前端设计师最难得就是灵感,作为一个网页UI设计者,各种测试布局网页是一个非常耗费时间和精力的过程,各种修改CSS和布局,有时候只为了就是看一下运行后的效果,很多工作都是白做了,根据这个痛点,我们找到了一款可以解决这个问题的浏览器插件:VisBug,这个插件可以针对打开的网页内容,不用后端修改任何CSS和代码,在线就可以对布局,样式直接修改,直观的看到效果,前端设计师简直不用考虑,无脑直接下载就可以了,跟着小编来看看它的具体用法吧。
1、我们先从下面的专题页面中下载并安装VisBug插件的最新版本。
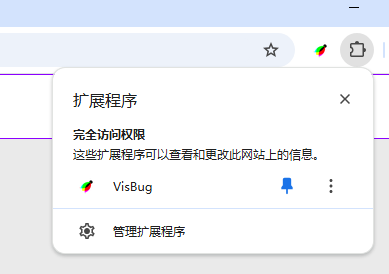
2、安装好以后,我们可以把这个插件固定显示,方便随时使用

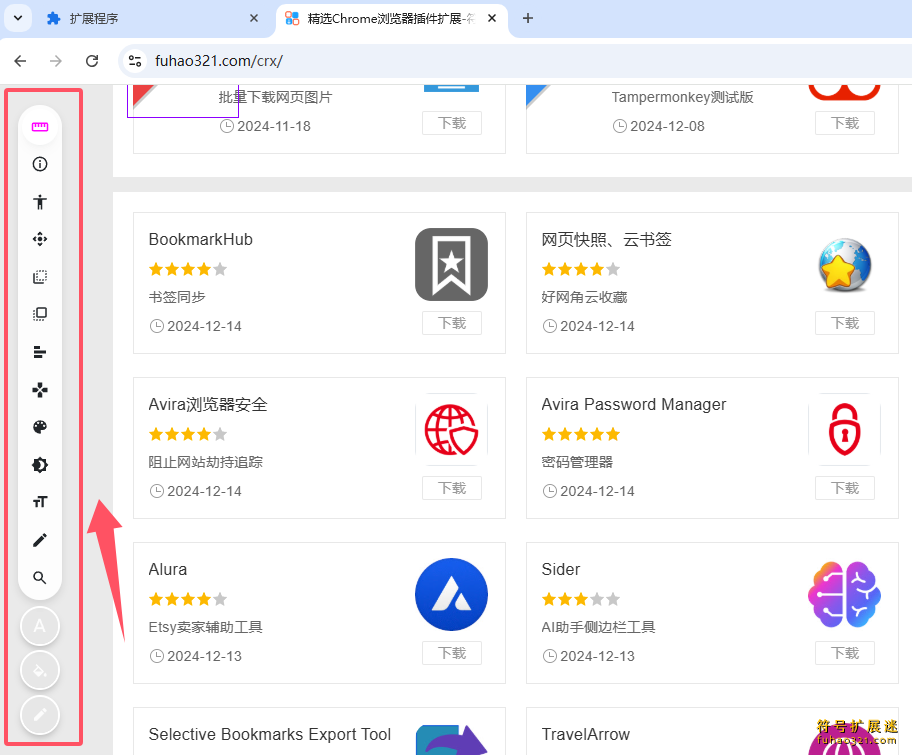
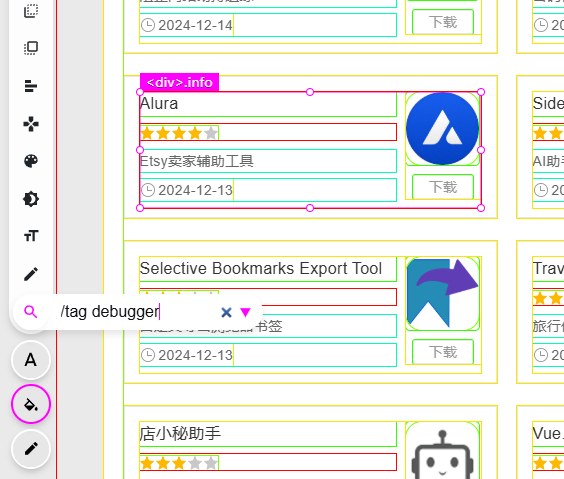
3、这里我们以符号扩展迷这个网站前端为例,点击插件工具后,网页右侧就出现了工具条

