插件介绍
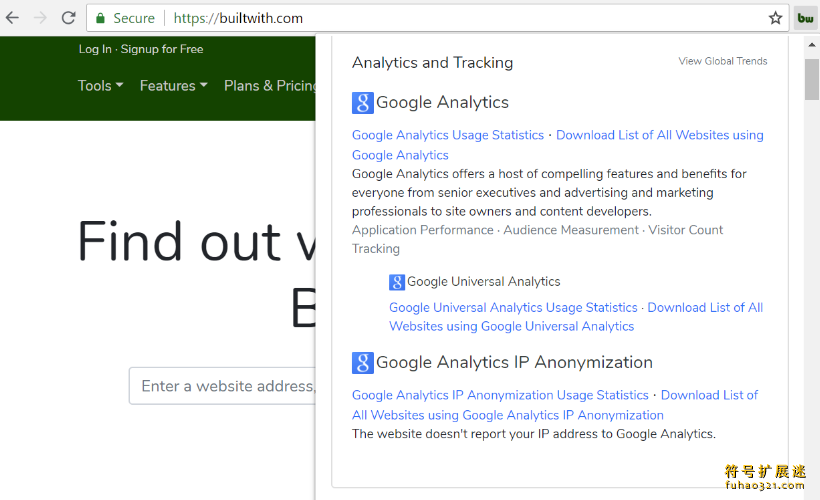
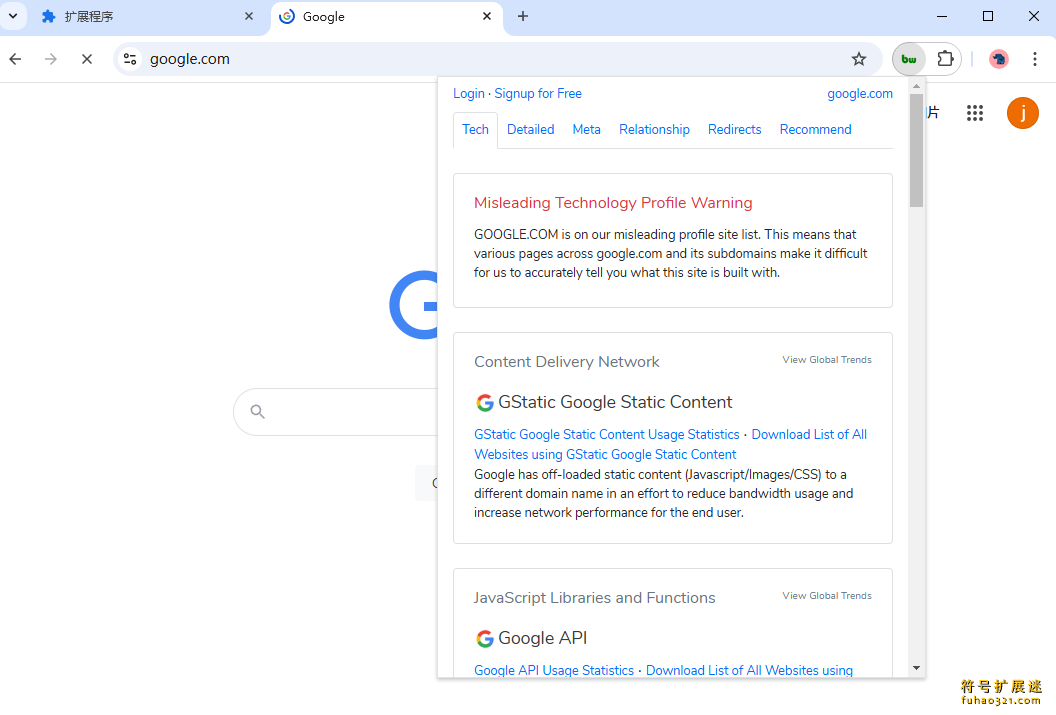
BuiltWith Technology Profiler简称BuiltWith是一款可以帮助用户了解网页使用技术的Chrome插件,可以轻松分析网站的技术构成。无论是开发者、研究人员还是设计者,都可以借助这个插件快速分析网页的技术栈。