Requestly是一个免费的浏览器扩展程序,可以帮助用户修改HTTP请求和响应,以实现一些网络调试和优化的功能。
Requestly支持多种规则,例如重定向、替换、截止、注入、删除和延迟等,可以让用户轻松地调整网站的响应或行为,而无需修改网页代码或向开发人员请求更改。下边介绍使用方法
插件下载和安装
插件介绍及使用
规则类型介绍

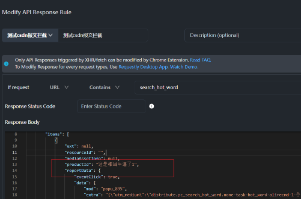
选择左侧的拦截处理方式:

Requestly支持许多种规则类型,可以修改HTTP请求和响应来改变网站行为、模拟环境、测试新功能等。
这些规则类型主要包括:
- 重定向请求(Redirect Request):将一个URL请求重定向到另一个URL,例如将HTTP重定向到HTTPS、将旧网站URL重定向到新网站URL等。
- 取消请求(Cancel Request):取消HTTP请求,可以用来屏蔽网站某些请求、停止广告等。
- 替换规则(Replace Rule):将HTTP请求或响应中的一个字符串替换为另一个字符串,可以用于替换网页中的文本、CSS和JS中的URL、定位和命名规则等。
- 截至请求(Block Rule):阻塞HTTP请求,可以用于屏蔽恶意域名、过滤特定文件类型等。
- 注入规则(Inject Rule):在HTTP请求或响应中添加自定义的JavaScript或CSS代码,可以用于在网页中添加或删除元素、调试JavaScript代码等。
