作为网站设计师或者开发人员,经常遇到的情况就是需要一个CSS去适应各种分辨率的屏幕和各种移动桌面设备,传统的做法就是一个设备一个设备的调试,有冲突的地方就一个个处理,确实耗费非常多时间,经过寻找,小编给大家分享了一款Responsive Viewer的插件,可以同时在一个浏览器屏幕上调试多个设备,冲突点一目了然,前端开发者的必下插件,一起看下它的具体用法吧。

我们来看下这个插件的功能:
- 1、模拟多个移动PC设备进行网页打开
- 2、支持自定义添加各种新设备,支持User Agent模拟真实打开效果
- 3、支持横向纵向调试
插件下载
通过下面的页面下载本插件的最新版本,并提供的详细的安装
具体使用讲解
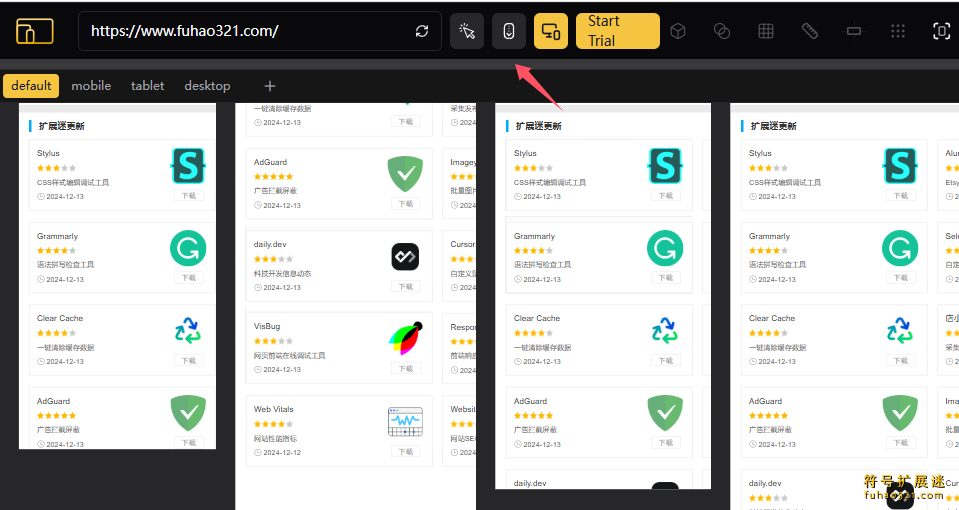
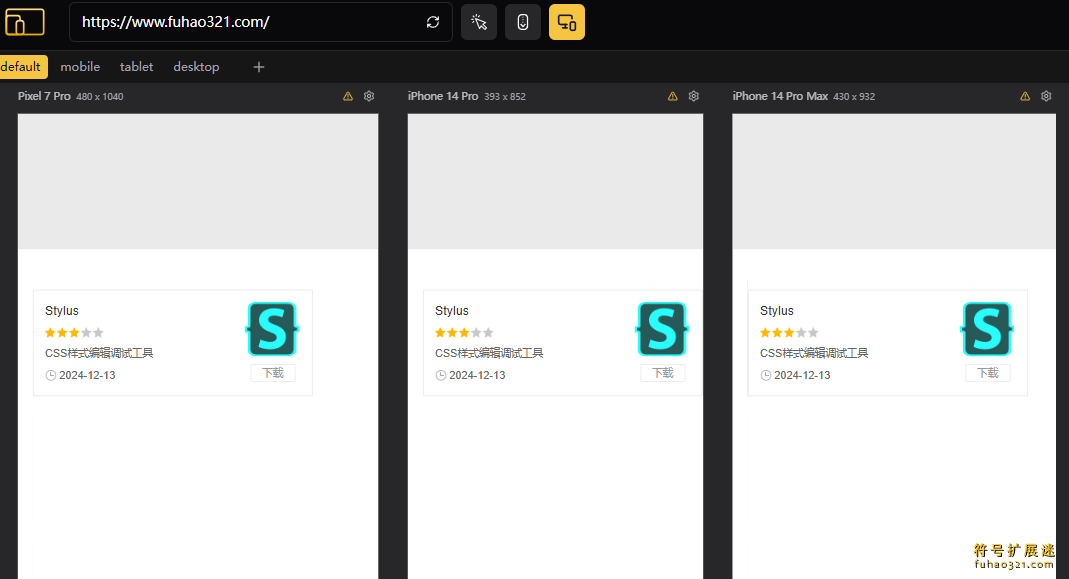
1、安装好插件以后,我们先把工具在浏览器右上方置顶显示,方便随时使用

