作为一个网站设计师或者是图片设计人员,很多时候需要去参考其他网页的颜色搭配或者是图片的颜色,好多网友都是使用一些第三方软件来去实现,今天给大家分享一个chrome的插件Color Picker for Chrome(颜色捕捉器),它直接内嵌在浏览器中,随时可以实现捕捉网页任何地方的颜色,使用起来非常方便,还不用随时打开第三方的相关软件,跟着小编一起来看下这款插件的具体用法吧。
1、我们首先要下载这个插件,可以通过下方的页面下载Color Picker for Chrome的最新版本,里面还包含了如何安装等
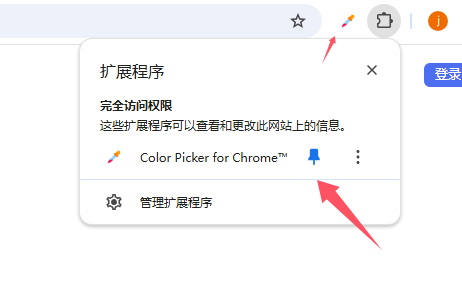
2、下载并安装好插件后,我们可以把插件固定在浏览器工具栏中,方便随时使用

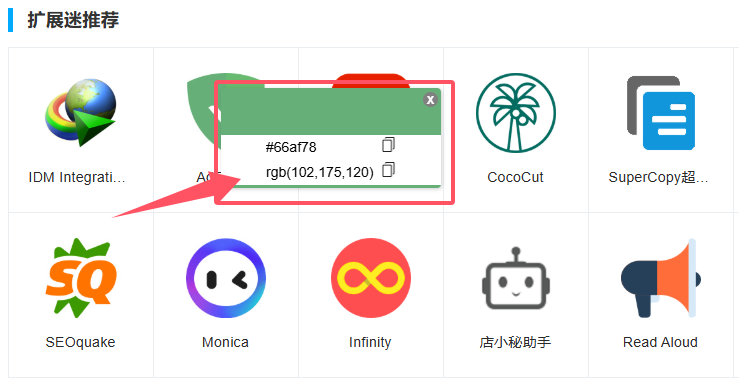
3、我们以网站设计师为视角来使用这款插件,我们打开需要采集的网站,这里用符号扩展迷来作为例子吧

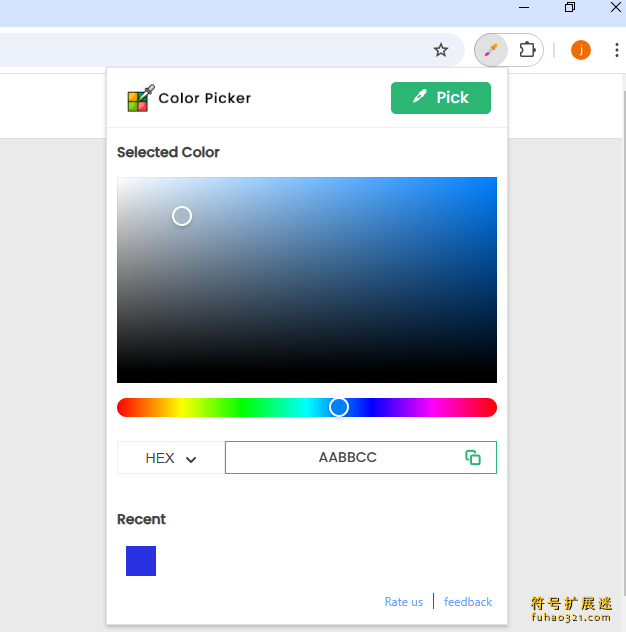
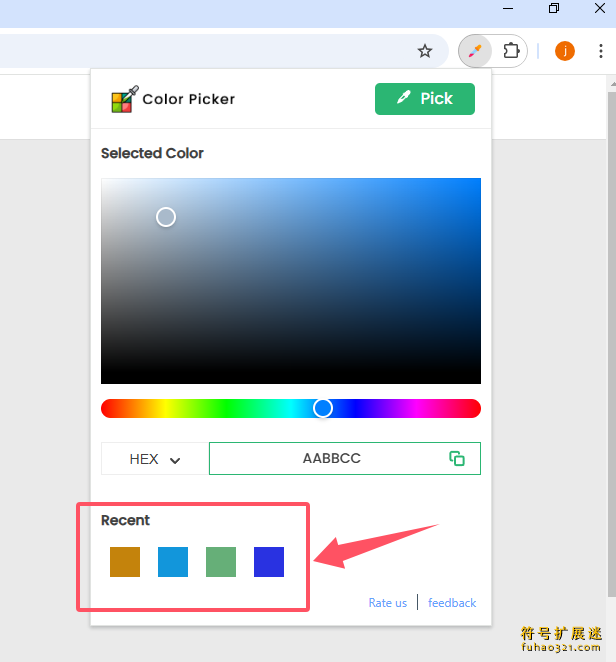
4、然后我们点击Color Picker for Chrome的ICO图标,就会弹出一个颜色版,这里我们需要点击上面的“Pick”来捕捉页面的颜色

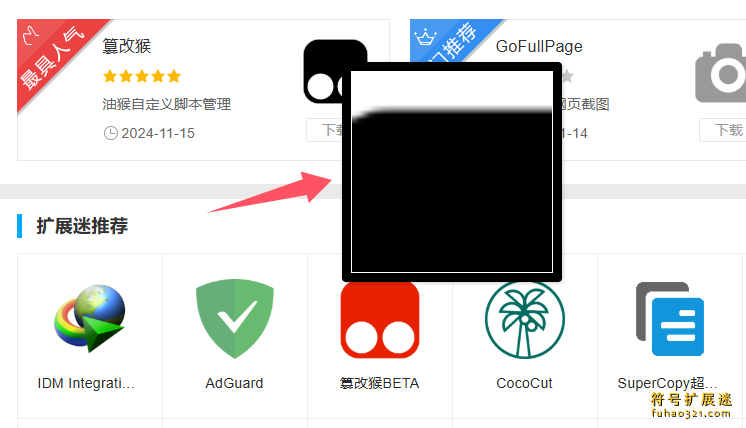
5、点击Pick按钮后,我们在屏幕就会出现一个带有放大镜样子的框,鼠标到哪里就会放大哪里,中间有一个十字标,用来精准选取位置

6、选择位置后点击鼠标左键,就会把当前的颜色值和RGB值都显示出来,在后面还直接跟随了复制按钮,复制后可以随时用到其他地方

7、这个插件最好用的一个点就是让我们在本页面捕捉了几个颜色后,当再次点击浏览器右上角的工具按钮后,它会把刚才捕捉过的颜色都记录下来

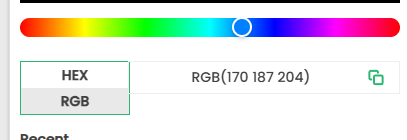
8、我们在这里还可以选择颜色值显示的方式,不用手工来转换了

以上就是本款浏览器插件的具体用法,希望我们整理的内容能够帮助到大家。












 Location Guard
Location Guard
 Request X
Request X
 Redux DevTools
Redux DevTools
 Outomated Test Recorder
Outomated Test Recorder PicHostify
PicHostify Lightning Copy
Lightning Copy Lightning Studio
Lightning Studio

用户评论