插件介绍
VisBug是专门为网页设计师或者网站开发者量身打造的插件,插件可以直接在网页上进行布局和样式编辑,无需编写代码或修改CSS,用户可以即时查看修改效果,一起来看下这款插件的详细内容及用法吧。

插件功能特点
- 指向、单击、移动、调整大小和修补
- 在任何状态下编辑任何页面或设置其样式,就像它是画板一样
- 检查样式、间距、距离、可访问性和对齐方式
- 在真实的最终环境中,在任何设备尺寸上,挑剔的布局和内容
- 利用 adobe/sketch 技能
- 编辑文本、替换图像
- 在混乱中进行设计:使用生产或原型以及它们产生的奇怪状态,作为画板和设计机会
- 在 DevTools 模拟延迟、i18n、媒体查询、平台限制、CPU、屏幕尺寸等的同时进行设计
- 在网站/应用程序的前端做出更多决策(a11y、响应式、边缘情况等)
- 无需等待开发人员公开他们的乐高积木,只需直接编辑最终状态(无论框架如何)并执行/测试一个想法
插件安装
第一步:在本页面并下载插件的CRX文件,确保文件的ID是cdockenadnadldjbbgcallicgledbeoc

第二步:打开Chrome浏览器,点击右上角的三个点图标,选择[扩展程序]-[管理扩展程序]。
第三步:在扩展程序页面中,找到[开发者模式],并将其切换到开启状态。
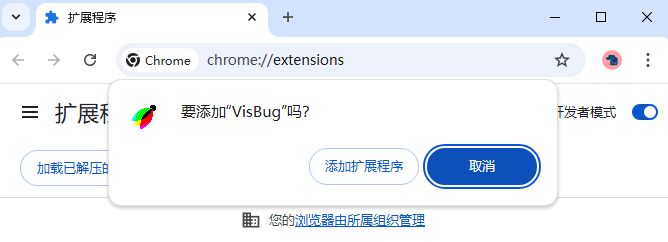
第四步:将下载的CRX文件拖放到扩展程序页面,浏览器将提示安装。

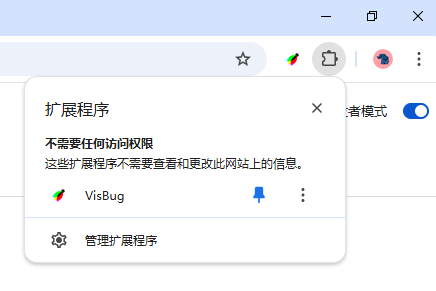
第五步:点击[添加扩展程序],完成安装后,用户将在浏览器右上角看到VisBug的图标。





 Responsive Viewer下载
Responsive Viewer下载 User JavaScript and CSS下载
User JavaScript and CSS下载 Vue.js devtools beta下载
Vue.js devtools beta下载 Stylus下载
Stylus下载 Requestly下载
Requestly下载 Location Guard
Location Guard Request X
Request X
 Redux DevTools
Redux DevTools
 Outomated Test Recorder
Outomated Test Recorder PicHostify
PicHostify Lightning Copy
Lightning Copy Lightning Studio
Lightning Studio

用户评论