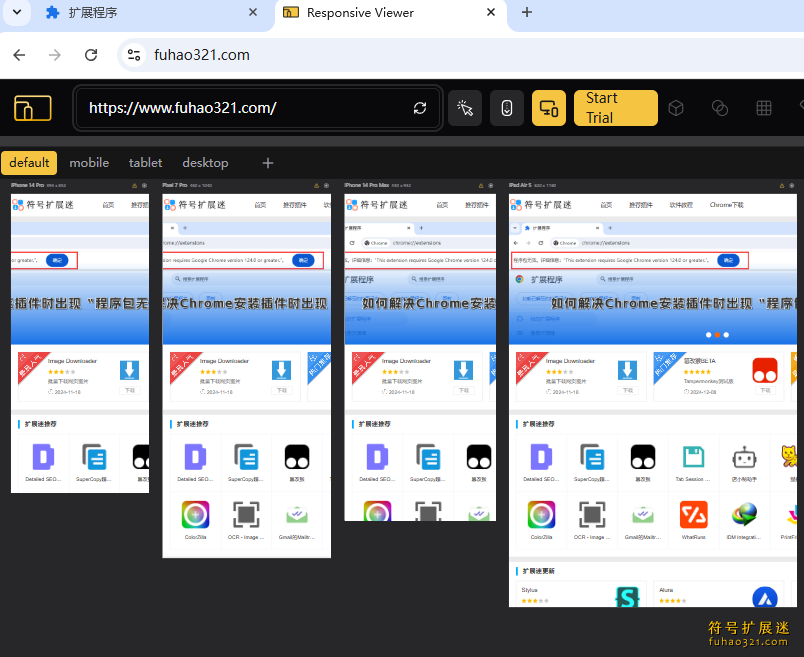
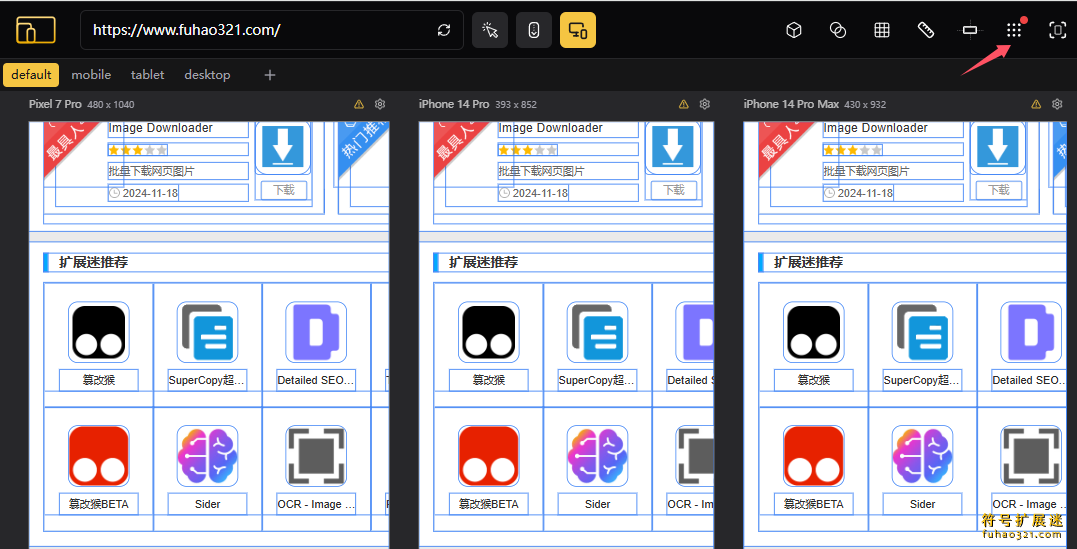
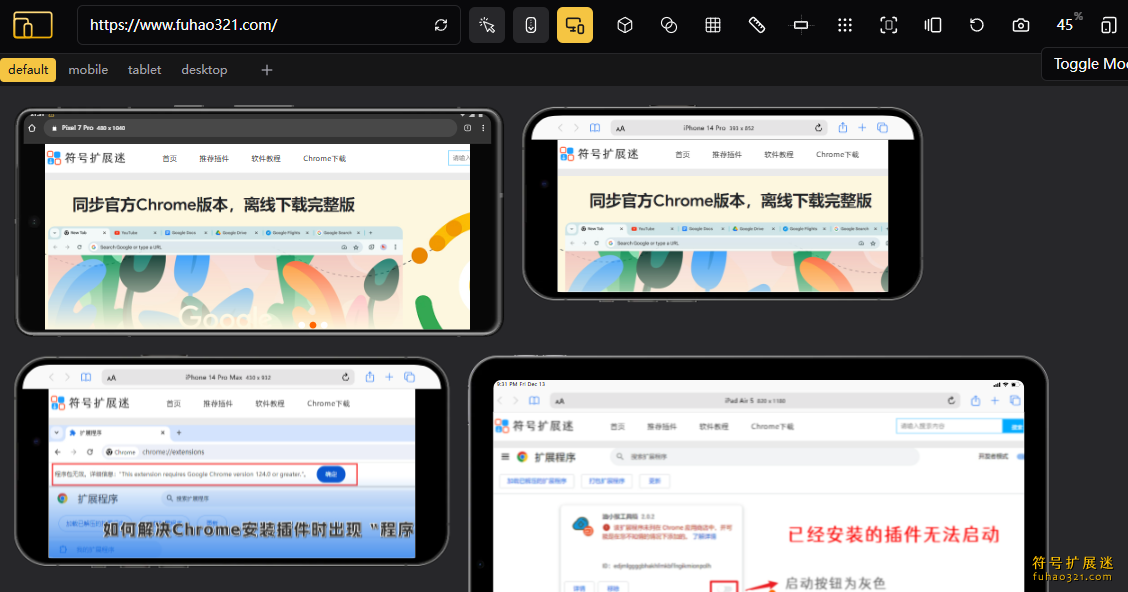
2、打开一个自适应的网站,我们点击插件按钮就可以直接默认几个设备系统是打开了

