插件介绍
CSS Peeper是一款专为设计师量身定制的工具,它不仅可以对网站的CSS进行检查,还可以直观的查看对标网站的CSS数据值,通过直观良好的布局展示出文本的行高、字体、按钮大小等诸多样式元素。该插件可视作终极的设计辅助利器,解决了许多设计师在工作中面临的代码挖掘问题。CSS Peeper可显示对象的颜色、资源和隐藏的样式,为设计师节省大量时间,喜欢的朋友们跟着小编一起来看具体功能吧。

插件功能特点
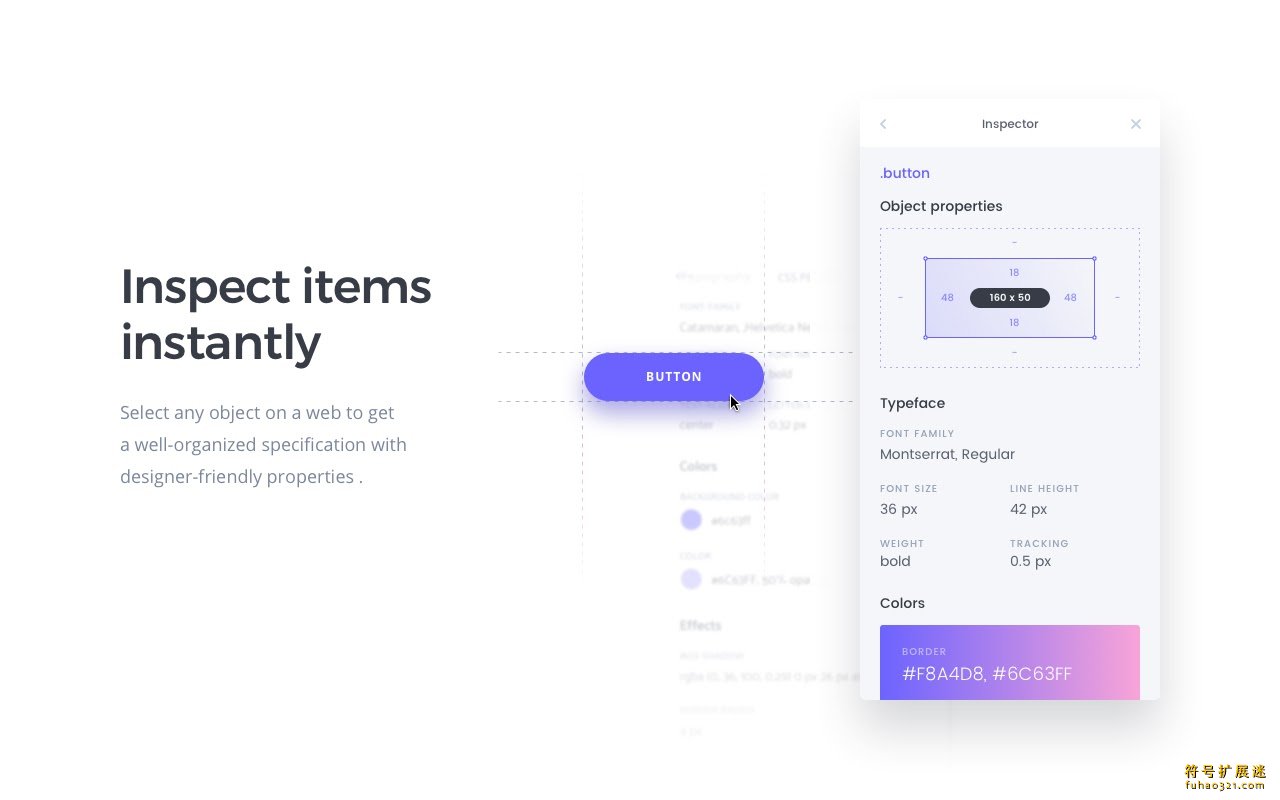