- 延迟规则(Delay Rule):延迟HTTP请求或响应返回的时间,可以模拟网络延迟、测试网站负载等。
这些规则类型可以根据您的需求进行组合和配置,以实现各种功能和任务。
添加规则
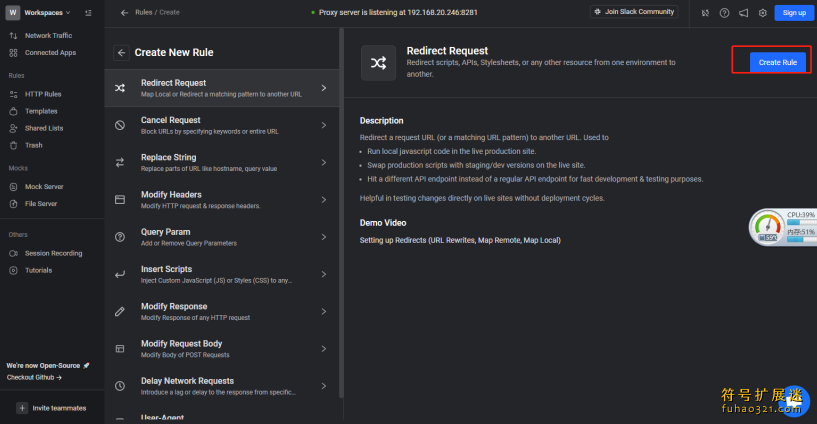
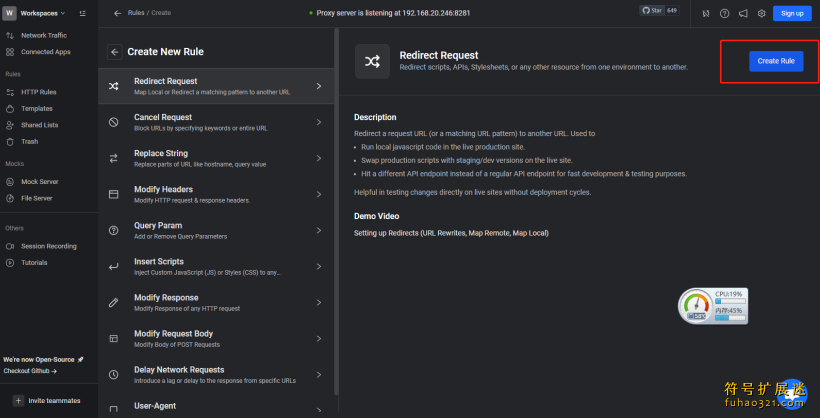
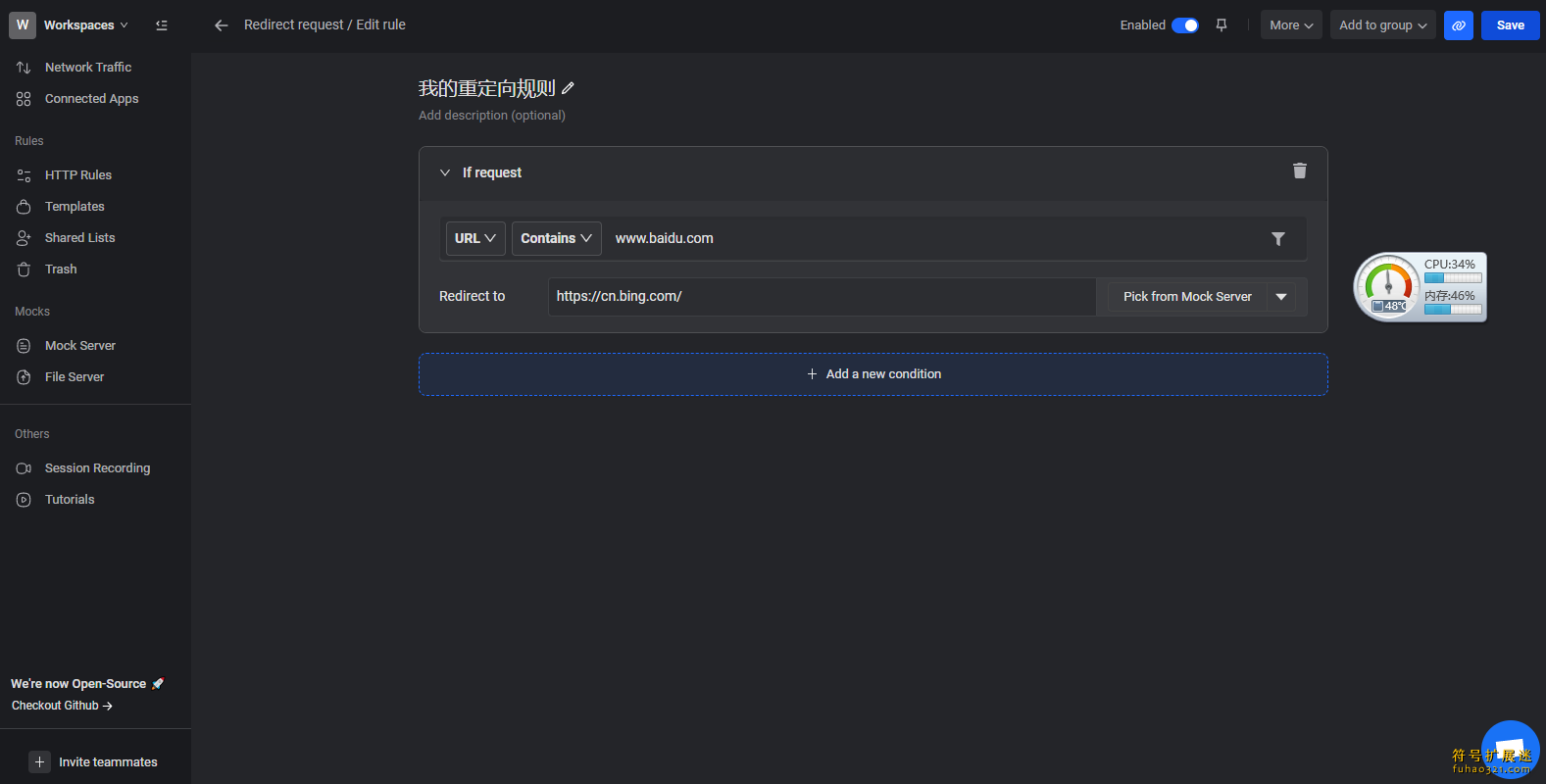
下边以重定向规则(Redirect Request)为例,演示功能
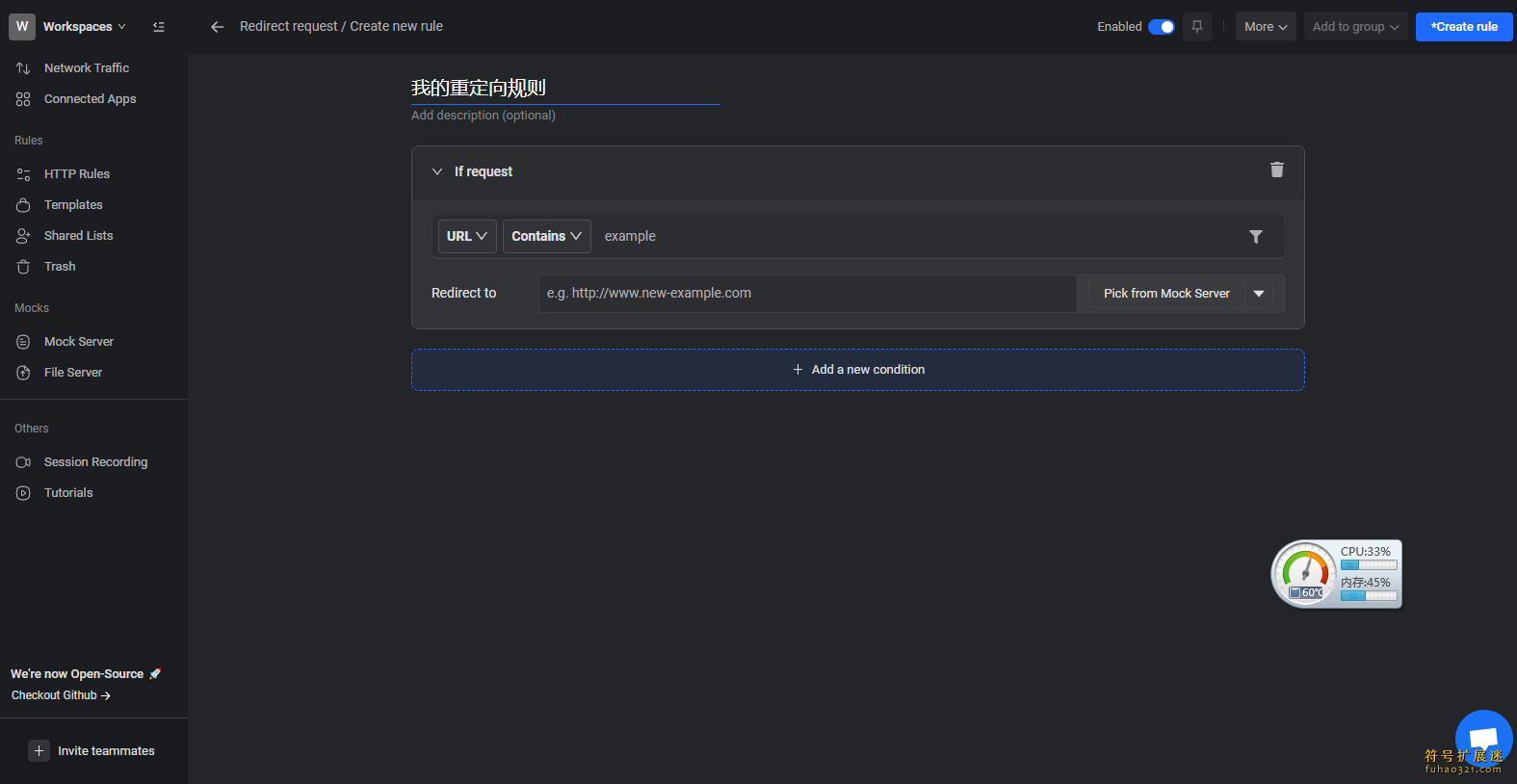
- 选择Redirect Request,创建一个重定向规则,配置url的匹配规则。