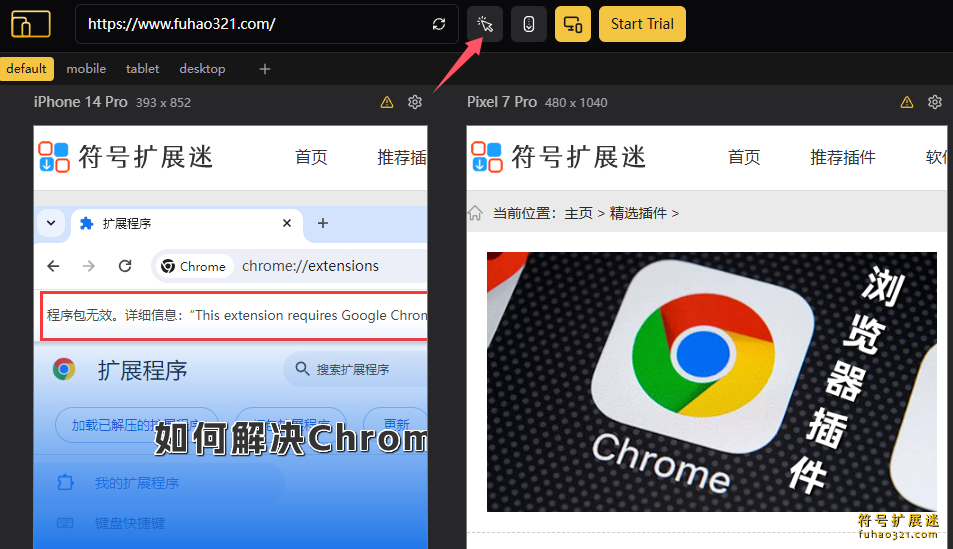
3、我们从第一个按钮了解 ,模拟点击按钮,选中这个按钮后,我们就可以模拟鼠标或者触控来对每个模型下的网页进行点击、滑动等操作
,模拟点击按钮,选中这个按钮后,我们就可以模拟鼠标或者触控来对每个模型下的网页进行点击、滑动等操作

