插件介绍
Vue.jsdevtools(beta)是一款Vue.js应用程序调试的Chrome插件工具,特别是为那些基于Vue 3构建的项目提供调试支持。这一测试版可能会与现有的Vue.jsdevtools稳定版本产生冲突,因此建议用户在使用测试版时临时禁用稳定版,并把页面更新以查看完整功能。若开发者在扩展上发现任何问题,可以通过GitHub存储库进行反馈和报告。这款插件设计为开发者提供了一种方便的方式来实时查看Vue组件的状态、事件及更新逻辑,帮助开发者迅速识别问题和进行优化。
插件功能特点
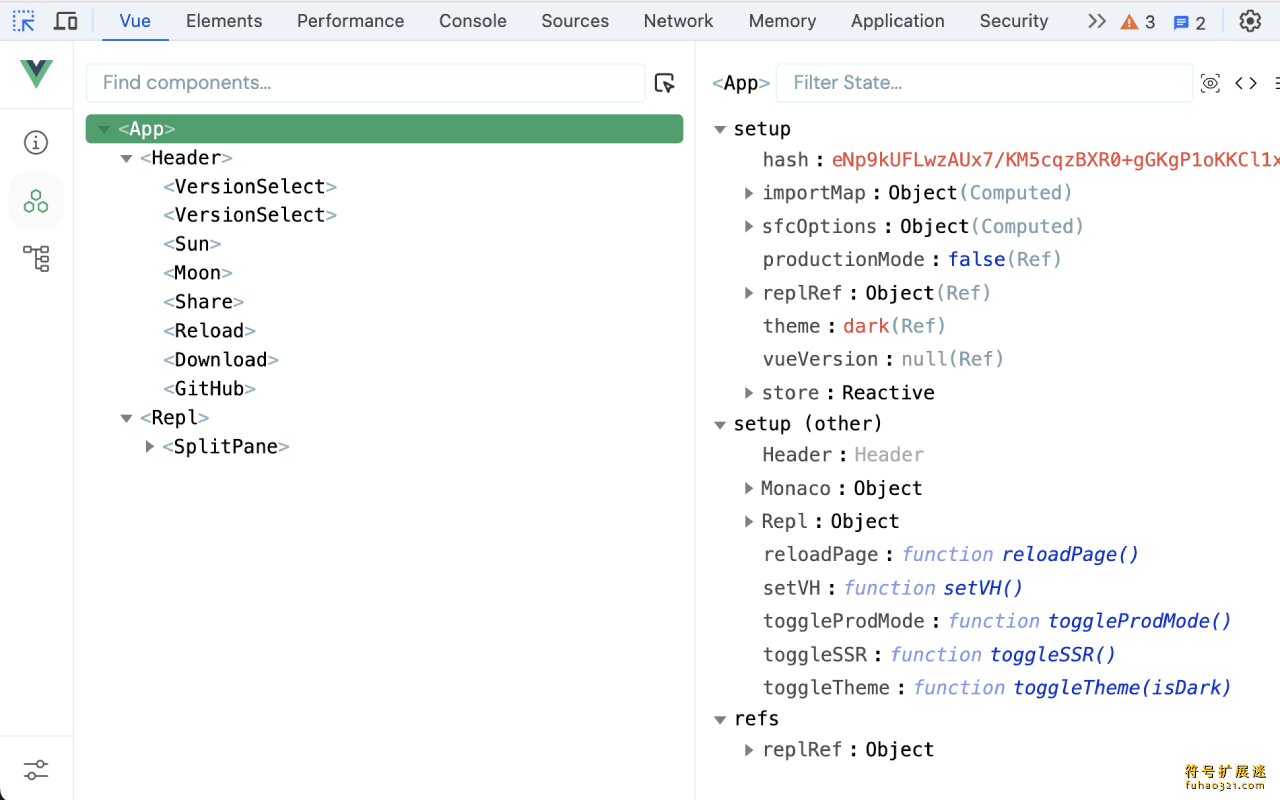
实时组件树查看:在应用中实时展示Vue组件的层级结构,让开发者能够轻松识别每个组件的位置和状态。
状态管理调试:支持Vuex等状态管理库的调试,方便地查看和修改应用状态。
事件侦听和跟踪:实时跟踪Vue应用中触发的事件,帮助开发者分析应用行为。
性能监控:提供应用性能指标,让开发者能够识别和优化性能瓶颈。
可以与不同版本Vue.js兼容:特别支持Vue 3构建的应用,并向后兼容早些版本。
丰富的插件设置选项:允许使用者根据需求配置插件功能,增强个性化调试体验。
功能特点
1、性能
与路由选项卡一样,性能选项卡也是一个新增功能。此选项卡由两部分组成,“每秒帧数”和“组件渲染”。
第一个选项卡“每秒帧数”显示一个实时源图表,其中包含应用程序的当前fps。这可用于查找减慢应用程序速度的某些操作或组件。
2、设置
将显示密度更改为更紧凑的布局
规范化组件名称(my-component将变为MyComponent)
更新主题 - 打开或关闭新的黑暗主题选项
3、路由
Routing选项卡是devtools套件的全新选项。这里有两个不同的视图,“历史记录”和“路径”,可以通过单击“路由”选项卡标题进行交换。
安装教程:
1、下载得到vue.js devtools crx文件;
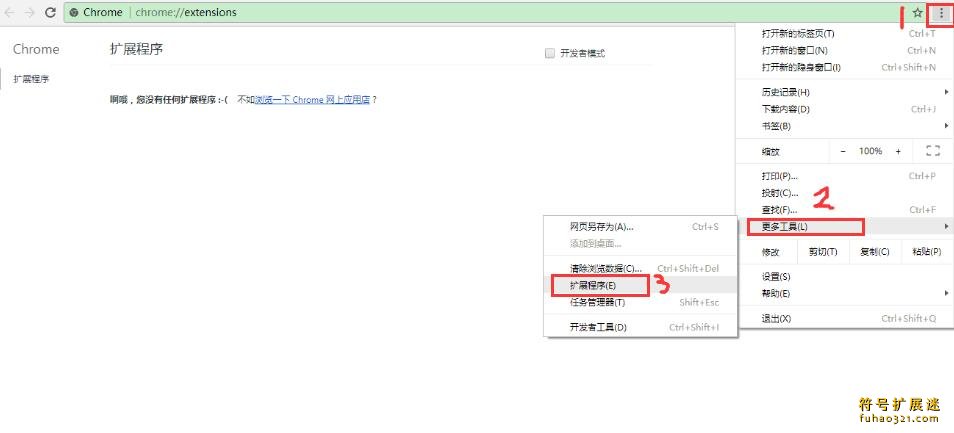
2、从设置->更多工具->扩展程序 打开扩展程序页面,或者地址栏输入 Chrome://extensions/ 按下回车打开扩展程序页面;

