软件介绍
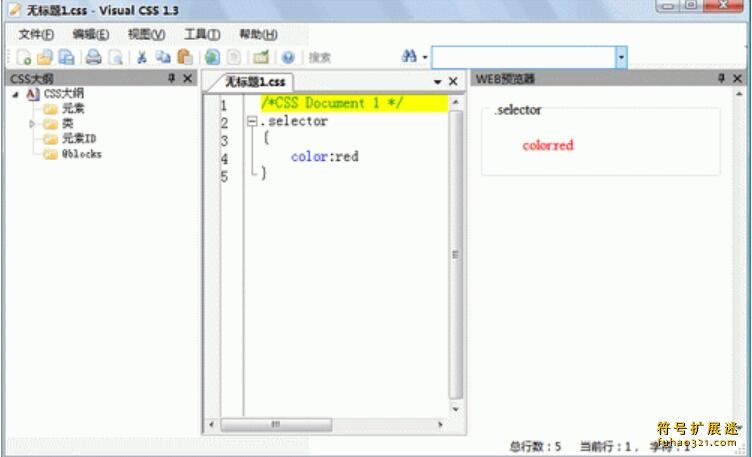
Visual CSS 是一款专为网页开发者设计的 CSS编辑工具,支持语法高亮、实时预览和代码验证。它能提升样式表编写效率,适合需要快速调整网页样式的用户。
核心功能
这款工具允许用户同时处理多个CSS文件,提升工作效率。
代码编辑时,它会自动高亮语法、提供悬停提示和补全建议,减少输入错误。
通过内置的大纲列表功能,可以快速查看所有CSS规则,并按类别分组显示。
代码格式化支持三种模式,适应不同开发者的阅读习惯。
直接调用W3C验证服务,检查代码是否符合标准。
独特优势
1、专注于本地网页的CSS文件编辑。
2、自动关联HTML文件中的CSS,打开网页即可编辑对应样式表。
3、修改效果实时可见,调整样式后网页会立即刷新显示。
4、错误属性会用颜色区分标记,避免语法问题。
5、输入属性时自动弹出相关建议,节省查找时间。
6、支持快捷键保存,按下ctrl+s就能存储当前修改。
样式属性速查
文字样式
color : #999999;
font-family : 宋体,sans-serif;
font-size : 9pt;
font-style:itelic;
font-variant:small-caps;
letter-spacing : 1pt;
text-decoration:none;
text-transform : capitalize;
text-transform : uppercase;
text-transform : lowercase;
text-align:right;
text-align:left;
text-align:center;
text-align:justify;
vertical-align属性
vertical-align:top;
vertical-align:bottom;
vertical-align:middle;
vertical-align:text-top;
vertical-align:text-bottom;
边距与内边距
padding-top:10px;
padding-right:10px;
padding-bottom:10px;
padding-left:10px;
list-style-type:decimal;
list-style-type:lower-roman;
list-style-type:upper-roman;
list-style-type:lower-alpha;
list-style-type:upper-alpha;
list-style-type:disc;
list-style-type:circle;
list-style-type:square;
list-style-image:url(/dot.gif);
list-style-position: outside;
list-style-position:inside;
背景设置
background-color:#F5E2EC;
background:transparent;
background-image : url(/image/bg.gif);
background-attachment : fixed;
background-repeat : repeat;
background-repeat : no-repeat;
background-repeat : repeat-x;
background-repeat : repeat-y;
指定背景位置
background-position : 90% 90%;
background-position : top;
background-position : buttom;
background-position : left;
background-position : right;
background-position : center;
链接效果
a
a:link
a:visited
a:active
a:hover
鼠标光标样式:
链接手指 CURSOR: hand
十字体 cursor:crosshair
箭头朝下 cursor:s-resize
十字箭头 cursor:move
箭头朝右 cursor:move
加一问号 cursor:help
箭头朝左 cursor:w-resize
箭头朝上 cursor:n-resize
箭头朝右上 cursor:ne-resize
箭头朝左上 cursor:nw-resize
文字I型 cursor:text
箭头斜右下 cursor:se-resize
箭头斜左下 cursor:sw-resize
漏斗 cursor:wait
光标图案(IE6) p {cursor:url("光标文件名.cur"),text;}
边框样式
border-top : 1px solid #6699cc;
border-bottom : 1px solid #6699cc;
border-left : 1px solid #6699cc;
border-right : 1px solid #6699cc;
常规书写方式:
border-top-color : #369
border-top-width :1px
border-top-style : solid
其他样式
solid
dotted
double
groove
ridge
inset
outset
表单元素
文字方块
按钮
复选框
选择钮
多行文字方块
下拉式菜单 选项1选项2
外边距设置
margin-top:10px;
margin-right:10px;
margin-bottom:10px;
margin-left:10px;
滤镜效果
Filter:为元素添加特殊视觉效果。
1.Alpha:控制透明度
Alpha(Opacity=?, FinishOpacity=?, Style=?, StartX=?, StartY=?, FinishX=?, FinishY=?)
Opacity:0-100,数值越小越透明。
FinishOpacity:渐变结束时的透明度。
Style:渐变类型,0统一/1线性/2放射/3矩形。
StartX/Y:渐变起始坐标。
FinishX/Y:渐变结束坐标。
2.BlendTrans:图片淡入淡出
BlendTrans(Duration=?) Duration:过渡时间,需配合JS使用。
3.Blur:模糊效果
Blur(Add=?, Direction=?, Strength=?) Add:是否单向模糊。
Direction:模糊方向,0度为垂直向上。
Strength:模糊强度值。
4.Chroma:颜色透明化
Chroma(Color=?) Color:要设为透明的颜色值。
5.DropShadow:投影效果
DropShadow(Color=?, OffX=?, OffY=?, Positive=?) Color:阴影颜色。
OffX/Y:阴影偏移量。
Positive:true为外阴影,false为内阴影。
6.FlipH:水平翻转
7.FlipV:垂直翻转
8.Glow:外发光
Glow(Color=?, Strength=?) Color:发光颜色。
Strength:发光强度1-255。
9.Gray:灰度效果
10.Invert:反色效果
11.Light:光源投影,需JS配合设置位置。
12.Mask:透明遮罩
Mask(Color=?) Color:遮罩底色。
13.RevealTrans:页面切换
RevealTrans(Duration=?, Transition=?) Duration:切换时长。
Transition:切换方式0-23。
14.Shadow:阴影效果
Shadow(Color=?, Direction=?) Color:阴影颜色。
Direction:投影方向。
15.Wave:波纹扭曲
Wave(Add=?, Freq=?, LightStrength=?, Phase=?, Strength=?) Add:是否显示原图。
Freq:波纹数量。
LightStrength:光照强度0-100。
Phase:波纹相位。
Strength:波动幅度。
16.Xray:X光效果
注意:滤镜仅适用于有区域的元素,如表格、图片等。文本段落等无区域元素需通过设置尺寸或定位来实现效果。




 山海鲸报表下载
山海鲸报表下载 山海鲸报表下载
山海鲸报表下载 DecSoft App Builder下载
DecSoft App Builder下载 山海鲸报表下载
山海鲸报表下载 EndNote
EndNote GiliSoft Al Toolkit
GiliSoft Al Toolkit
 Altair PSIM 2022
Altair PSIM 2022 ANSYS Lumerical
ANSYS Lumerical Adobe Acrobat Pro DC
Adobe Acrobat Pro DC Deswik Suite
Deswik Suite

用户评论