requestly 是一个代理插件,他的作用相当于 charles,但是 charles 使用起来比较麻烦,所以 requestly 更有优势。
在开发前端项目时,通常会有一些场景,需要在调用 API 时修改,请求头或者返回体,此时 requestly 就可以上场了,我们需要先下载本插件,并安装到chrome浏览器上。
插件下载及安装
拦截请求的返回报文
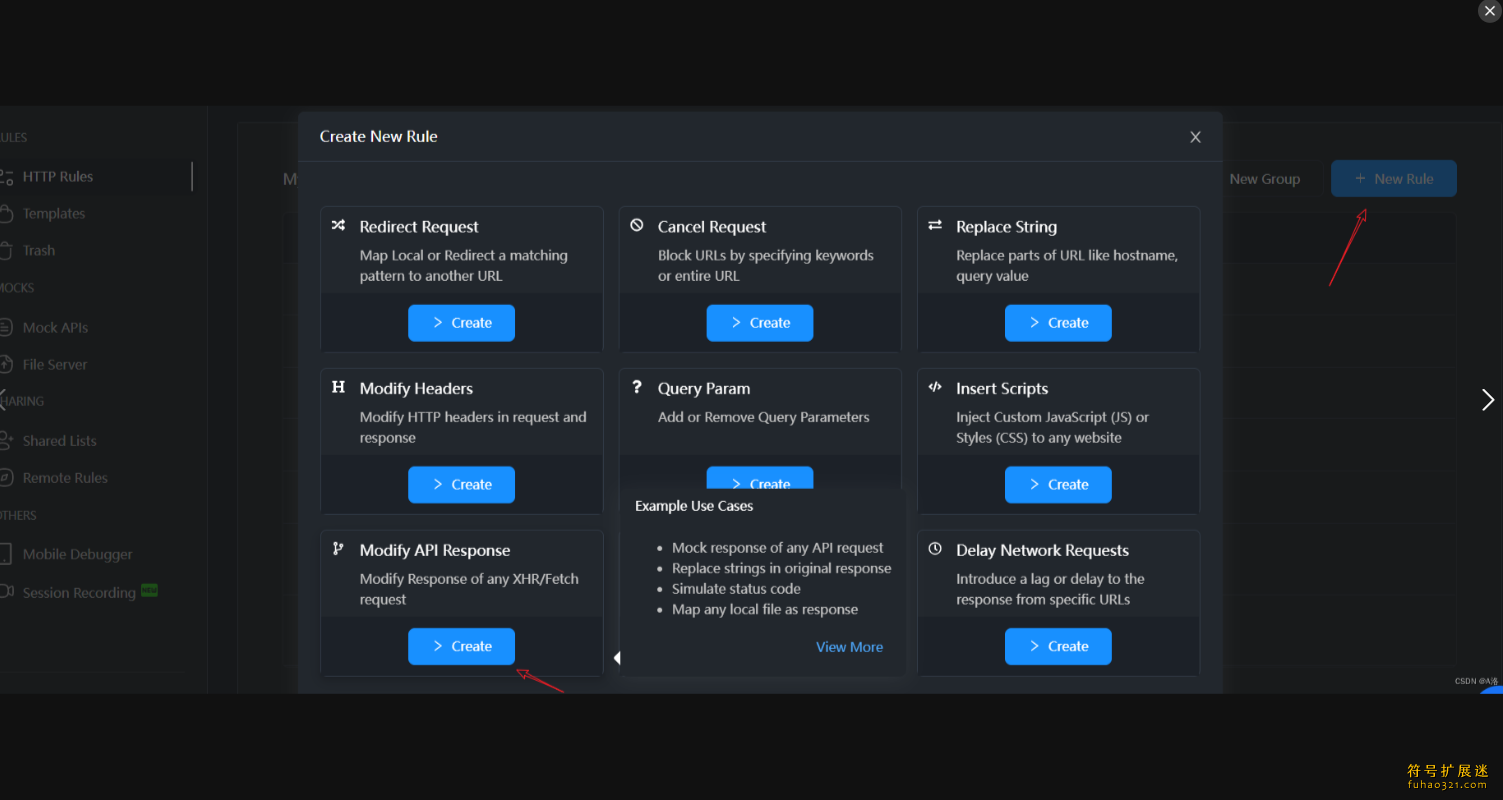
创建一个拦截请求报文

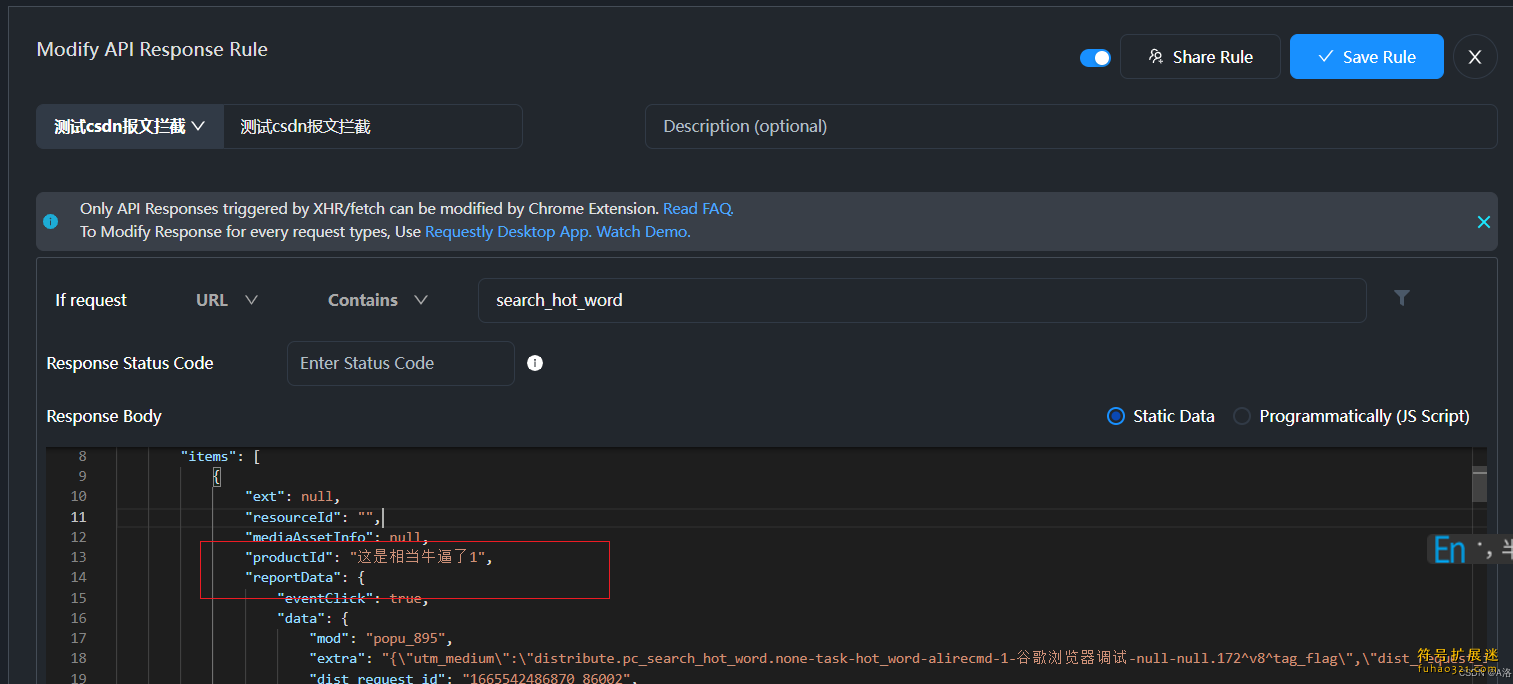
