软件介绍
墨刀绿色版是一款专注于原型设计与团队协作的工具,适合设计师和开发者快速完成产品设计。它通过简化流程、支持多人实时协作,帮助用户高效构建交互式原型和流程图。无论是个人创作还是团队项目,墨刀都能提供便捷的操作体验和丰富的功能支持。
软件亮点
1、原型设计流程简单易上手。
2、交互动画只需两步即可完成。
3、支持多人同时在线协作。
4、页面关系清晰,一目了然。
5、完全在线制作,扫码即可实时查看。
6、一键导出作品,方便离线查看。
软件功能
1、原型设计
产品需求一屏搞定。
· 高保真交互设计,还原真实产品体验。
· 原型与文档同步完成,逻辑清晰可见。
· 支持一键导入Axure文件,快速迁移至墨刀。
2、团队协作
适用于多种工作场景。
· 提供全流程项目管理解决方案。
· 串联需求梳理、设计、交付、测试等环节。
· 支持多格式文件导入,无缝衔接工作进度。
3、海量素材
拖拽即可使用,激发创作灵感。
· 内置千种资源,组件、图片一应俱全。
· 素材广场提供海量模板,降低创作门槛。
软件特色
1、实时协作
支持在线同步编辑评审,快速完成产品设计。
2、团队管理
创建多团队及组织架构,清晰梳理人员项目。
3、设计资产
一键上传企业素材,全员共享,统一设计风格。
4、数据安全
提供容灾备份机制,支持私有化部署,确保数据安全。
使用技巧
墨刀提供了多种便捷操作,帮助用户更高效地完成原型设计、团队协作和项目管理。
便捷操作
查找/替换
查找替换功能可以批量修改原型内的文字。
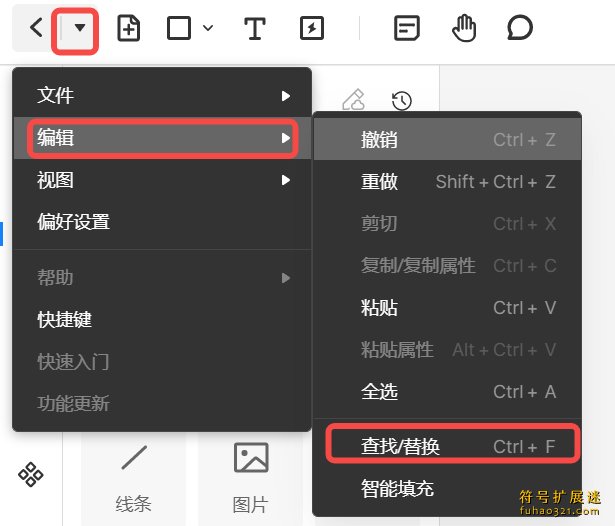
使用快捷键 Ctrl+F 调出查找替换面板,或在左上角点击编辑选择查找/替换。

输入查找关键词后点击查找即可依次查看,点击下拉显示替换,即可单个或全部替换为想要更改的文字。如果需要全部页面内搜索,将当前页面选择更换为全部页面即可。

撤销/重做
撤销和重做可以使用快捷键操作:
撤销 Mac:Cmd+Z / Windows:Ctrl+Z
重做 Mac:Shift+Cmd+Z / Windows:Shift+Ctrl+Z
缩小、放大画布
页面画布的大小可以在编辑区的顶部工具栏中调整。
也可以使用快捷方式操作:Ctrl+鼠标滚轮滚动。
刷新界面
刷新界面的快捷键:
Windows:Ctrl+R / Mac:Command+R
怎么拖动画布
按住空格键后,鼠标拖拽即可自由拖动画布。
标尺与参考线
连接线
新增「连接线」功能,让页面流程表达更流畅。
不同的页面串联更加清晰,实现精细化的流程展示。
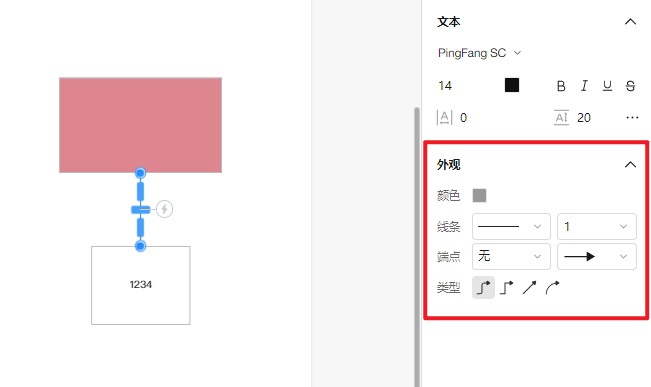
1.添加连接线
可在需要的任意地方添加连接线,右侧外观可根据实际需求调整颜色、粗细、端点及样式。

