网站制作完成后,在上线前有一个非常重要的步骤就是测试,作为一个合格的网站测人人员,通过各种测试,把BUG和错误及时反馈给开发组是非常重要的,以前最常用的做法就是和开发者碰面直接告知,或者总结BUG后再会议室集中提交错误信息,但是现实中有时候是偶尔发现的一个需要演示才能出现的错误,我们就需要一个简单快速的方法来反馈,接下来,小编就找到这这款Jam浏览器插件,它就可以完成远程、快速的演示出BUG,作为精准反馈
说道Jam插件,其实它最基本的原理就是通过精准截图和录制演示视频的方式把BUG重新演示出来,并把演示的整个动作生成视频,并可以制作出一个分享链接。
接下来,一起来看看这款chrome插件的具体用法吧
1、我们先要通过以下页面下载Jam插件的最新版本,并把它安装到chrome浏览器中。
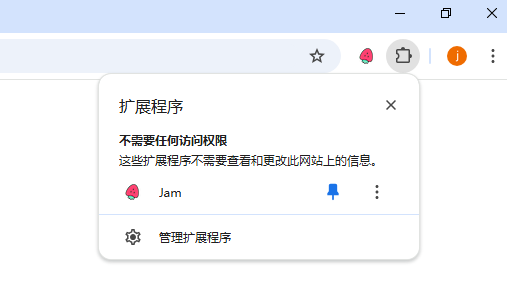
2、安装完成后,我们在浏览器里就看到了这款插件的ICO图

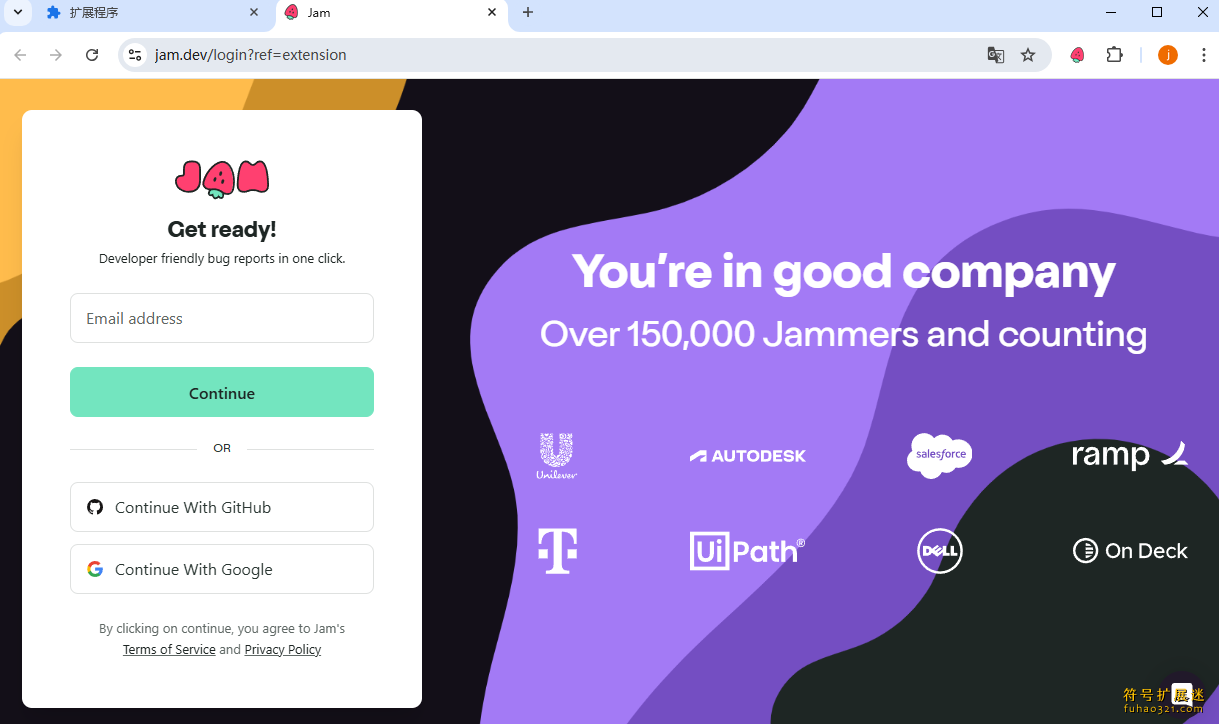
3、我们在使用这插件之前,需要先登录Jam官方网站,如果你有谷歌的ID可以直接登录

