插件介绍
Web Vitals Chrome插件是一个用于测量并提升网站用户体验的工具。它能够实时反馈网站在加载速度、交互性和布局稳定性方面的表现,帮助开发者理解其网站在用户眼中的表现,并与其他 Google 工具相结合提供更全面的数据支持。接下来将详细介绍该插件的具体功能和安装步骤。

插件功能特点
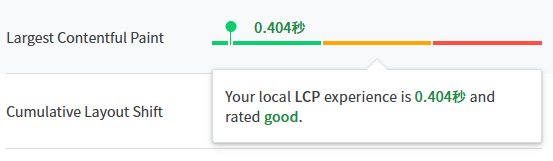
颜色标注功能
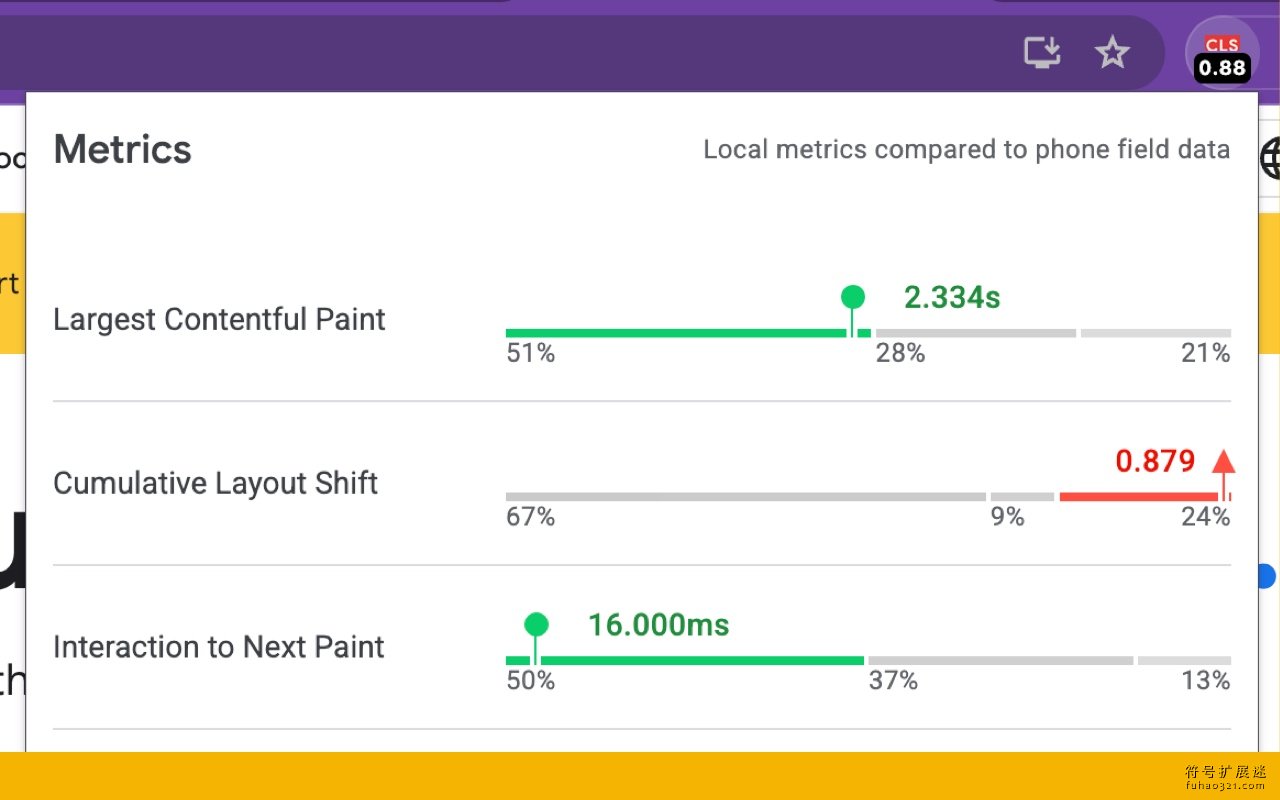
该功能通过颜色标注展示页面是否通过了核心Web Vitals的评估。状态包括灰色(禁用)、绿色(通过)和红色(指标失败)。若有指标未通过,动态显示相关指标的数值。