标尺
在原型编辑区的上方和左侧设有标尺,帮助精确调整元素组件的位置和尺寸。
从标尺上可以拖拽出参考线,辅助定位图像或对齐元素。
1.定位坐标位置:上方和左侧的「标尺」分别与画布的 X、Y 值相对应,绘制原型时可通过标尺直观查看元素和组件的坐标位置。
2.显示/隐藏标尺:在左上角下拉菜单,点击【偏好设置】-【标尺】,切换标尺的显示/隐藏状态。

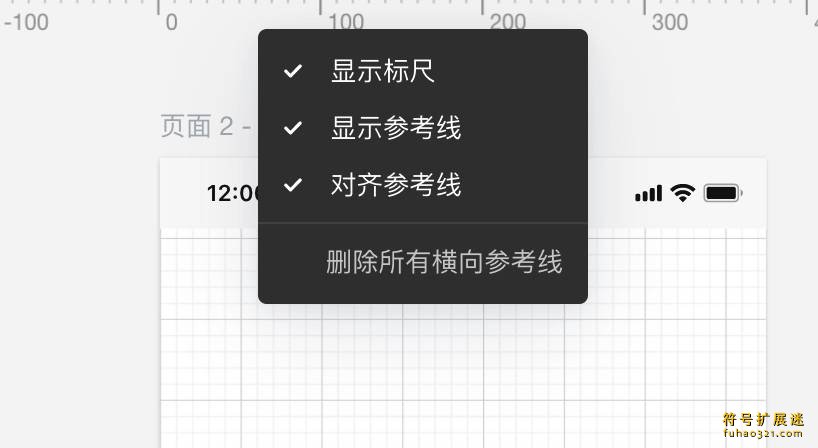
3.标尺右键菜单:鼠标放置在标尺区域,单击右键弹出菜单,可勾选设置显示标尺、显示参考线、对齐参考线,或批量删除横向/纵向参考线。

需要注意的是:选择不显示标尺时,参考线也会隐藏;开启对齐参考线功能后,页面元素靠近参考线时会触发吸附效果。
参考线
从标尺上可以拖拽出多条参考线,辅助定位或对齐元素及组件。
1.添加参考线:将鼠标靠近标尺区,鼠标切换为拖拽样式,单击鼠标并向下或向右滑动,在合适的位置松开鼠标即可创建参考线。
2.创建多条参考线:同一页面中可创建多条横向及纵向的参考线,参考线不会同步至所有页面。
3.移动参考线:有两种方式可以对参考线进行移动。
将鼠标靠近目标参考线,鼠标样式改变后直接单击鼠标并拖动即可移动参考线。
鼠标单击目标参考线,该参考线切换为蓝色选中状态,使用键盘方向键即可移动参考线,每次移动1像素;按住shift+方向键,每次移动10像素。
4.穿透参考线:按住shift可穿透参考线,选择参考线下方的元素。
5.删除参考线:有两种方式可以删除参考线。
拖动参考线至上方或左侧的标尺区域,鼠标切换至【取消】状态,松开鼠标即可删除参考线。
单击选中参考线,使用键盘delete键即可快捷删除。
操作时需要注意:从上方标尺拖拽出的是 X 轴(横向)的参考线;从左侧标尺拖拽出的是 Y 轴(竖向)的参考线。
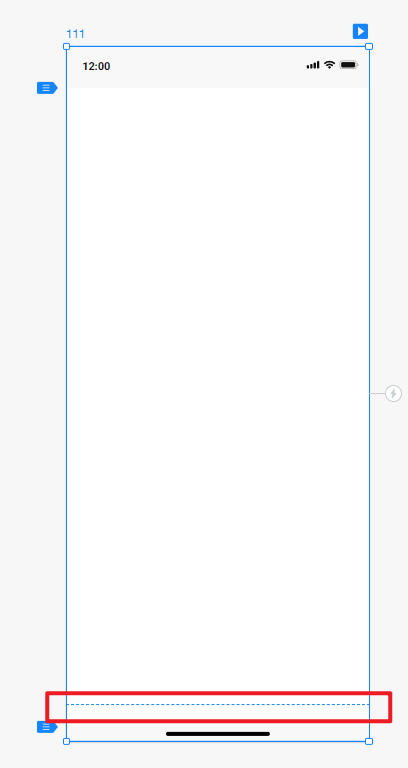
一屏线(蓝色虚线)
页面编辑区的蓝色虚线可理解为「一屏线」,帮助用户了解当前页面在第一屏(不滚动)时能呈现的内容。