4、登录后,我们就可以使用该插件了

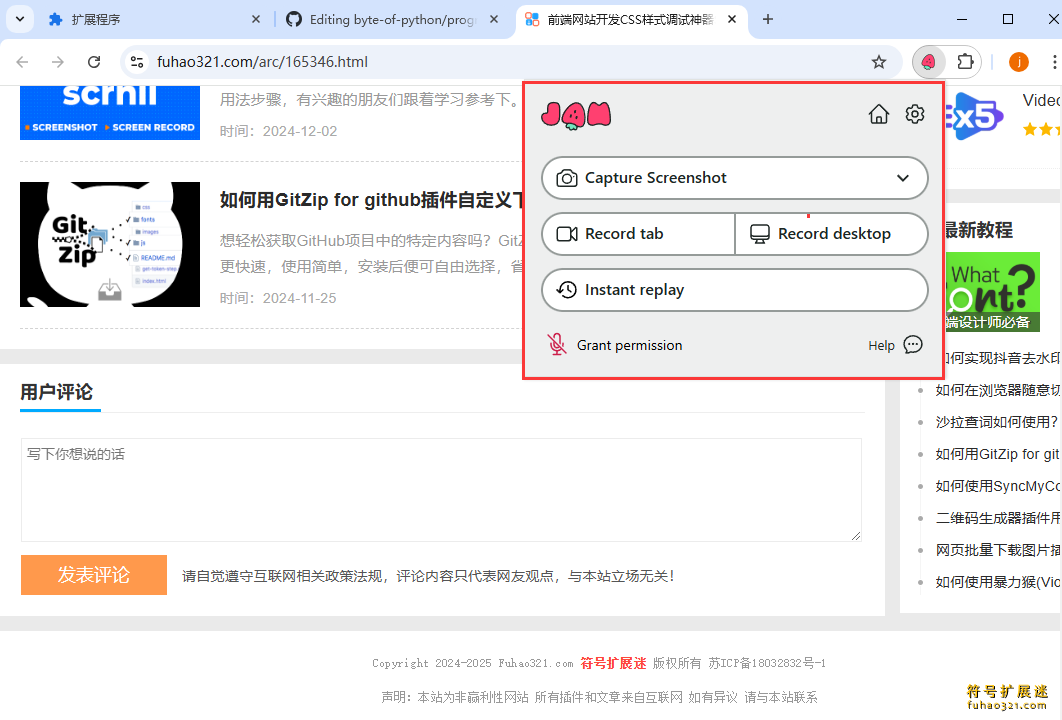
5、我们打开一个需要测试的网页,然后点击Jam插件的ICO图,就会看到有4个选项
- capture screenshot:屏幕截图
- record tab:记录整个标签页
- record desktop:记录桌面
- instant replay:立即重播