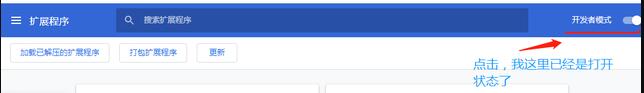
3、打开扩展程序页面的“开发者模式”;

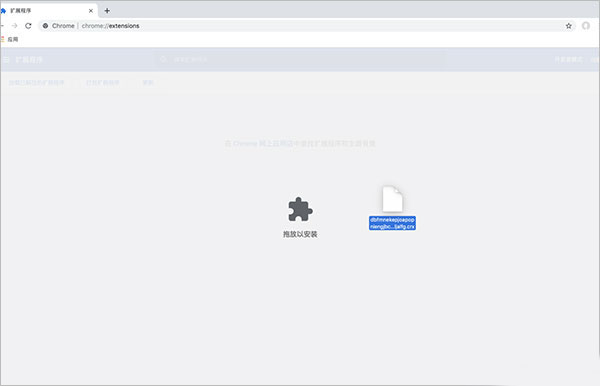
4、将crx文件拖拽到扩展程序页面,完成安装;

用户还可以通过Chrome扩展管理器找到已经安装的插件,点击在文件夹中显示,双击“xxx.crx”
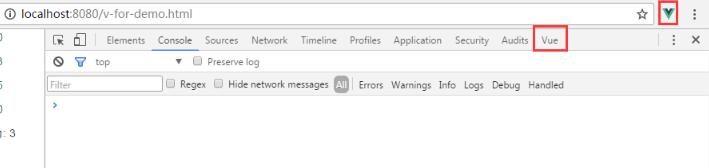
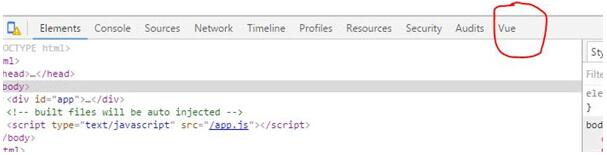
5、将本地的vue项目跑起来后,在浏览器打开你的项目,打开开发者模式,你会看见地址栏下边多出了vue选项。

插件使用教程
1、下载好后进入vue-devtools-master工程 执行cnpm install,下载依赖,然后执行npm run build,编译源程序
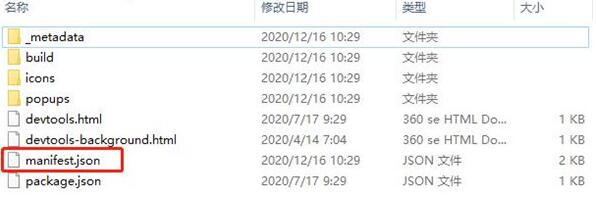
2、编译完成后,目录结构如下

3、修改shells目录下的mainifest.json 中的persistant为true
位置:C:\Users\Administrator\AppData\Local\Google\Chrome\User Data\Default\Extensions\ljjemllljcmogpfapbkkighbhhppjdbg\6.0.0.2_0

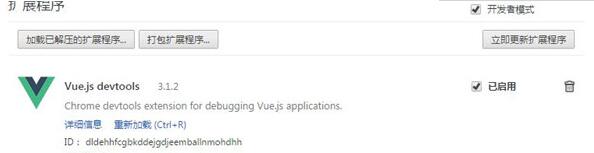
4、打开谷歌浏览器的设置--->扩展程序,并勾选开发者模式,将刚刚编译后的工程中的shells目录下,chrome的整个文件夹直接拖拽到当前浏览器中,并选择启用,即可将插件安装到浏览器

5、打开一个已有的vue项目,我们以todolist项目为例,运行项目,然后在浏览器中--->设置--->更多工具--->开发者工具,进入调试模式

6、安装完插件后,将会看到多了vue一栏,选择vue,就可以在调试vue项目的过程中查看相应的组件等





 VisBug下载
VisBug下载 Responsive Viewer下载
Responsive Viewer下载 User JavaScript and CSS下载
User JavaScript and CSS下载 Stylus下载
Stylus下载 Location Guard
Location Guard
 Request X
Request X
 Redux DevTools
Redux DevTools Outomated Test Recorder
Outomated Test Recorder PicHostify
PicHostify Lightning Copy
Lightning Copy Lightning Studio
Lightning Studio

用户评论