4、多屏同时滚动按钮 ,点击后,无论显示在哪些设备上,都可以跟随随表一起滚动下滑查看
,点击后,无论显示在哪些设备上,都可以跟随随表一起滚动下滑查看

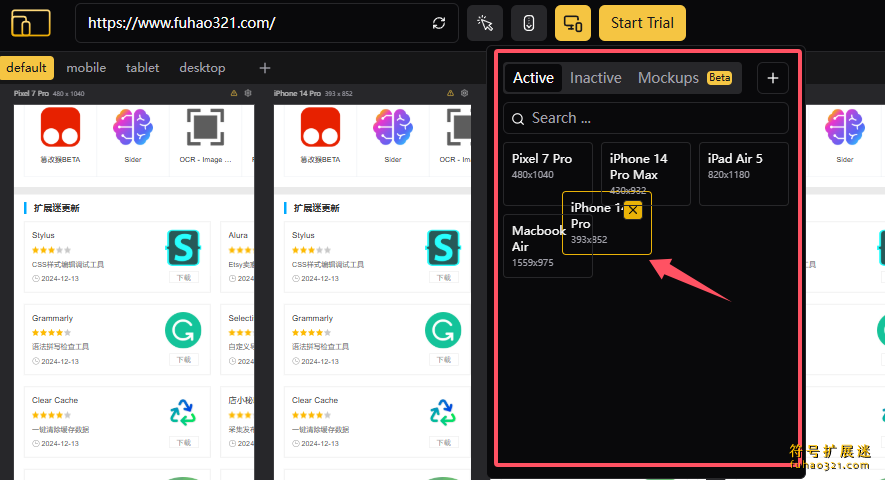
5、 添加默认设备,还可以通过这个按钮调整显示顺序
添加默认设备,还可以通过这个按钮调整显示顺序