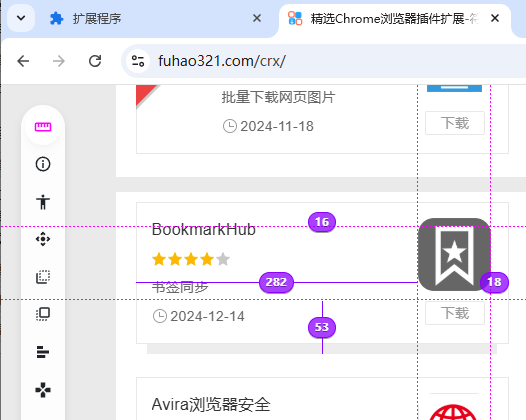
4、第一个功能点击后,鼠标放在网页上的任何元素位置上就会显示出尺寸和边距

5、元素颜色、字体、行间距,边距标签直接显示出这些数据

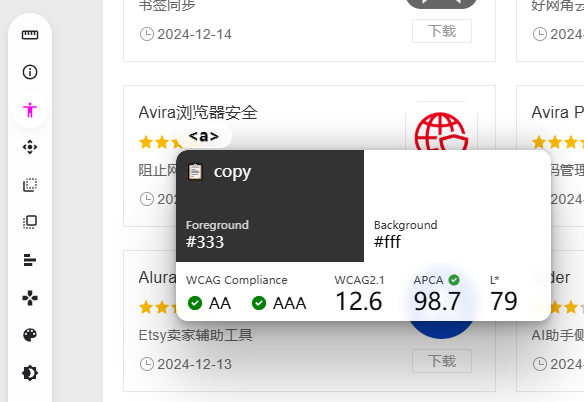
6、颜色数据显示标签

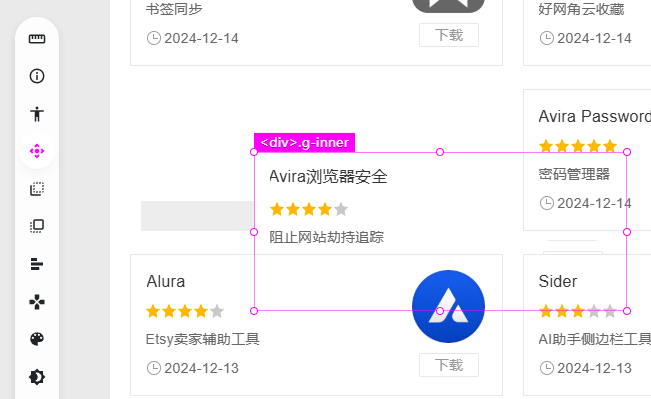
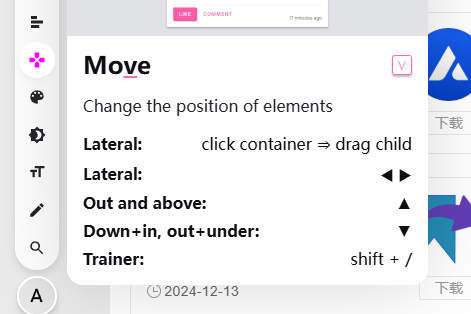
7、移动标签功能,点击后,随时可以把任何元素标签移动,可以随时看到放置的效果

