作为前端设计师,模仿和借鉴别人的网页设计和网站布局是最基本的能力,我们在模仿的时候,经常会遇到同样的布局,字体型号大小、字体粗细等细微的差别导致美观程度就是不如别人,根据这个痛点,我们给大家找到了一款专门侦测字体大小的浏览器插件What Font,中文名字叫“什么字体”。作为一款神奇,一起来看下具体用法。
使用之前,我们需要先下载这个插件工具
通过上面的页面大家可以下载What Font的最新版本,安装到chrome上。

1、安装好插件后,我们在chrome的右上方就可以看到这个插件的工具图标

2、我们打开需要模仿或借鉴的网页,我们这里以符号扩展迷为例

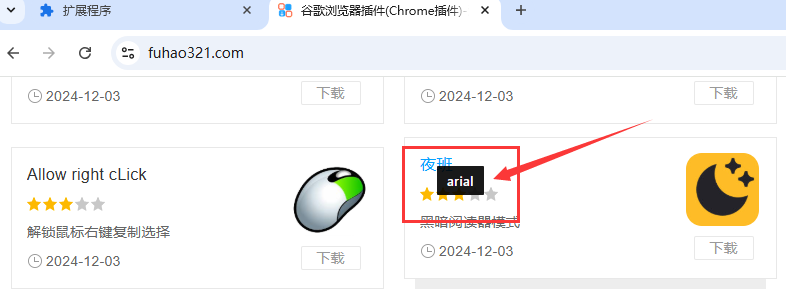
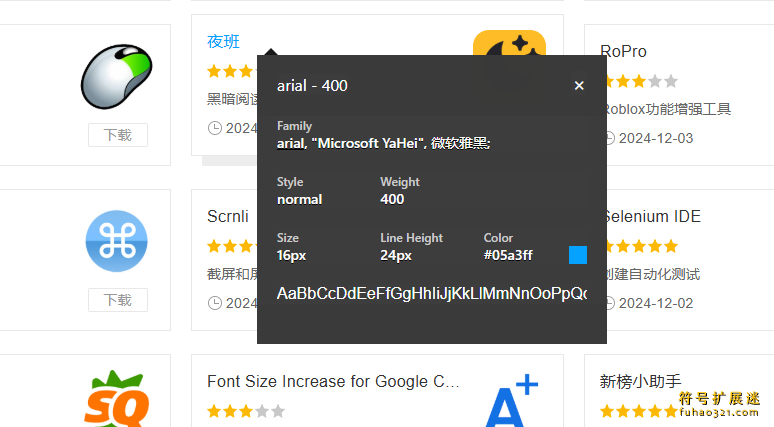
3、点击一下ICO工具图标,就已经启动了,然后我们把鼠标悬浮在需要侦测的字体上,我们就会看到一个简单的使用字体标识,点击,就可以针对在网页这个位置的字体的具体信息,包含了字体名字、大小、粗细等

点击后的详细信息

我们可以看到,包括颜色和行间距都能检测出来
4、再次点击图标就可以退出字体检测
到此这个What Font插件的具体用法就讲完了,希望我们分享的内容大家能够喜欢。



 Location Guard
Location Guard
 Request X
Request X
 Redux DevTools
Redux DevTools
 Outomated Test Recorder
Outomated Test Recorder PicHostify
PicHostify Lightning Copy
Lightning Copy Lightning Studio
Lightning Studio

用户评论