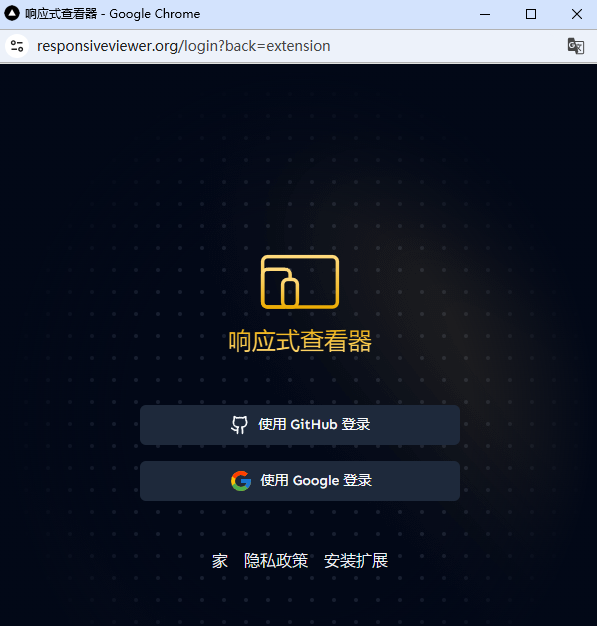
6、下面是扩展功能,注意这里需要先登录插件网站才能继续使用

7、登录以后,这几个功能就可以用了,第一个就是区块选择管理 ,点击后,可以选择活动的框架,并可以把其余删除
,点击后,可以选择活动的框架,并可以把其余删除

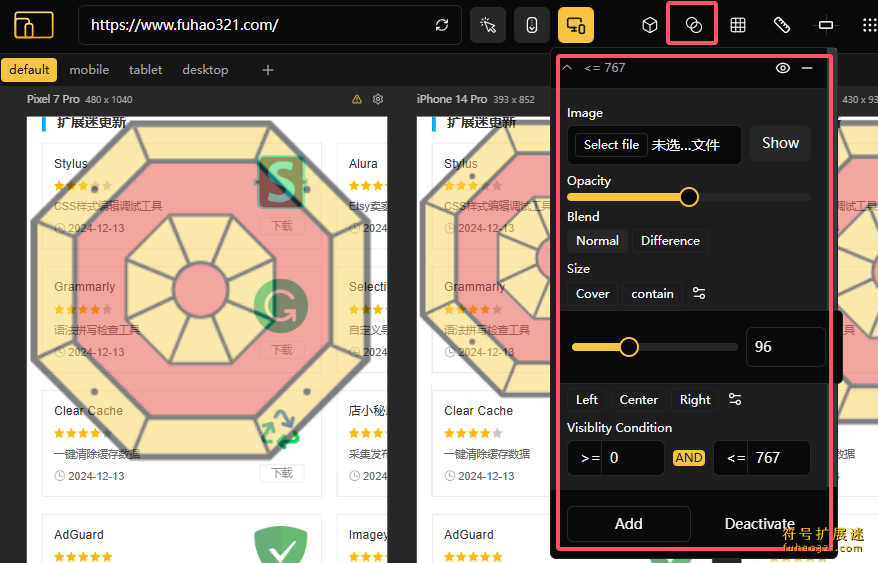
8、 移动端背景图片覆盖调整,可以在这里选择一个移动端的背景和遮罩图片,并对其基本的透明度,颜色等设置
移动端背景图片覆盖调整,可以在这里选择一个移动端的背景和遮罩图片,并对其基本的透明度,颜色等设置