- 提供快速查看网页中使用的CSS样式,让用户快速获取行高、字体大小等信息
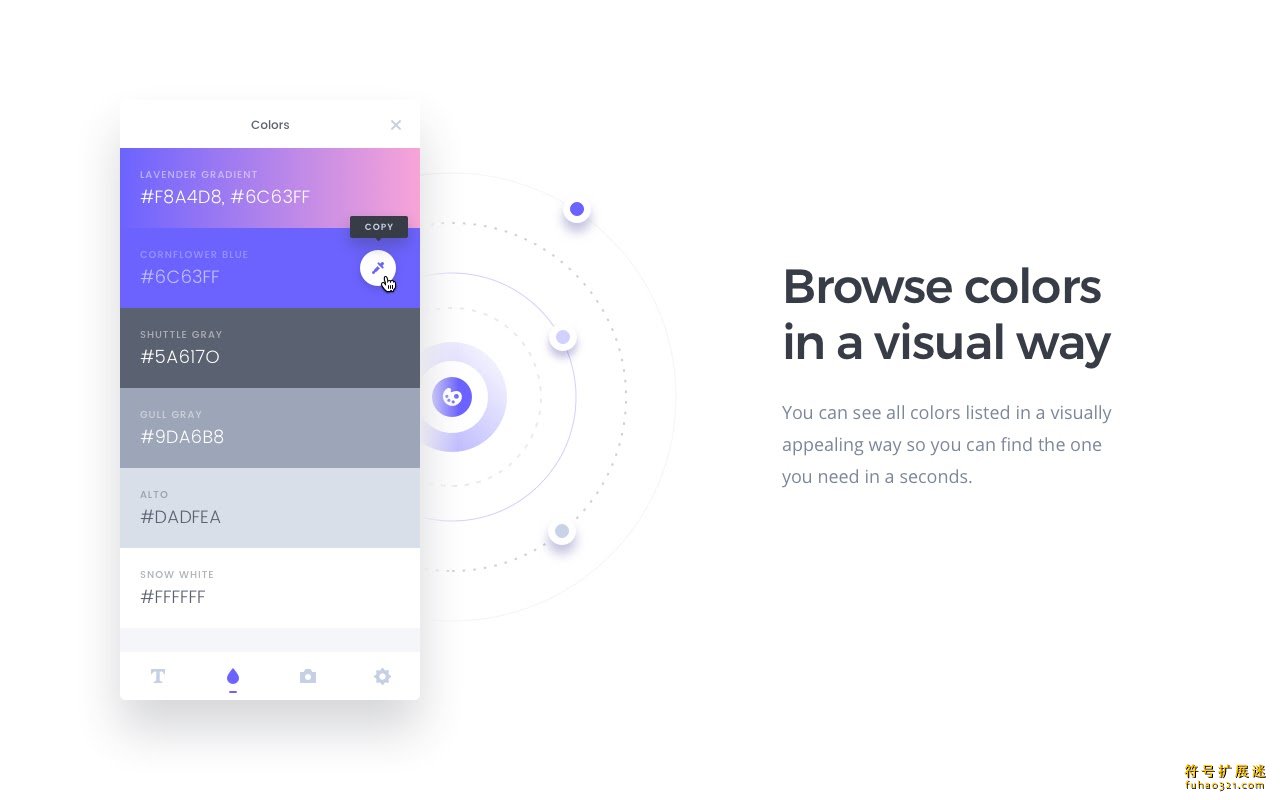
- 颜色提取功能,轻松识别并导出网页中使用的颜色
- 无需编辑源码,帮助设计师直接查看并分析网页布局
- 支持字体查看,有条理的方式呈现字体信息
- 图像资源一览,便于设计师获取和管理网页图像
- 隐藏样式查看,深入分析不显眼的设计细节
插件安装使用
1、在本页底部找到CSS Peeper插件的CRX文件高速下载链接并下载

