很多网站前端设计师或多或少都会去参考别人的网站样式,但是每个网站的CSS都是集成在一起,很多时候我们都需要通过大量的代码分析才能看到具体的数值,今天给网站开发者们带来一款好用的浏览器插件CSS Peeper,它可以不用去看CSS代码,直接在网页上就把CSS每个块的具体数值例举出来,真正方便了设计师的需求,跟着小编来看下它的具体用法吧。
1、我们先要下载CSS Peeper插件,并把它安装到chrome浏览器中,下方的页面就有最新版的下载和安装教程
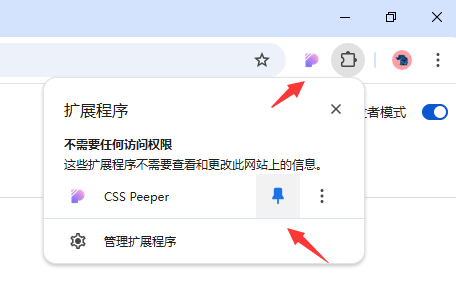
2、安装完成后,我可以可以把这个插件在浏览器里固定显示,这样方便随时启用插件功能

3、安装好以后,我们打开一个网页,然后点击这个插件的工具

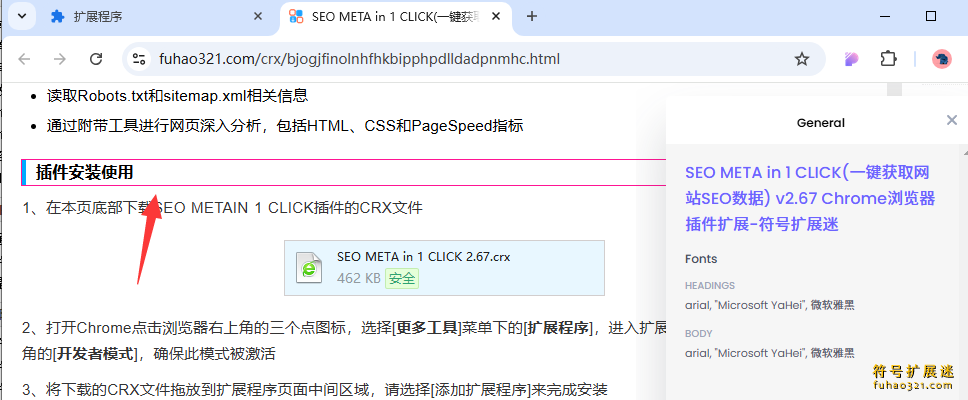
4、右侧就会出现了这个页面的基本的CSS整体样式信息,我可以鼠标移动到你想查看具体CSS数值的地方

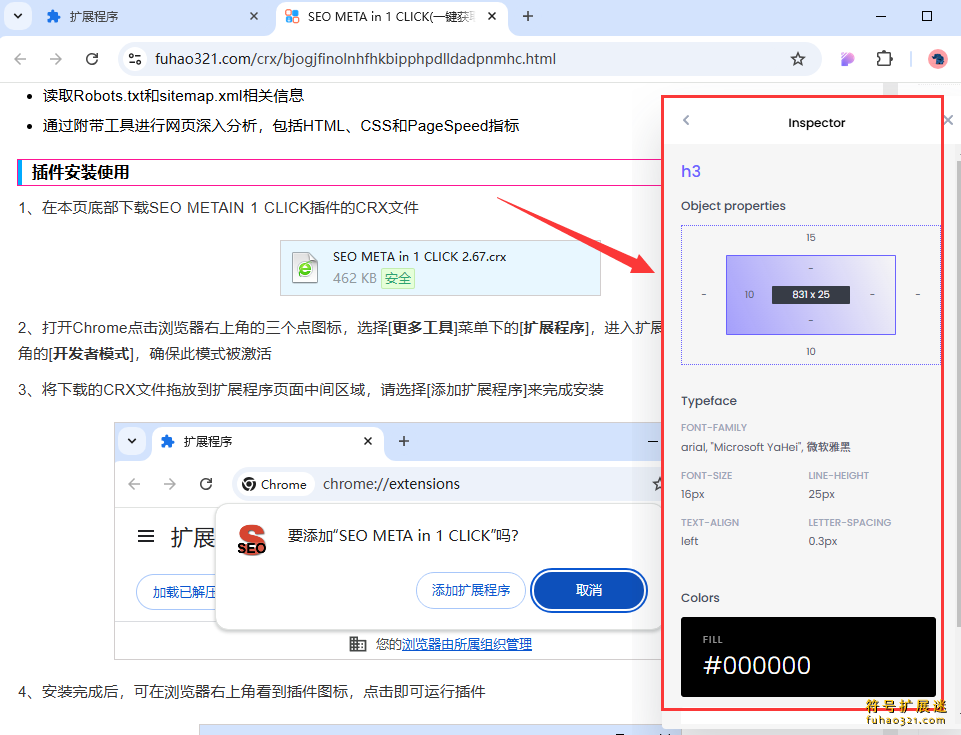
5、鼠标经过的位置就会出现一个框,表示这个区域是一个块,点击这个块,右侧就把这个块的具体CSS数值,包含了标签,尺寸、字体、颜色、位置、边框等所有牵扯到的CSS样式都详细做了例举。

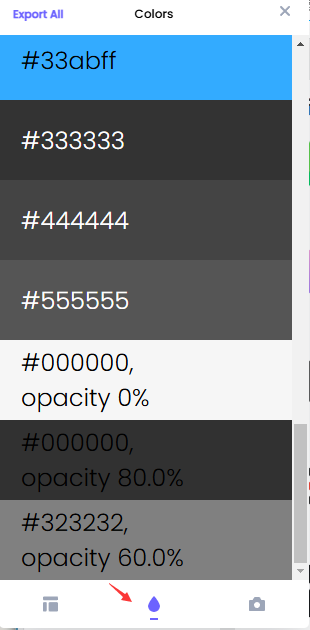
6、点击这个水滴的按钮,就会看到这个页面中所有用到的颜色汇总

7、再点击相机样子的工具,就会把这个页面所有的图片展示出来,大家可以打包或者针对性的下载到本地

以上就是对这款CSS Peeper插件的具体设置和用法,希望我们分享的工具插件能够真正帮助到大家。












 Location Guard
Location Guard
 Request X
Request X
 Redux DevTools
Redux DevTools
 Outomated Test Recorder
Outomated Test Recorder PicHostify
PicHostify Lightning Copy
Lightning Copy Lightning Studio
Lightning Studio

用户评论