修改下返回报文
{
"code": 200,
"data": {
"ext": {
"utm_medium": "distribute.pc_search_hot_word.none-task-hot_word-alirecmd-1-谷歌浏览器调试-null-null.172^v8^tag_flag"
},
"size": 3,
"items": [
{
"ext": null,
"resourceId": "",
"mediaAssetInfo": null,
"productId": "这是相当牛逼了1",

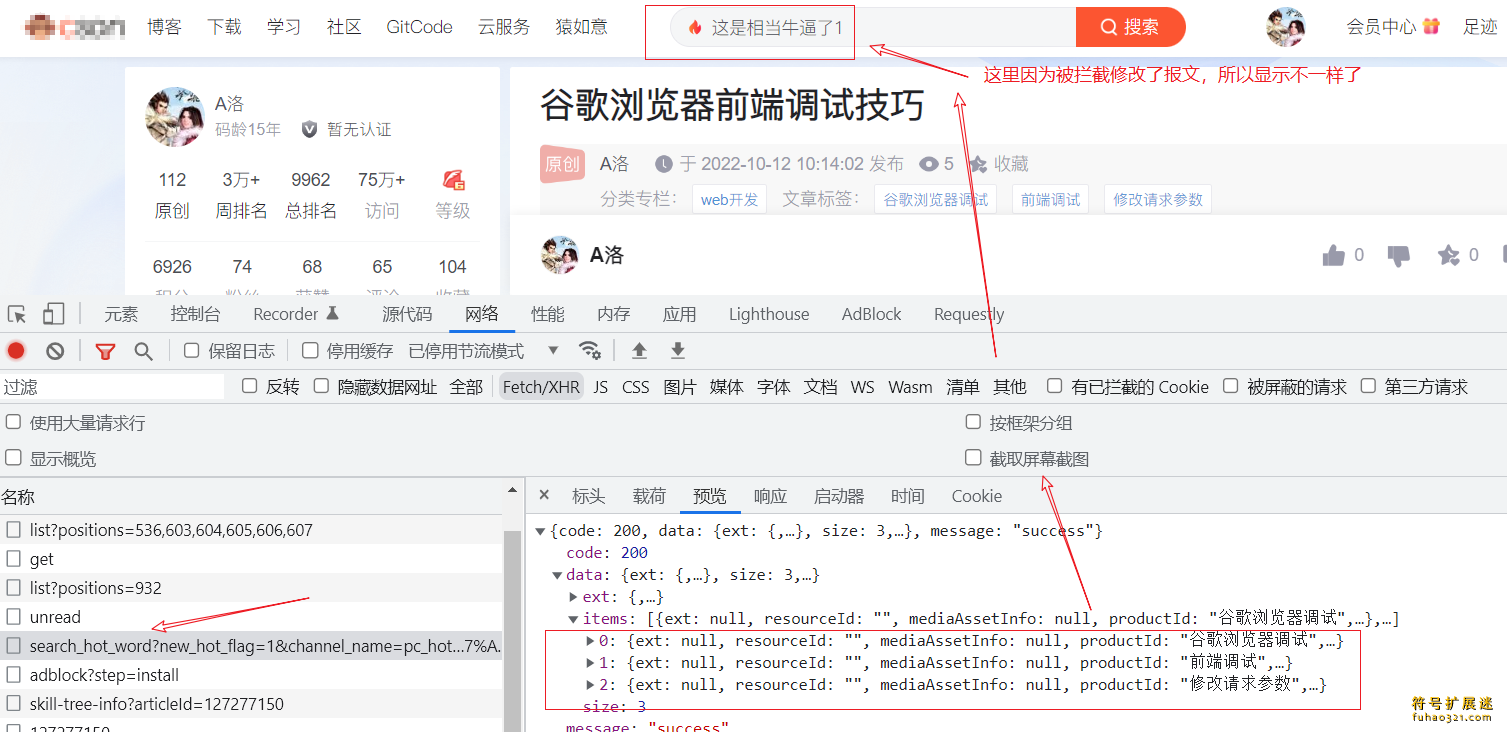
3. 效果演示内容




 Location Guard
Location Guard
 Request X
Request X
 Redux DevTools
Redux DevTools
 Outomated Test Recorder
Outomated Test Recorder PicHostify
PicHostify Lightning Copy
Lightning Copy Lightning Studio
Lightning Studio

用户评论