插件介绍
大家应该对stylish插件都很熟悉,stylish插件是我们对网站进行样式修改时常用的 chrome插件,其原理就是修改网页的CSS样式,用户可以通过自己写css代码,来修改网页为自己喜欢的排版和浏览习惯
而Stylus和 Stylish都是一个调整网页外观的用户样式管理器。他们之间有什么关系呢?请注意我们的扩展名称是 Styl“us”而不是 Styl“ish”,在知名扩展 Stylish 停止开发后(后续接手者并非原作者),我们在Stylish的分支 1.5.2 版本基础上开发了 Stylus。Stylus 重写并优化了大部分的代码以提高性能。相较于 Stylish 只是它新团队的私有软件,Stylus 为人民所创,为人民服务。Chrome 版的 Stylish 默认开启了隐私分析记录,它的界面也非常的简陋,对于中高端用户来说,使用 Stylish 创建和编写 CSS 样式,非常的麻烦。对于普通用户来说,只需要打开网站(大型网站),然后点击查找样式,选择你喜欢的样式即可。

相较于 Stylish 只是它新团队的私有软件,Stylus 为人民所创,为人民服务。Chrome 版的 Stylish 默认开启了隐私分析记录,它的界面也非常的简陋,对于中高端用户来说,使用 Stylish 创建和编写 CSS 样式,非常的麻烦。
创建 Stylus 的主要目标是删除所有分析功能,并回到更加用户友好的用户界面。它还添加了其他重要的新功能,比如备份功能,以及直观、可定制的样式自动更新功能。
插件安装
1、从页面底部直接下载Stylus插件的CRX文件

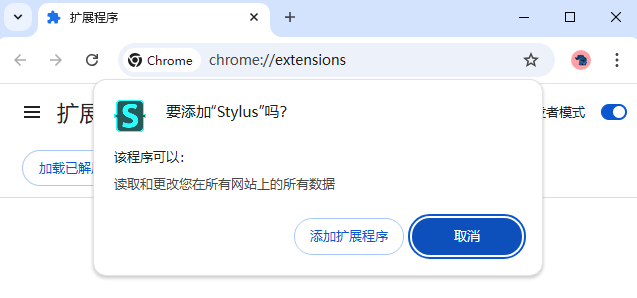
2、打开浏览器,点击右上角的三个点图标,选择[扩展程序]-[管理扩展程序]选项,启用[开发者模式]选项。然后将下载好的CRX文件拖动至该页面,在弹出的对话框中选择[添加扩展程序],安装即刻完成

3、安装完成后,在浏览器右上角会出现一个新的Stylus图标,点击可以开始创建和管理网页样式了

插件使用
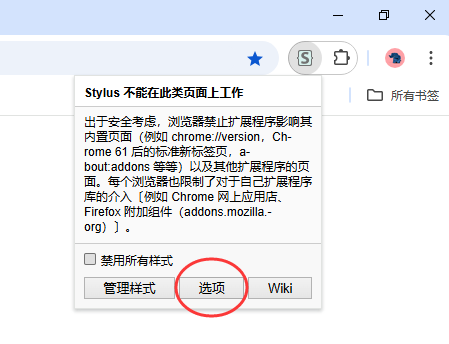
1、我们点击这个插件的ICO图标,进入“选项”,对基本界面和颜色显示进行个性设置,不需要就直接默认即可

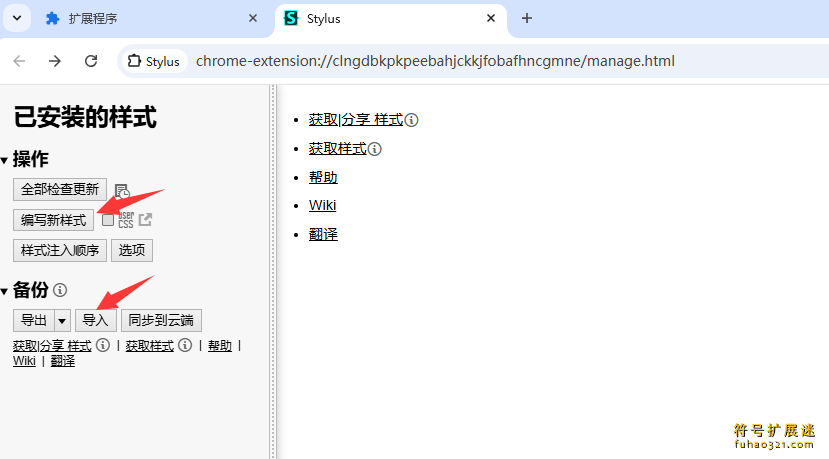
2、进入管理样式界面中,点击“导入”本地样式,或者直接点击“编写新样式”把样式复制进入