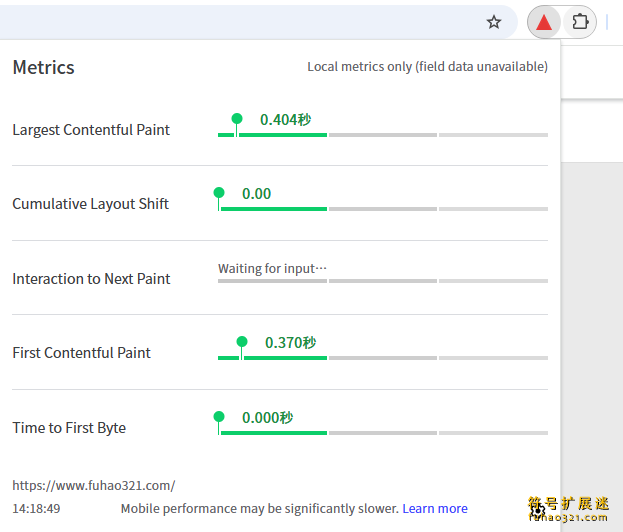
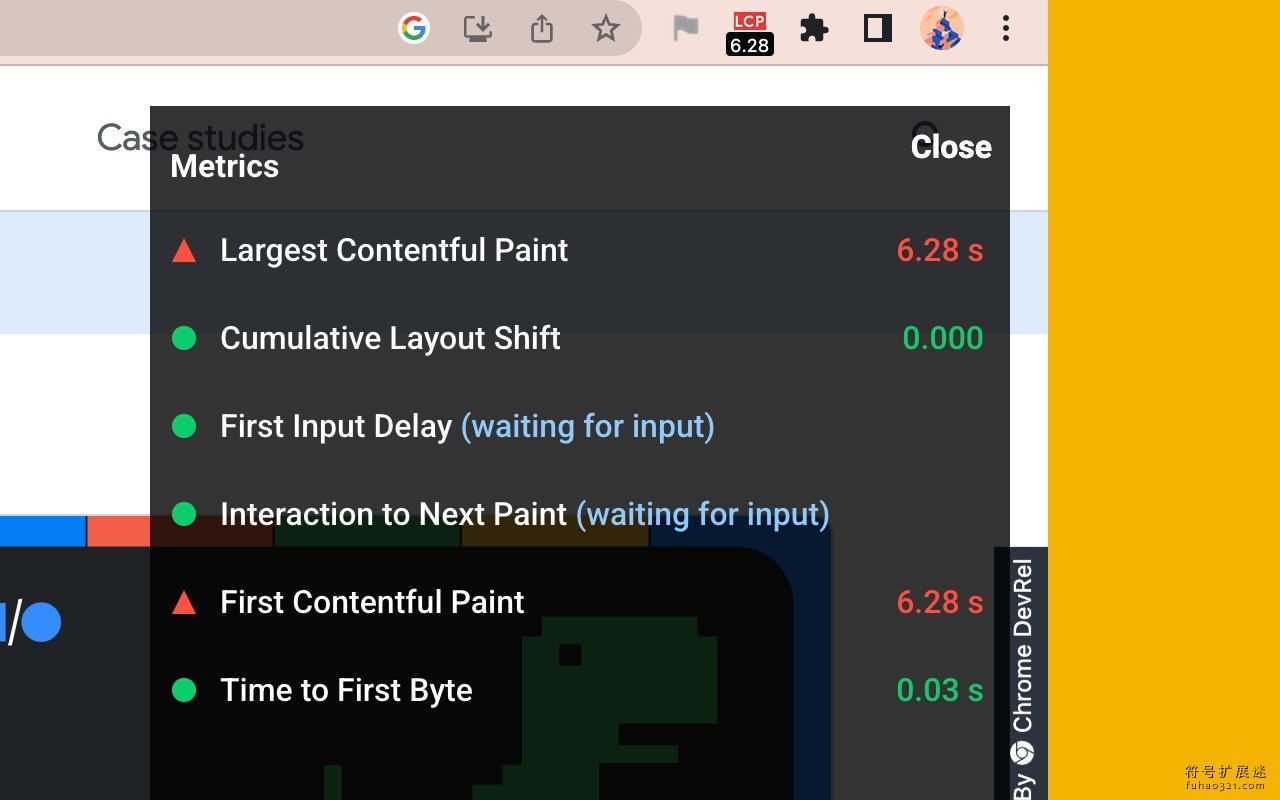
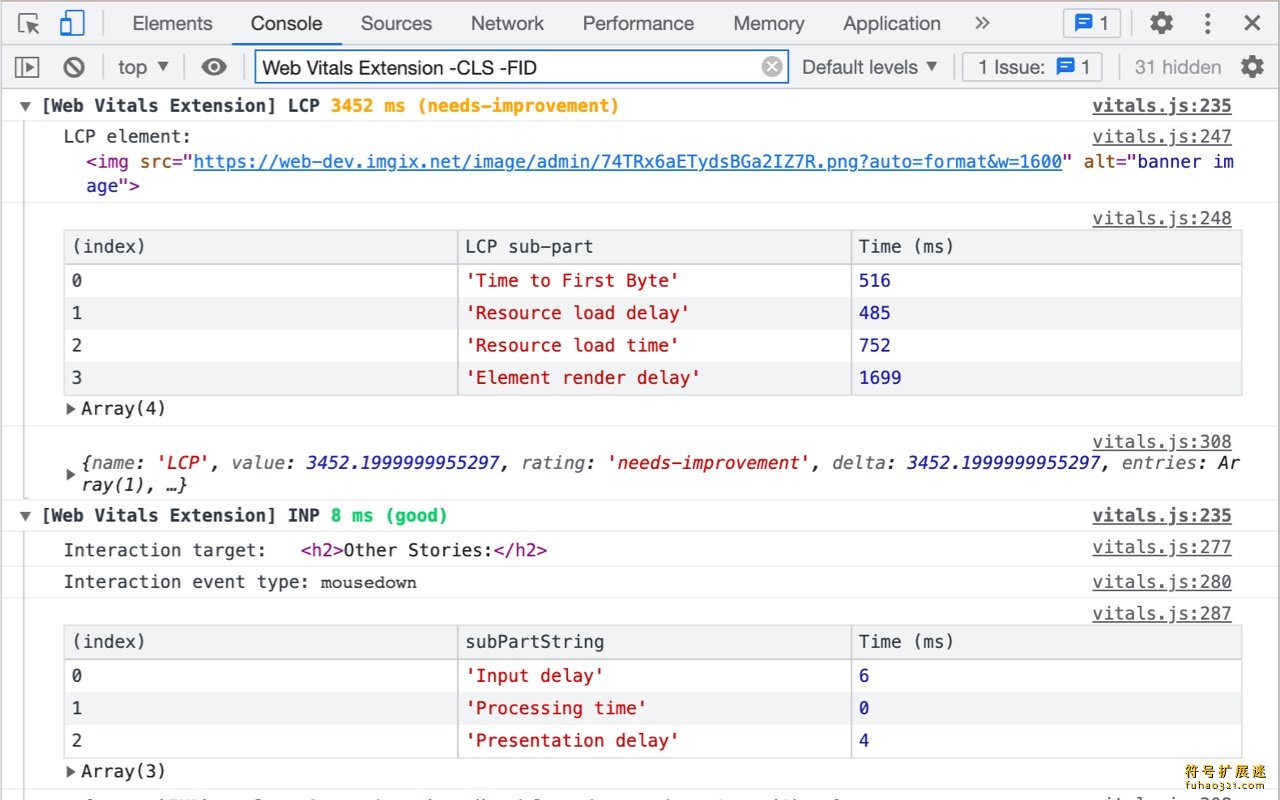
详细数据分析窗口
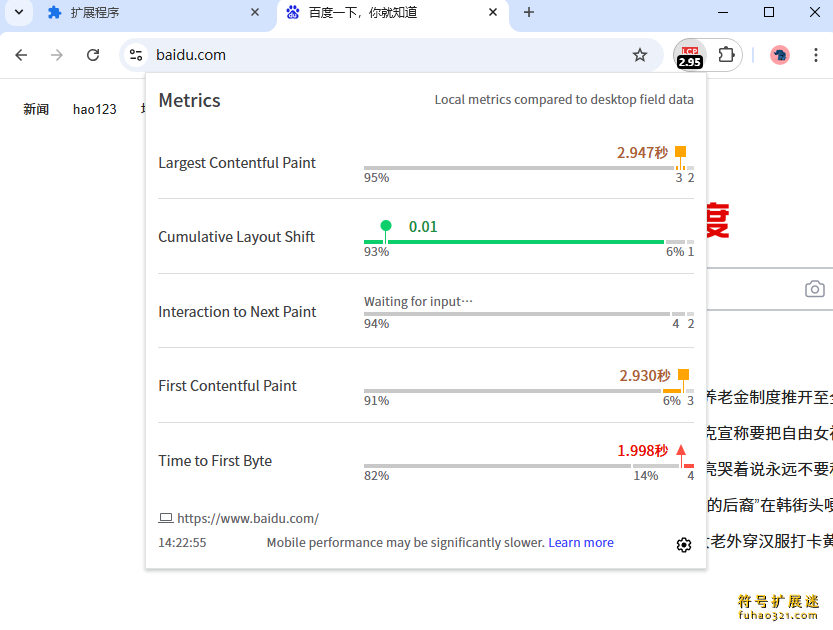
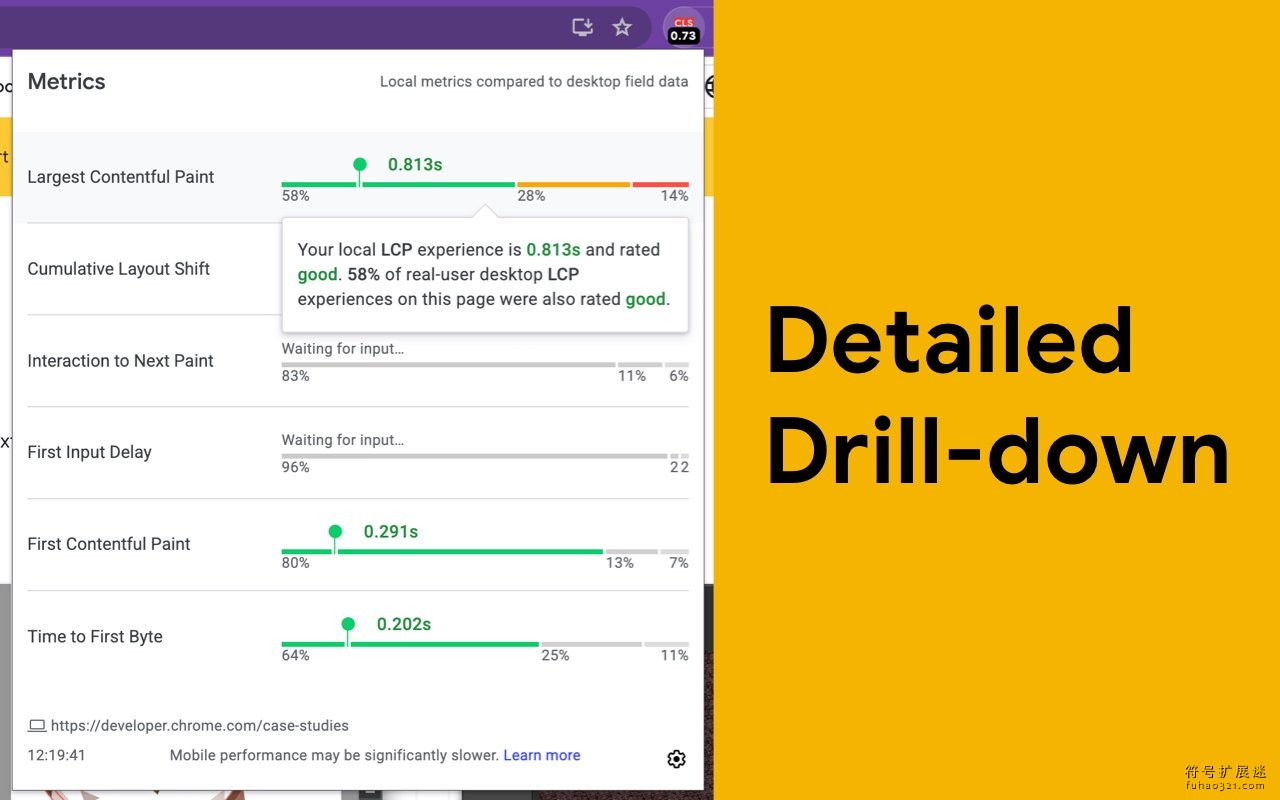
用户点击环境徽章图标后,可以进入数据分析模式,查看每个指标的详细信息。
HUD 叠加功能