2、打开Chrome浏览器,快捷输入[chrome://extensions/]进入扩展程序管理页,将[开发者模式]切换为打开
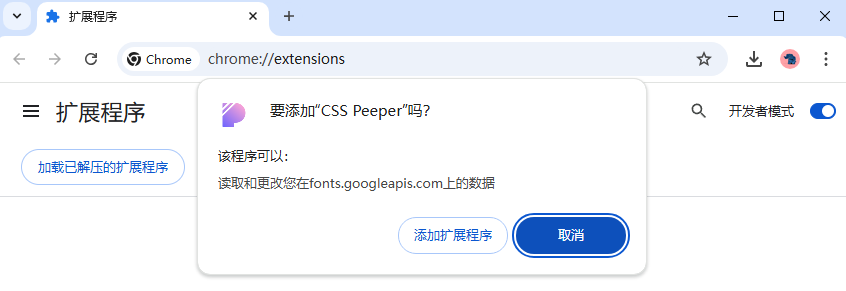
3、找到下载的CRX文件,拖拽到扩展程序管理页面中,系统提示添加扩展程序时,选择[添加扩展程序]以完成安装

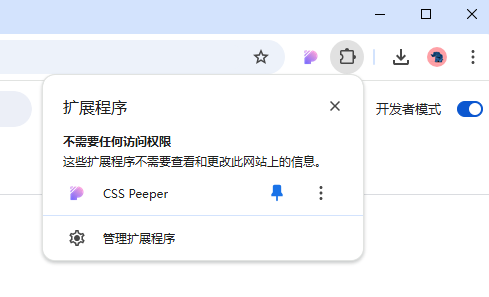
4、返回浏览器,这时在右上角可以看到CSS Peeper的激活图标,点击即可启动插件

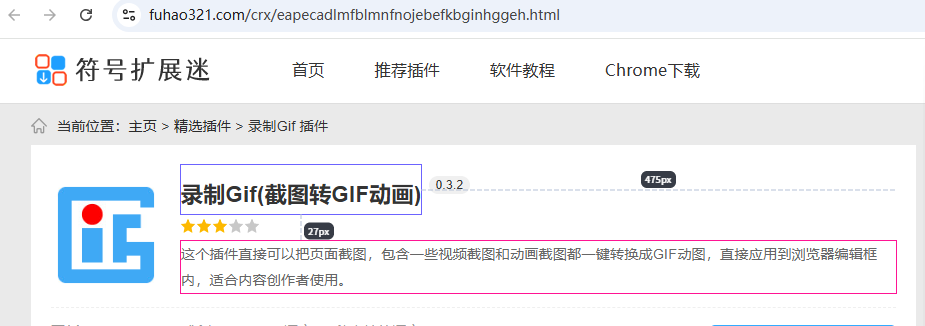
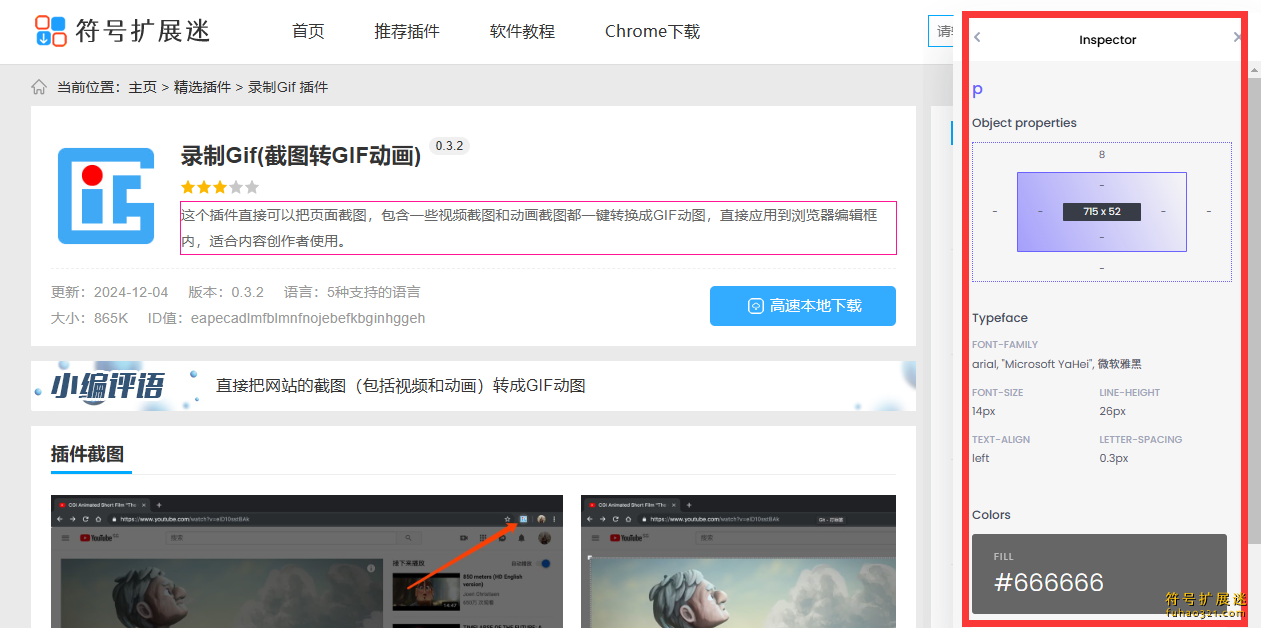
5、我们打开一个对标的网页,我们这里以符号扩展迷的一个内页为例

6、点击CSS Peeper插件的图标,然后我们鼠标随意放在网页的位置就显示了数据,点击后,更加详细的数据就直接显示在右侧了








 Stylus下载
Stylus下载 Requestly下载
Requestly下载 Location Guard
Location Guard
 Request X
Request X Redux DevTools
Redux DevTools
 Outomated Test Recorder
Outomated Test Recorder PicHostify
PicHostify Lightning Copy
Lightning Copy Lightning Studio
Lightning Studio

用户评论