作为网站前端开发人员,要一直和CSS样式打交道,尤其是在调试阶段,非常耗费时间和精力,更离谱的是需要没修改一个小的地方都需要运行后看效果,小编根据大家的这个痛点发现了Stylus,这个直接在线调试CSS样式的神器,一起跟着来学习下它的具体用法吧。
重要功能
- 可以在线调试CSS样式,不用上传覆盖,并直接应用到在线网站中
- 对已经写好的CSS进行错误检测,并标识出疑似存在错误的地方
使用步骤
1、先通过下面的页面下载Stylus插件的最新版本,并安装到chrome浏览器中
2、安装好以后,我们可以把浏览器右上角的插件ICO图标固定位置,方便随时使用

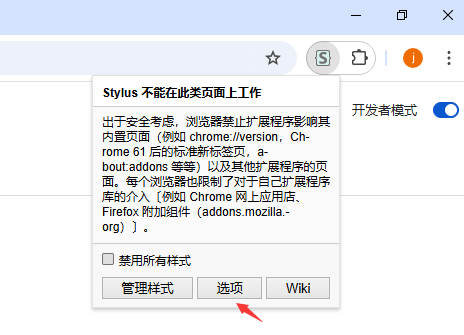
3、我们点击图标进入图标,在使用之前可以先选择“选项”按钮

这里可以对一些基本的代码显示颜色等个性化进行设置,包含了工具栏图标风格,计数器角标,编辑器样式等基本信息。

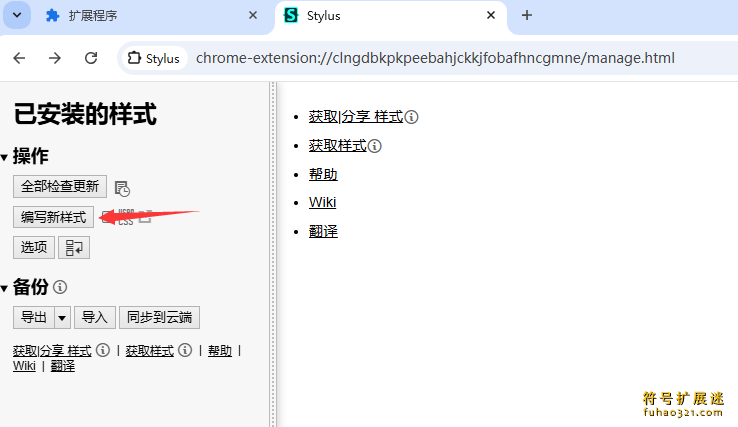
4、我们关闭设置后,点击“编写新样式”是直接把已有的样式复制进去,“导入”就是把本地的样式直接上传进去

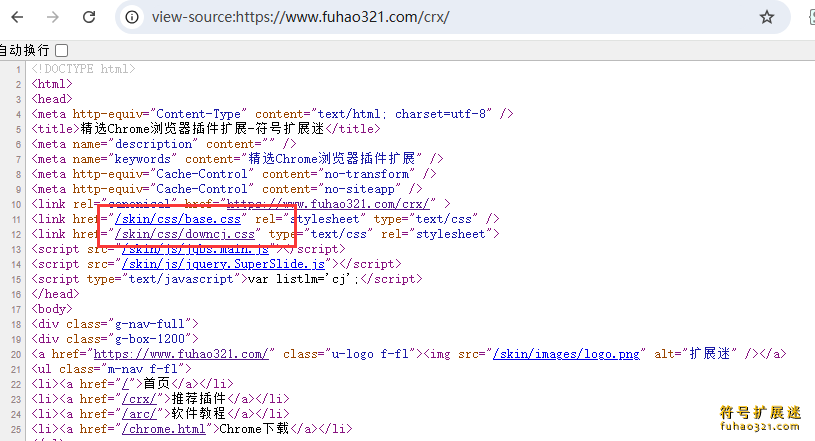
5、我们这里选择“编写新样式”,然后我们选择一个已经上线的网站的CSS样式内容,复制进去