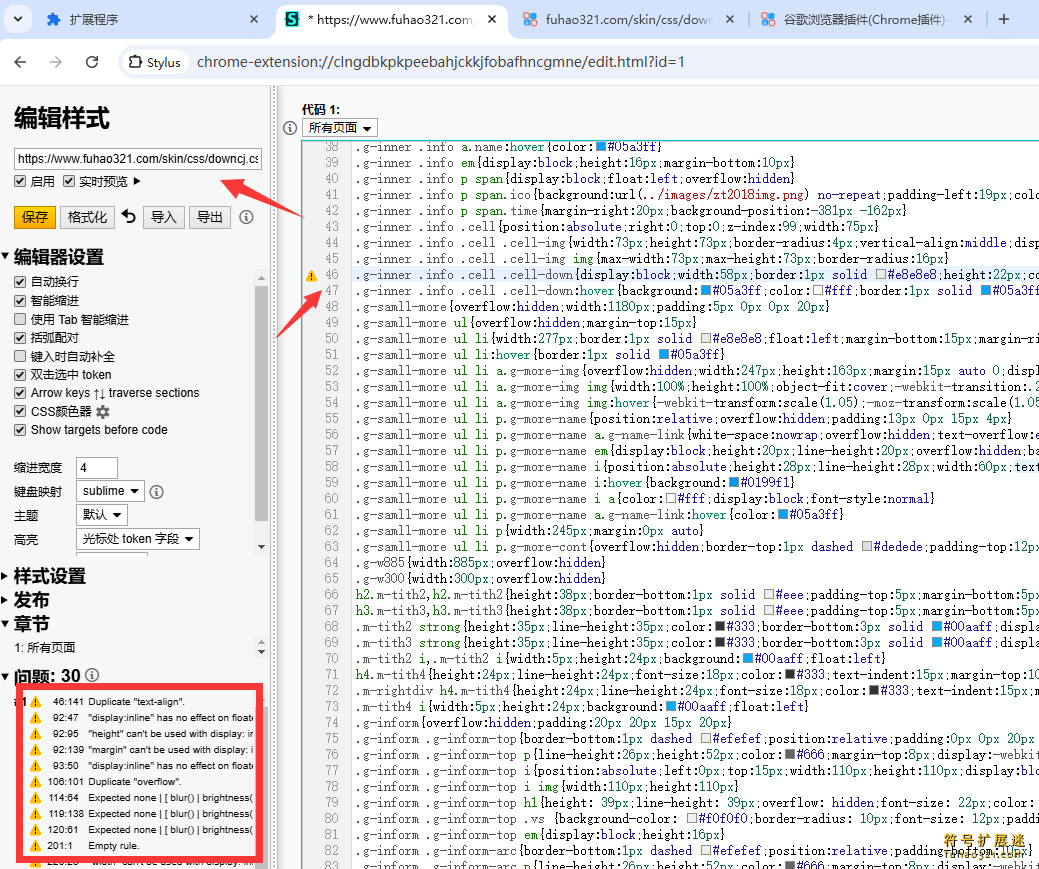
3、我们把刚才CSS的在线地址填写在“实时预览”区,右侧就是所有的CSS样式,下面会显示出疑似有问题的样式写法,大家可以针对进行检查 ,让我们在右侧进行编辑后,点击保存,在返回有这个CSS的网页,刷新,就可以直接看到编辑后的样式,而且是在线的。

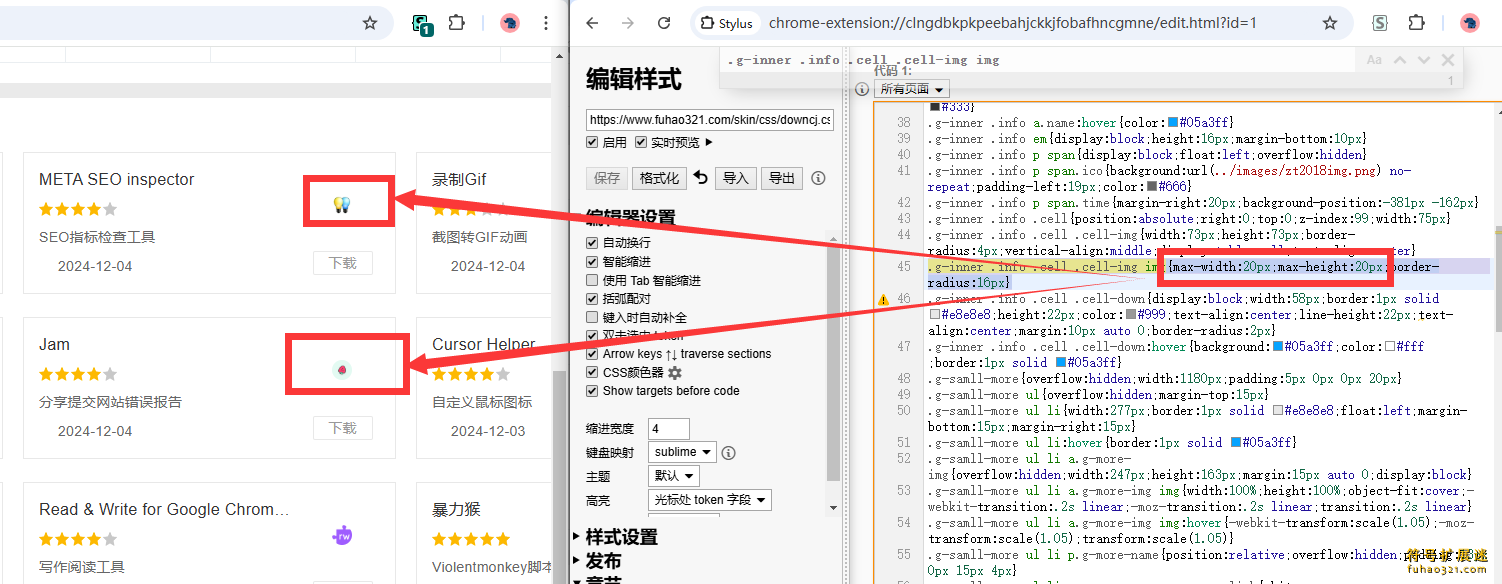
4、我们看下,让我们修改了图标大小以后,我们现在调试的图标刷新后就跟着变化了





 CSS Peeper下载
CSS Peeper下载 Responsive Viewer下载
Responsive Viewer下载 VisBug下载
VisBug下载 User JavaScript and CSS下载
User JavaScript and CSS下载 Location Guard
Location Guard Request X
Request X
 Redux DevTools
Redux DevTools
 Outomated Test Recorder
Outomated Test Recorder PicHostify
PicHostify Lightning Copy
Lightning Copy Lightning Studio
Lightning Studio

用户评论