在Requestly中,提供了四种常见的匹配方式,分别为Equals、Contains、Matches (RegEx)、Matches (Wildcard)。它们分别表示:
Equals(等于):这种匹配方式是指URL与设置的基本URL完全相同,包括协议、子域名、域名、路径和参数等。例如,如果设置了“https://example.com/hello?name=john”作为基本URL,则“https://example.com/hello?name=john”会与之匹配,而“http://example.com/hello?name=john”或“https://example.com/hello?name=mary”则不匹配。
Contains(包含):这种匹配方式是指URL中包含了设置的基本URL,但不必完全相同。例如,如果设置“example.com”作为基本URL,则“https://example.com”和“https://www.example.com”等URL会与之匹配。
Matches (RegEx)(匹配-正则表达式):这种匹配方式是基于正则表达式来匹配URL。用户可以使用正则表达式编写自定义规则,实现更为灵活的URL匹配。例如,如果使用 /example.com/ 正则表达式作为规则,则所有使用example.com的URL都会与之匹配。
Matches (Wildcard)(匹配-通配符):这种匹配方式是类似于Contains方式,但支持“”字符做通配符,表示任意字符。例如,如果使用“example.”作为规则,则“https://example.com”、“https://example.net”等URL都会与之匹配。

如上图,创建了一个规则。访问https://www.baidu.com/时,重定向到https://cn.bing.com/
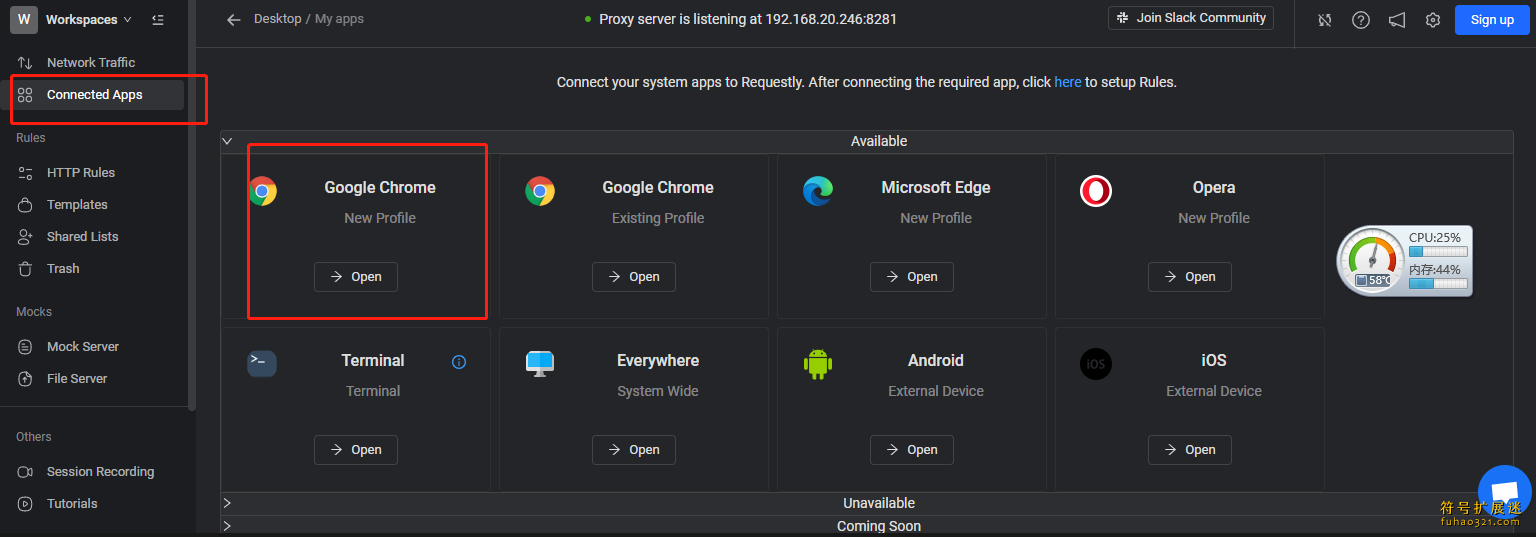
测试效果
从requestly中打开浏览器

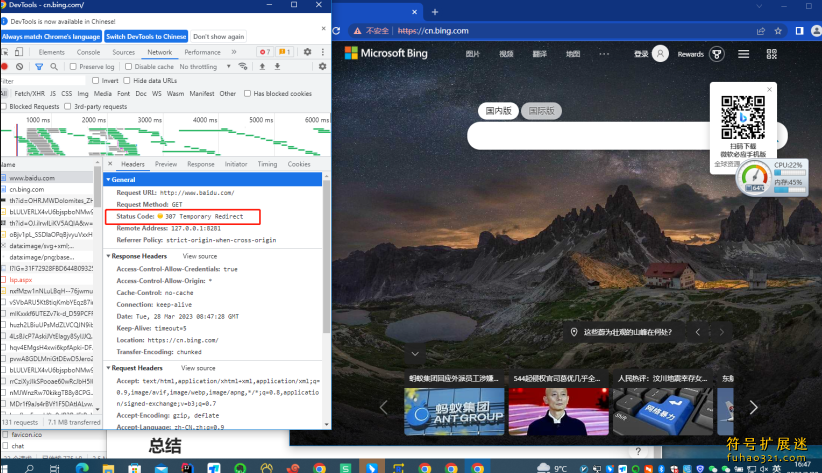
访问 https://baidu.com/,被重定向到 https://cn.bing.com/

Requestly扩展程序可以帮助您在浏览器中进行HTTP请求和响应的修改,如重定向,替换和注入,无需修改网页代码或请求开发人员更改。在许多情况下,这比自己修改代码或等待开发人员更改更方便和快速,也更安全。如有需要,您可以进一步了解Requestly的其他功能和设置,并运用在实际的匹配场景中。



 Location Guard
Location Guard
 Request X
Request X
 Redux DevTools
Redux DevTools
 Outomated Test Recorder
Outomated Test Recorder PicHostify
PicHostify Lightning Copy
Lightning Copy Lightning Studio
Lightning Studio

用户评论