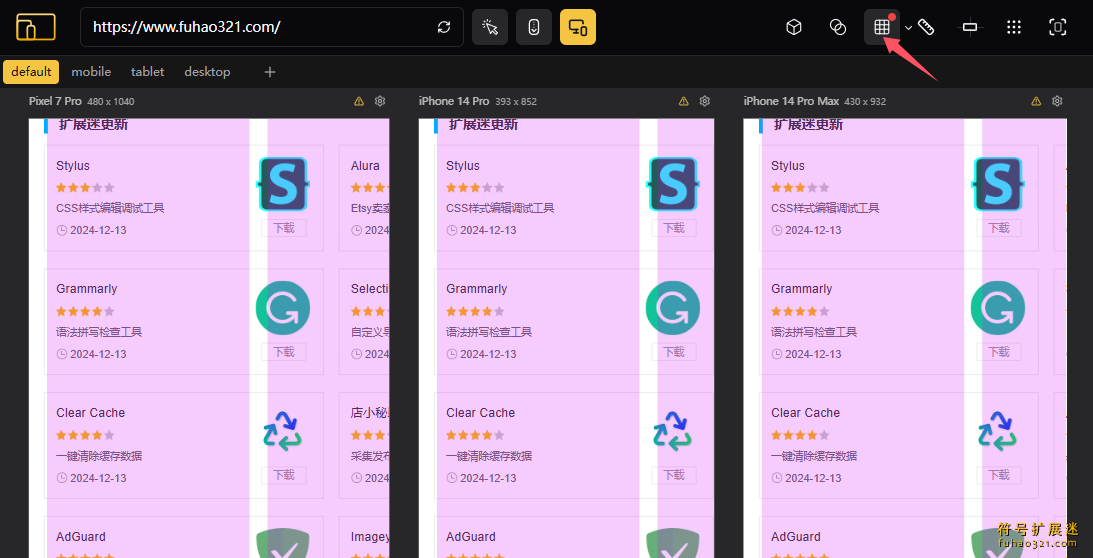
9、 网格用于确保页面元素之间的一致对齐
网格用于确保页面元素之间的一致对齐

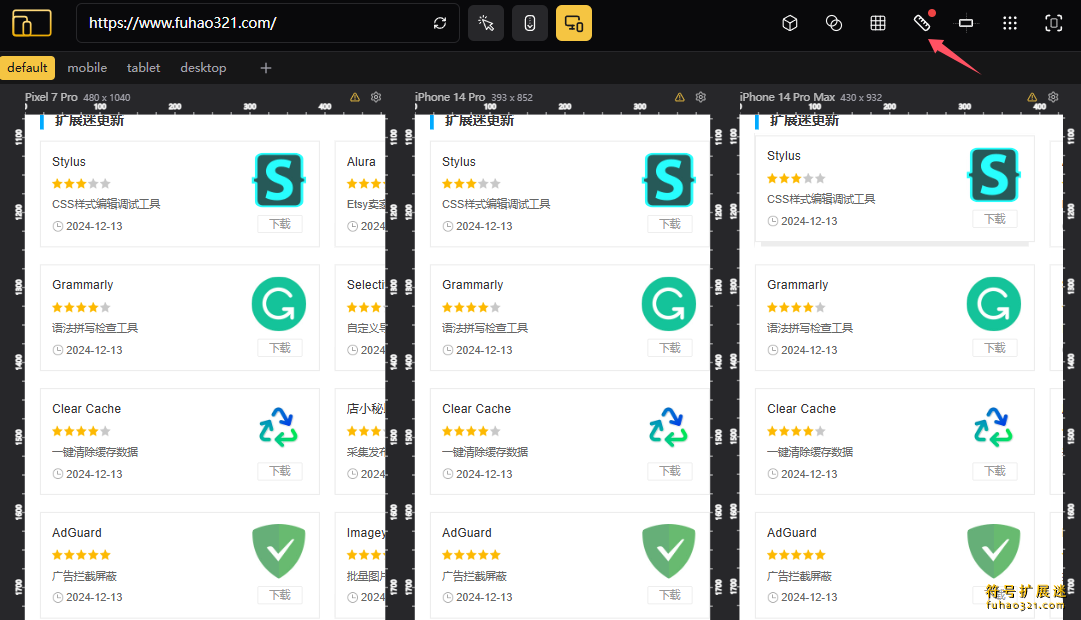
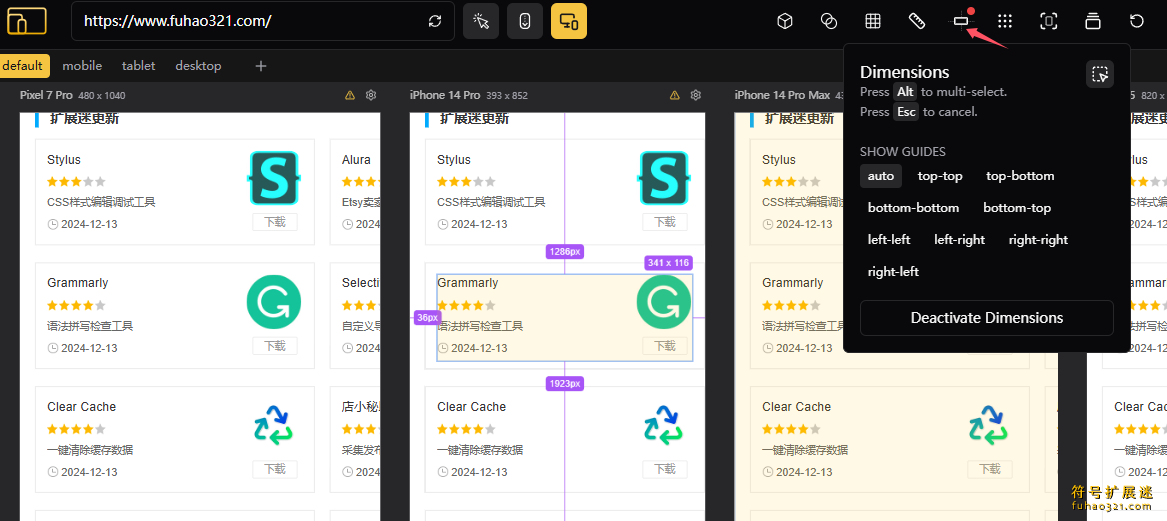
10、 尺寸标尺
尺寸标尺