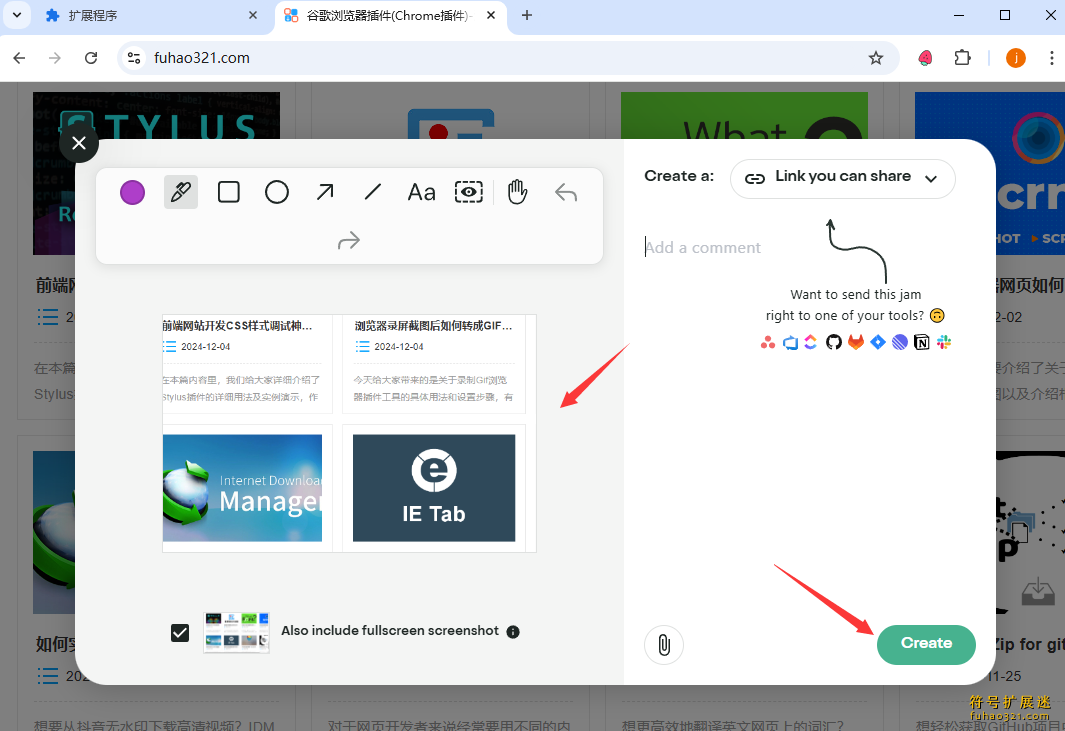
6、当在网页中偶尔一个地方有错误,我们可以直接选择第一个capture screenshot:屏幕截图,进行局部截图

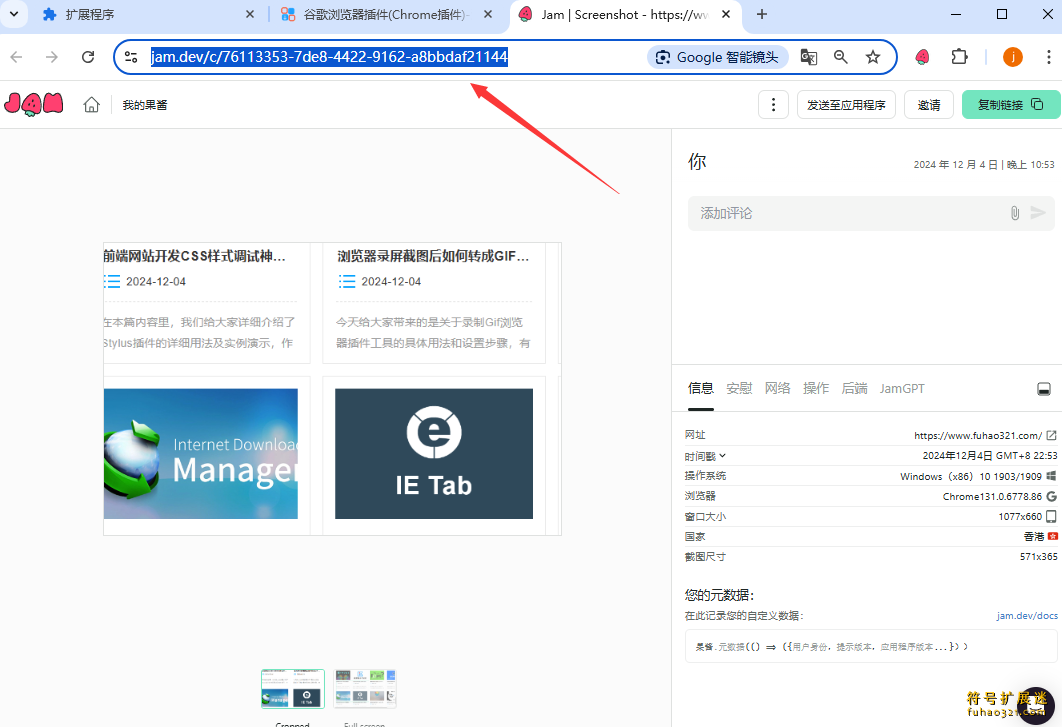
截图后,我们可以直接在下面点击“创建”按钮来生成一个可以直接访问这个截图的分享链接,可以直接发给开发者