测距/显示测距标注
选中组件后,按住Alt,即可快速查看组件的测距标注信息。
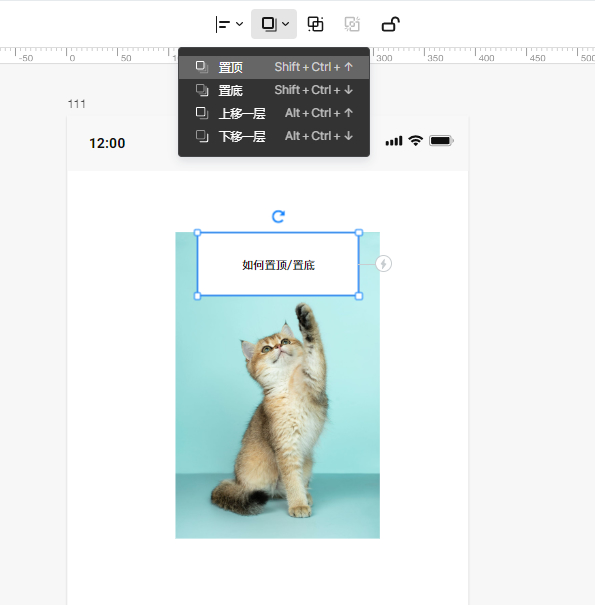
调整图层顺序
组件的图层顺序有两种调整方式:
选中组件,点击编辑区的顶部工具栏「图层」进行调整(如:置顶、置底)。
在编辑区左侧的元素列表中直接上下拖拽元素调整图层顺序。

页面列表/元素组件列表多选
墨刀支持页面列表/元素列表多选,具体操作如下:
1.页面列表
按住shift,单击首尾两个页面即可选中两页面中间的所有页面,进行统一的移动/删除操作。
按住command(Mac)/ ctrl(Windows),即可逐个页面进行选择。
2.元素组件列表
按住shift,单击首尾两个元素组件即可选中列表中两组件中间的所有元素,然后右键进行组合/图层调整等操作。
按住command(Mac)/ ctrl(Windows),即可逐个元素组件进行选择,然后右键进行组合/图层调整等操作。
常见问题
为什么我对组件进行了置顶/置底的操作,但依然没有实现置顶/置底?
不在组合内的置顶是在页面中置顶,但在组合内的组件置顶只能在组合内生效。当您置顶或置底操作不生效时,请检查组件是否在组合内。
更新日志
v1.5.0
对部分功能进行了优化。



 招商随行下载
招商随行下载 EndNote
EndNote
 GiliSoft Al Toolkit
GiliSoft Al Toolkit
 Visual CSS
Visual CSS Altair PSIM 2022
Altair PSIM 2022 ANSYS Lumerical
ANSYS Lumerical Adobe Acrobat Pro DC
Adobe Acrobat Pro DC Deswik Suite
Deswik Suite

用户评论