6、把在线样式全部复制到插件编辑框中

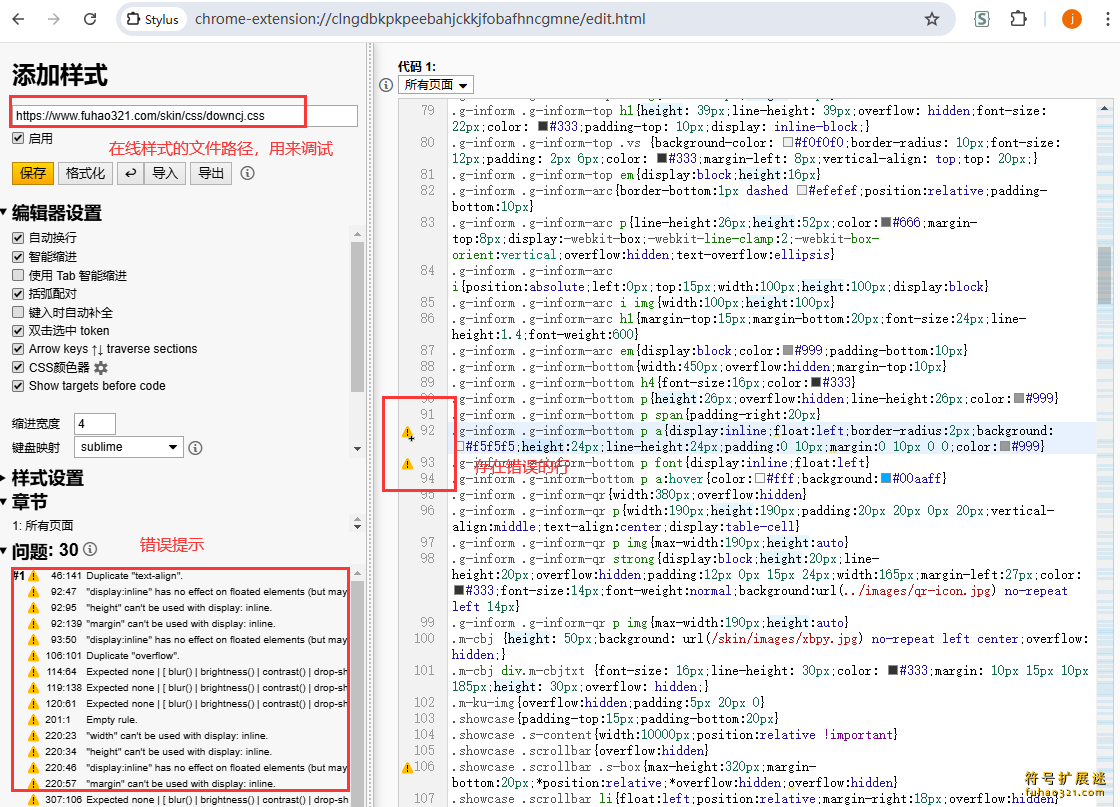
7、从框中我们可以看到,大家可以把CSS在线样式的文件路径填写在“添加样式”框内,这里很重要,是用来直接实时在线调试样式的重要步骤。下方有疑似有错误的CSS代码提示,右侧就是出现错误的行位置
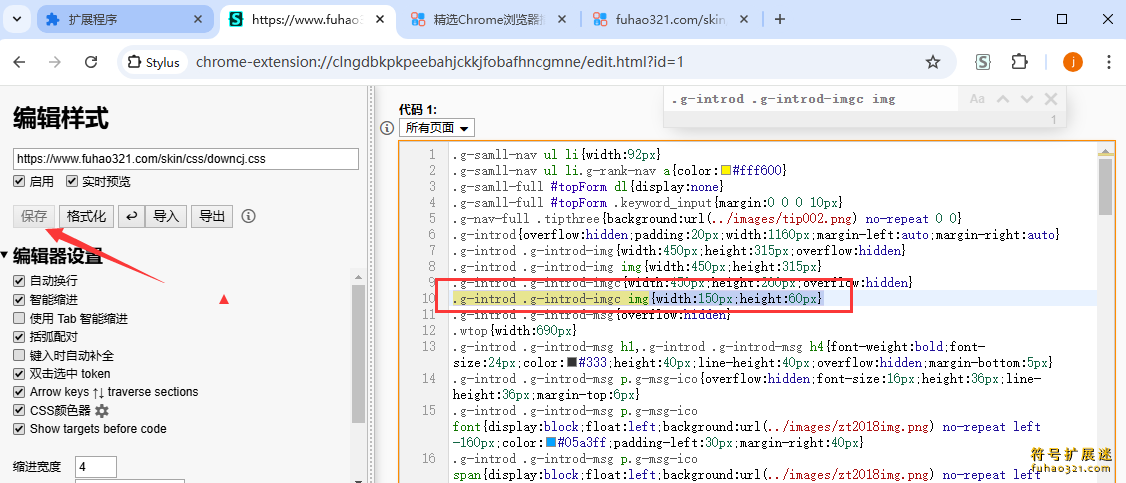
8、我们把CSS样式在右左一个编辑调整,修改一下图片的尺寸