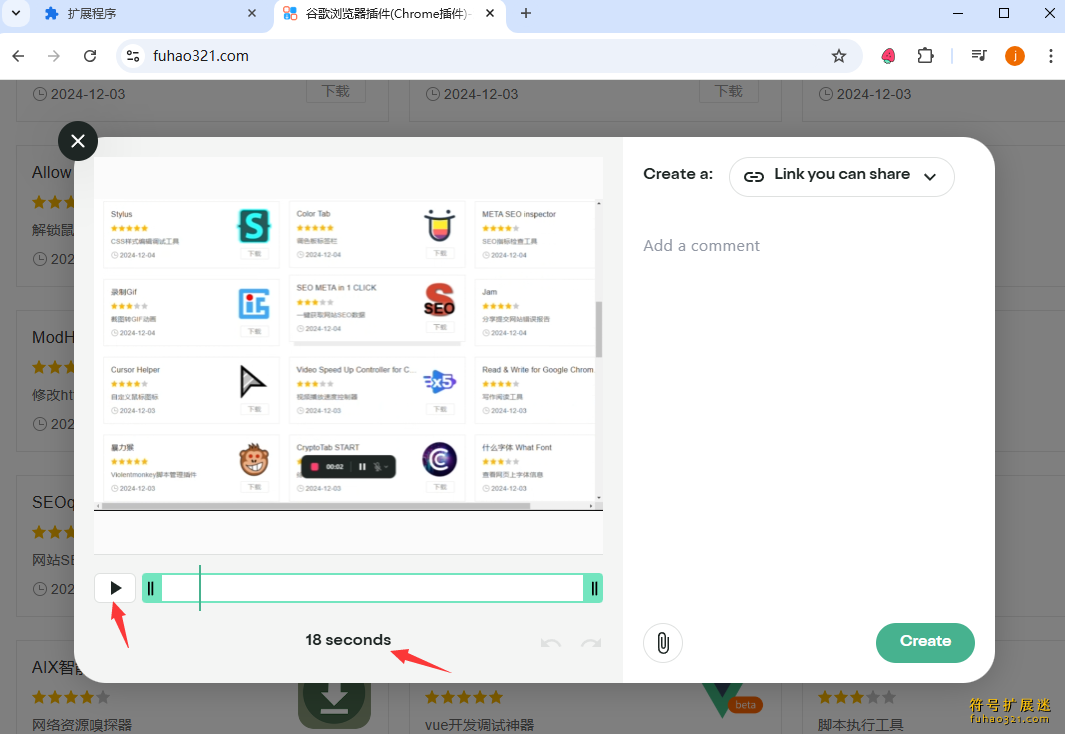
7、如果需要记录整个标签页以及一些动作的演示,可以选择record tab:记录整个标签页,通过演示动作,生成一个视频动画。



也是同样可以生成一个这个动作视频的分享链接
8、按照刚才的使用,record desktop:记录桌面的用法是一样的,只是记录了整个桌面的动作演示
9、立即回放演示,就是如果你关闭了刚才的演示视频,可以通过这里立即打开刚才演示的内容
到此为止,Jam这个插件的具体使用就演示完毕了,小编认为这个测试插件最厉害的就是可以生成URL链接,直接把这个链接分享出去,就完成了给开发组的提交,简单又不用考虑演示视频的大小。












 Location Guard
Location Guard
 Request X
Request X
 Redux DevTools
Redux DevTools
 Outomated Test Recorder
Outomated Test Recorder PicHostify
PicHostify Lightning Copy
Lightning Copy Lightning Studio
Lightning Studio

用户评论