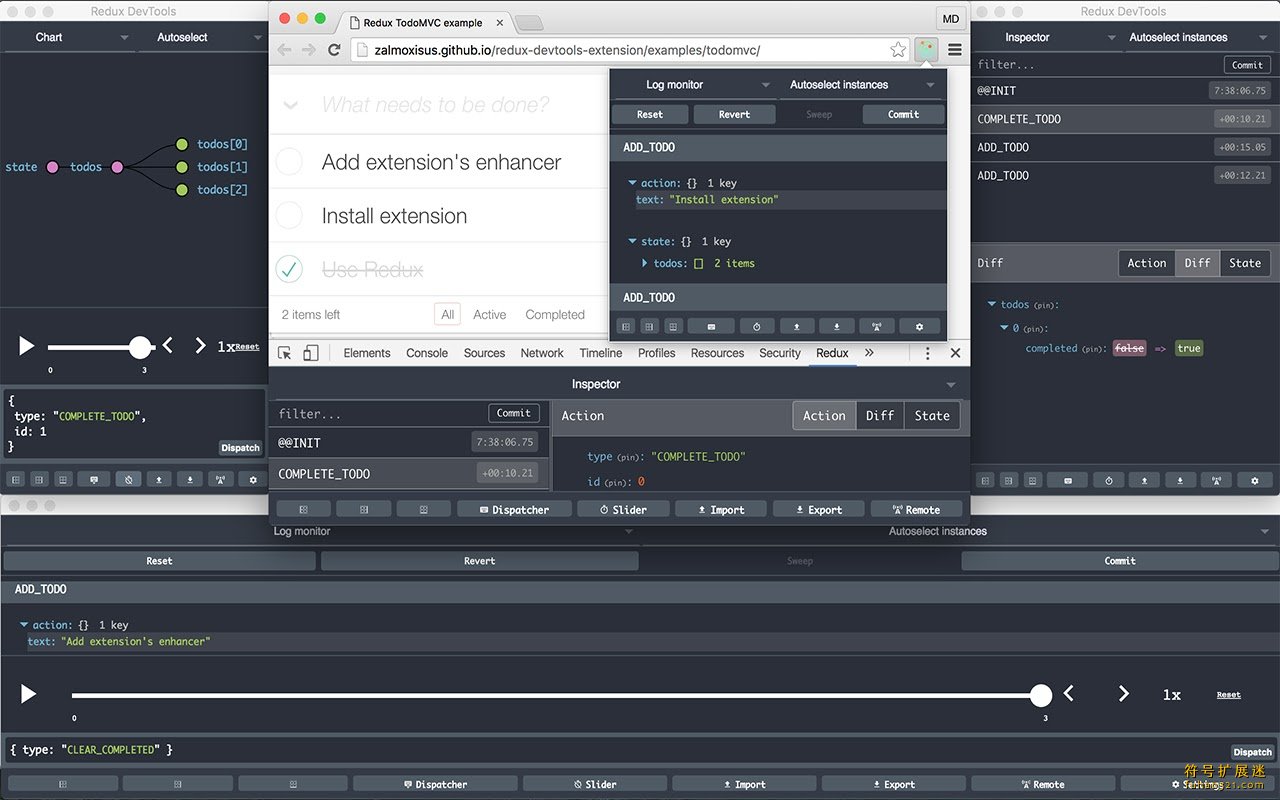
查看状态变化这个工具让你实时看到每个动作对应用状态的影响,调试时一目了然。你可以轻松追踪到状态的每一次变化,快速发现潜在的错误。
时间旅行功能插件内置的时间旅行功能超好用!遇到问题时,你可以回到之前的状态,查看发生了什么。这让你在调试时可以更加灵活,避免走弯路。
支持多种架构Redux DevTools 不仅限于 Redux,它还可以与其他状态管理架构一起使用。你可以根据需求搭配不同的框架,工具的兼容性非常强。
开源项目作为一个开源项目,Redux DevTools 提供了很多自定义的可能性。如果你想更深入地了解它,或者需要根据项目需要修改插件功能,可以访问 官方存储库 了解更多。
插件安装步骤
1、打开 Chrome 浏览器,点击右上角的三点菜单,选择 [更多工具] -> [扩展程序],或者直接在地址栏输入 chrome://extensions/,进入扩展程序页面。
![]()
2、在扩展程序页面开启 [开发者模式]。
3、下载最新版本的 Redux DevTools 插件 CRX 文件,确保文件来源可靠。
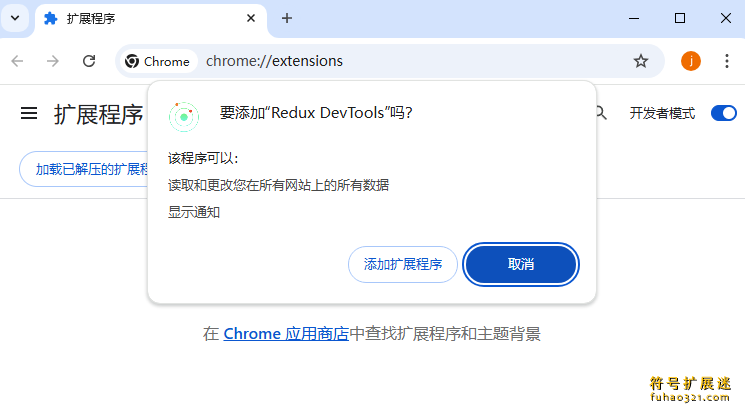
4、将下载好的 CRX 文件拖拽到扩展程序页面中,系统会提示确认安装。

5、点击 [添加扩展程序] 按钮,安装完成后,你会看到插件图标出现在浏览器右上角。




 图片下载器下载
图片下载器下载 NaturalReader下载
NaturalReader下载 分割PDF下载
分割PDF下载 NoFollow下载
NoFollow下载 店小秘助手下载
店小秘助手下载 Grammar Checker & Paraphraser下载
Grammar Checker & Paraphraser下载 Headlinr下载
Headlinr下载 Location Guard
Location Guard
 Request X
Request X
 Outomated Test Recorder
Outomated Test Recorder PicHostify
PicHostify Lightning Copy
Lightning Copy Lightning Studio
Lightning Studio

用户评论