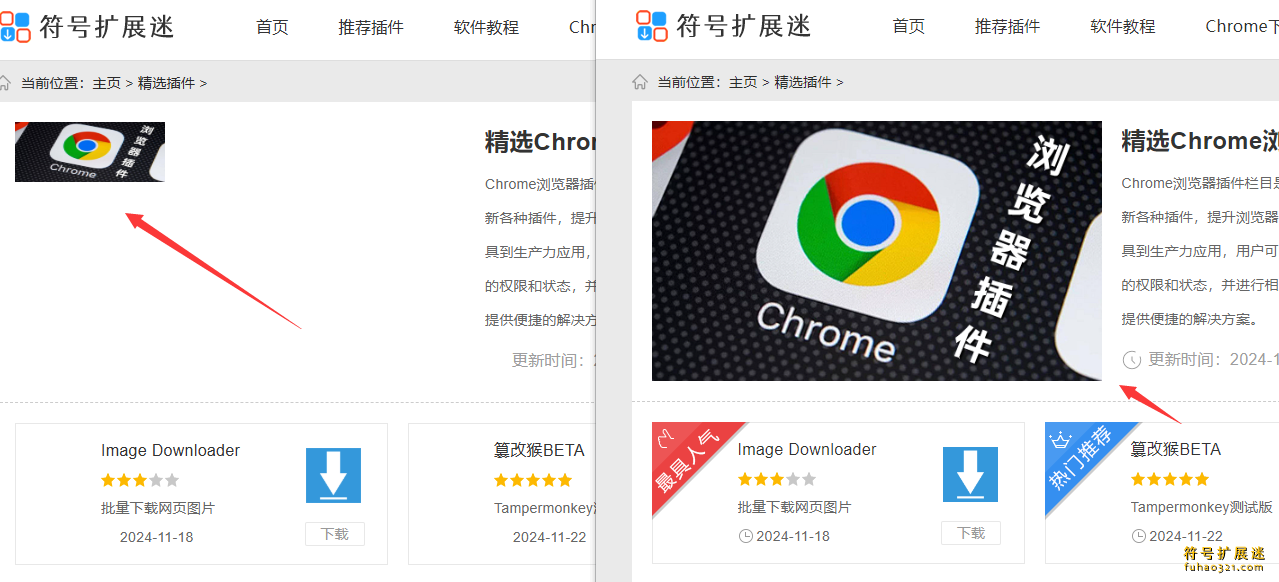
9、我们都不用再刷新在线页面,直接点击标签刚才的页面,就看到了对人页面是对外发布的,但是已经跟着我们的调整CSS样式发生了改变,这就是最神奇的

上图我们就看到了修改前和修改后的对比图。
以上我们就把Stylus插件的详细用法步骤做了介绍,希望我们整理的内容能够帮助到大家。



 Location Guard
Location Guard
 Request X
Request X
 Redux DevTools
Redux DevTools
 Outomated Test Recorder
Outomated Test Recorder PicHostify
PicHostify Lightning Copy
Lightning Copy Lightning Studio
Lightning Studio

用户评论