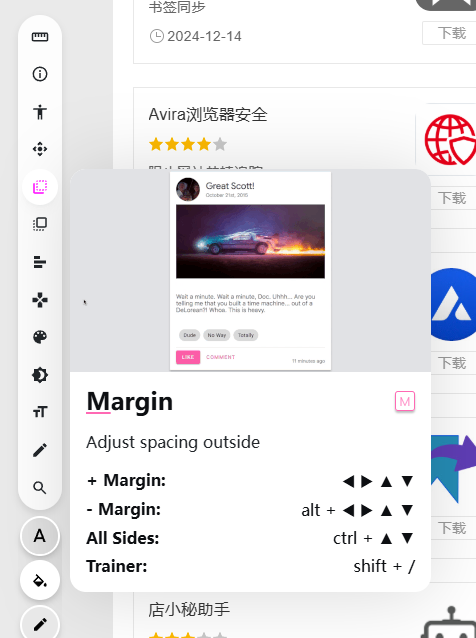
8、设置margin数值

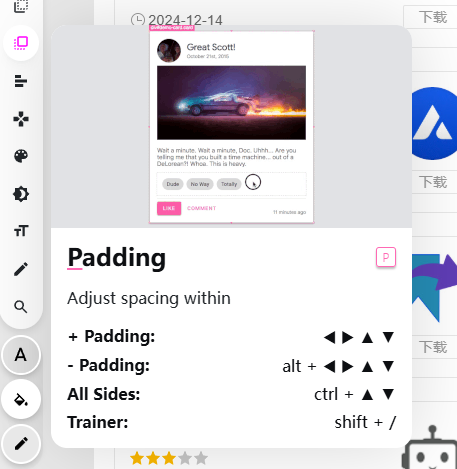
9、设置Padding元素数据

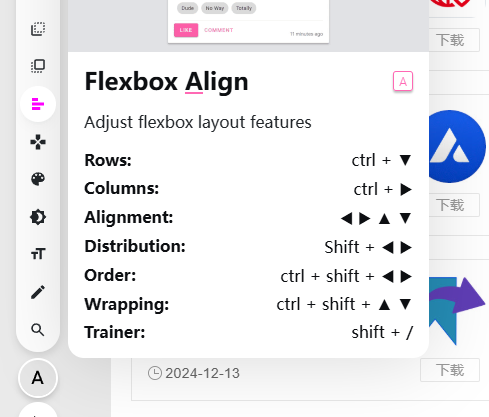
10、左右对齐功能

11、移动按钮标签

12、改变颜色功能

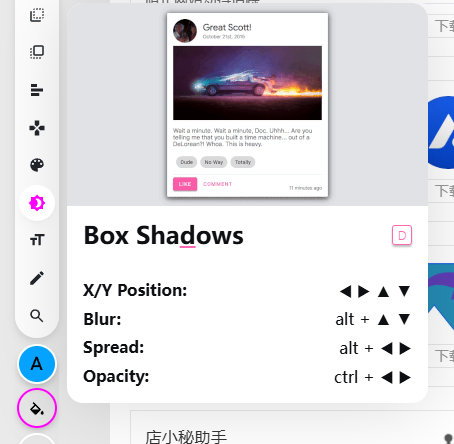
13、设置元素块阴影

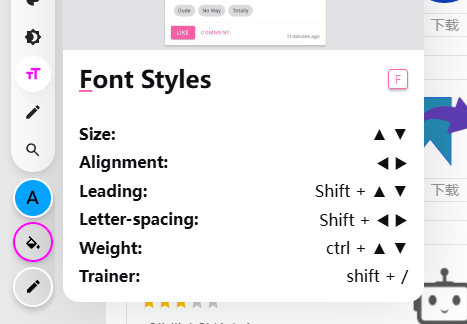
14、设置字体

15、任意位置添加字体

16、查看页面所有相同元素

以上就是这个插件的所有功能,这个插件支持任意复制、粘贴、对DIV等进行实时编辑,并直接看到显示效果!





 Location Guard
Location Guard
 Request X
Request X
 Redux DevTools
Redux DevTools
 Outomated Test Recorder
Outomated Test Recorder PicHostify
PicHostify Lightning Copy
Lightning Copy Lightning Studio
Lightning Studio

用户评论