11、定位标尺

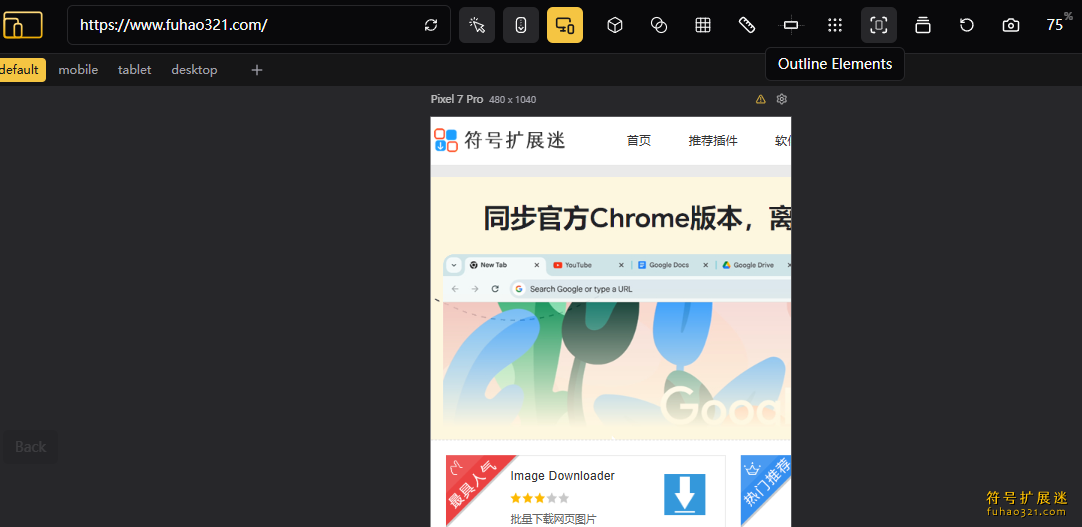
12、 网页元素查看
网页元素查看

13、 单设备查看
单设备查看

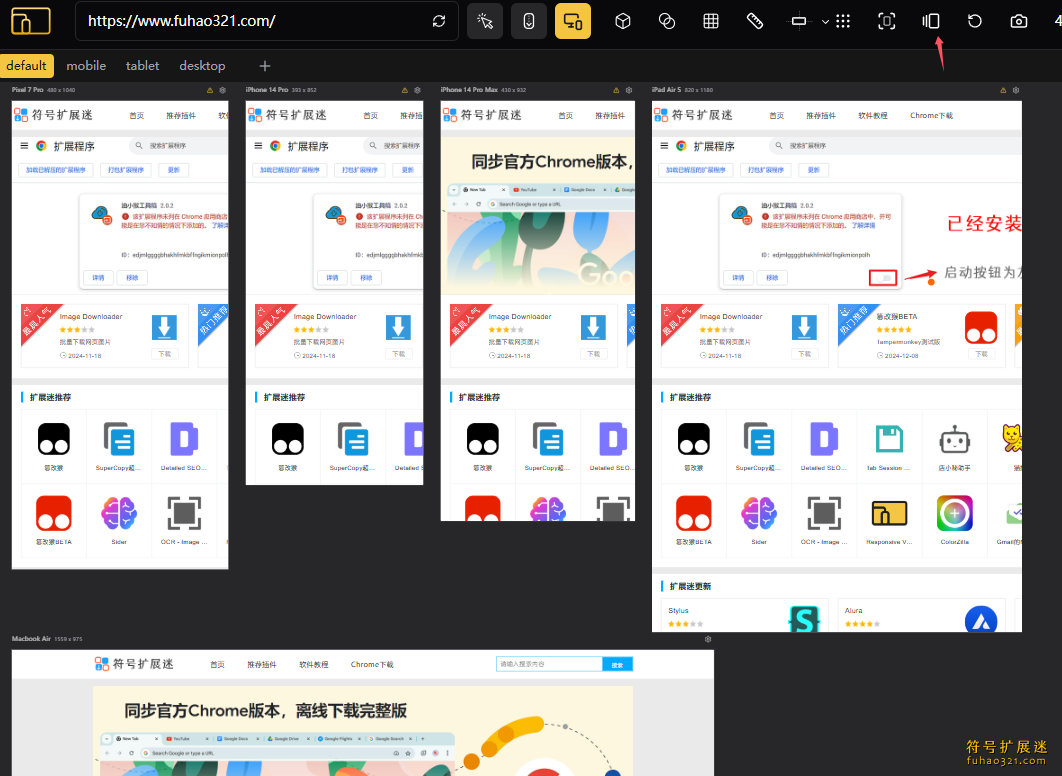
14、 按照屏幕尺寸换行
按照屏幕尺寸换行

15、 横屏显示
横屏显示

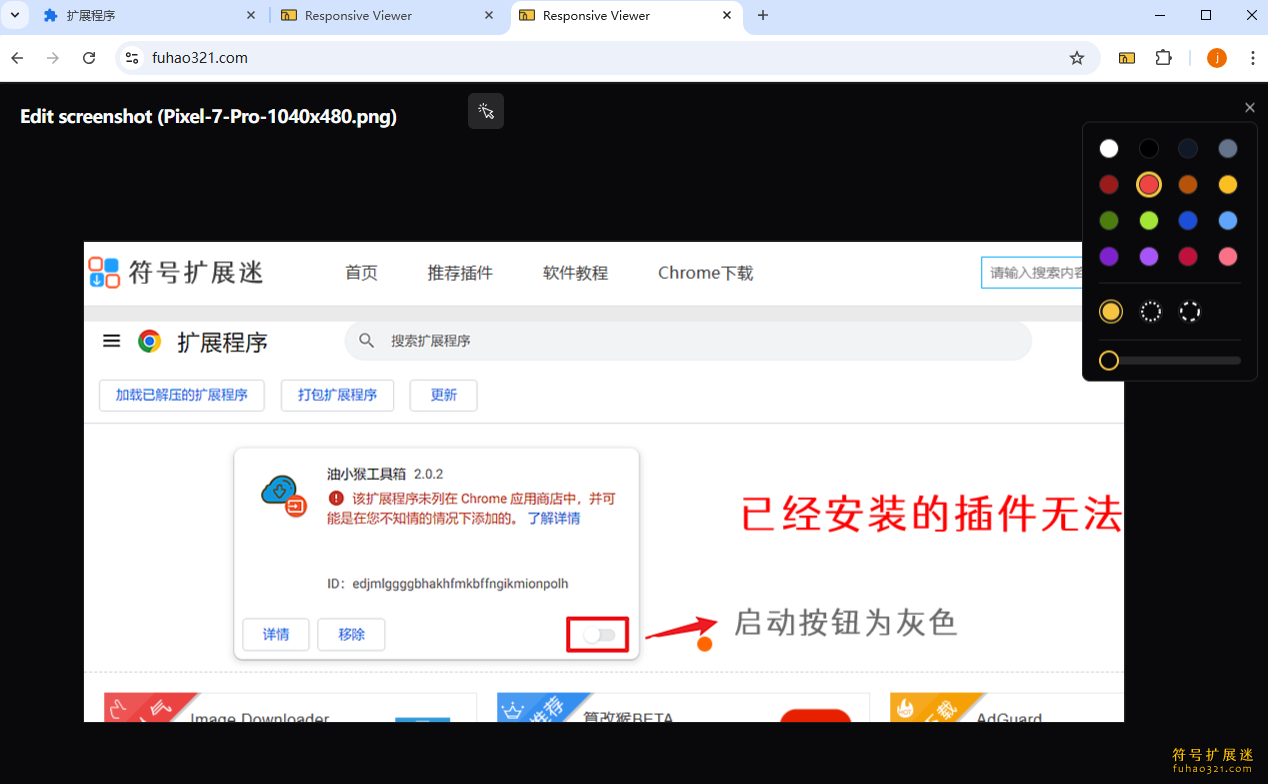
16、屏幕截图

17、 添加设备样图框
添加设备样图框

以上就是我们在使用这个插件时候的最常用的主要功能,更多功能大家也可以慢慢尝试,希望我们整理的内容能够帮助到大家。



 Location Guard
Location Guard
 Request X
Request X
 Redux DevTools
Redux DevTools
 Outomated Test Recorder
Outomated Test Recorder PicHostify
PicHostify Lightning Copy
Lightning Copy Lightning Studio
Lightning Studio

用户评论