如果需要在开发过程中随时监控核心 Web Vitals 指标,可以使用 HUD 叠加层。
插件安装使用
1、从页面底部的链接下载Web Vitals插件的CRX文件,并确保文件ID为 ahfhijdlegdabablpippeagghigmibma

2、打开Chrome浏览器,点击右上角的三个点图标,选择 [扩展程序],然后点击 [管理扩展程序],或者在地址栏直接输入 [chrome://extensions/]
3、在扩展程序页面,需确保已开启 [开发者模式]
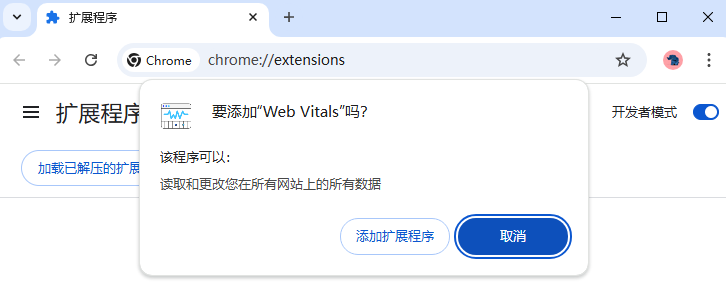
4、将下载的 CRX 文件拖拽到扩展程序页面,系统会提示确认添加扩展程序,点击 [添加扩展程序] 完成安装

5、安装完成后,返回浏览器界面,可以在右上角看到 Web Vitals 插件的图标

6、安装完成后,我们打开一个网站,点击按钮就可以看到各种详细数据了








 AdGuard下载
AdGuard下载 Scribbr Citation Generator下载
Scribbr Citation Generator下载 Watch2Gether下载
Watch2Gether下载 SuperCopy超级复制下载
SuperCopy超级复制下载 Imageye下载
Imageye下载 SEO META in 1 CLICK下载
SEO META in 1 CLICK下载 Capital One Shopping:Save Now下载
Capital One Shopping:Save Now下载 Location Guard
Location Guard
 Request X
Request X Redux DevTools
Redux DevTools
 Outomated Test Recorder
Outomated Test Recorder PicHostify
PicHostify Lightning Copy
Lightning Copy Lightning Studio
Lightning Studio

用户评论