在安装了插件后,用户只需点击BuiltWith的图标,即可从官方资料库中获取当前页面的技术数据,并在弹窗中查看该网站的具体技术组成。

插件功能特点
网页技术解析
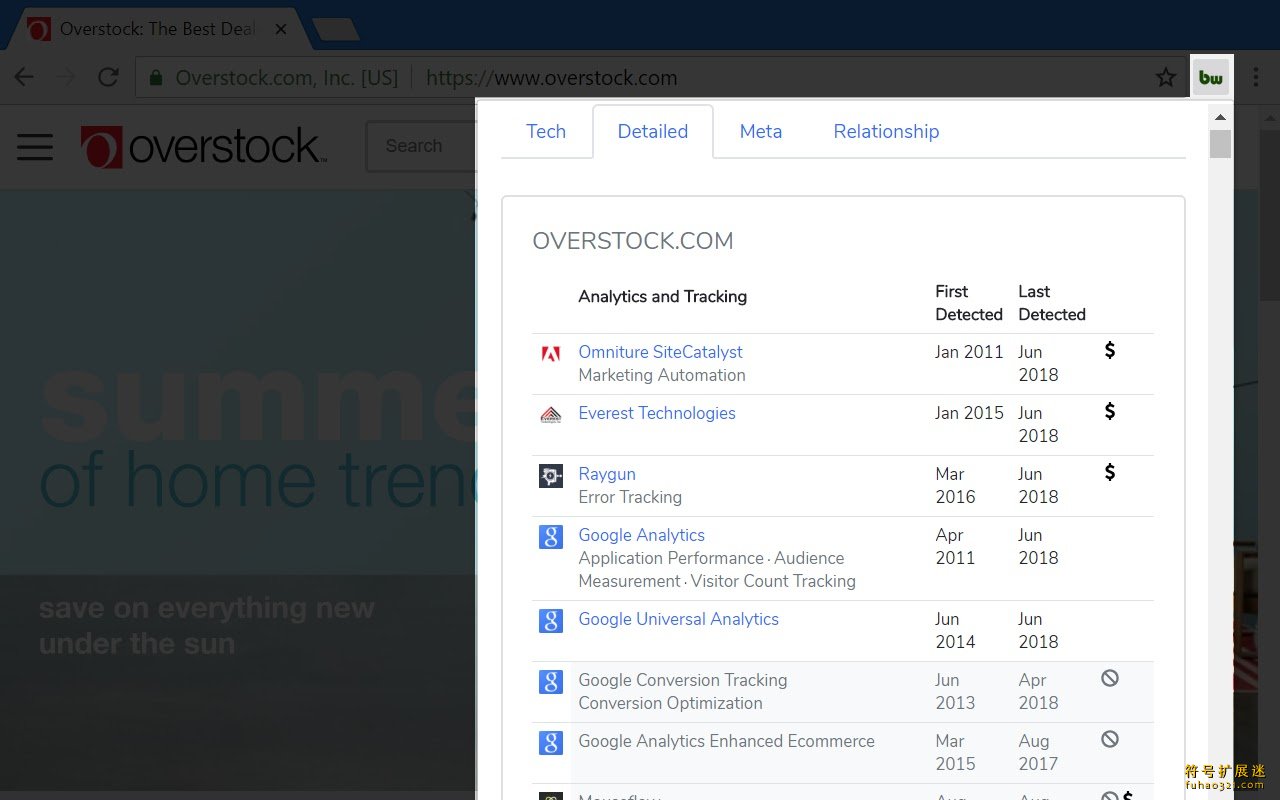
可以对当前访问的网页进行详细的技术解析,显示页面上所使用的技术,包括框架、托管软件等。
小部件与快照预览
分析网页中使用的各类小部件,提供预览功能,便于用户了解这些组件的实际应用。
分析工具支持
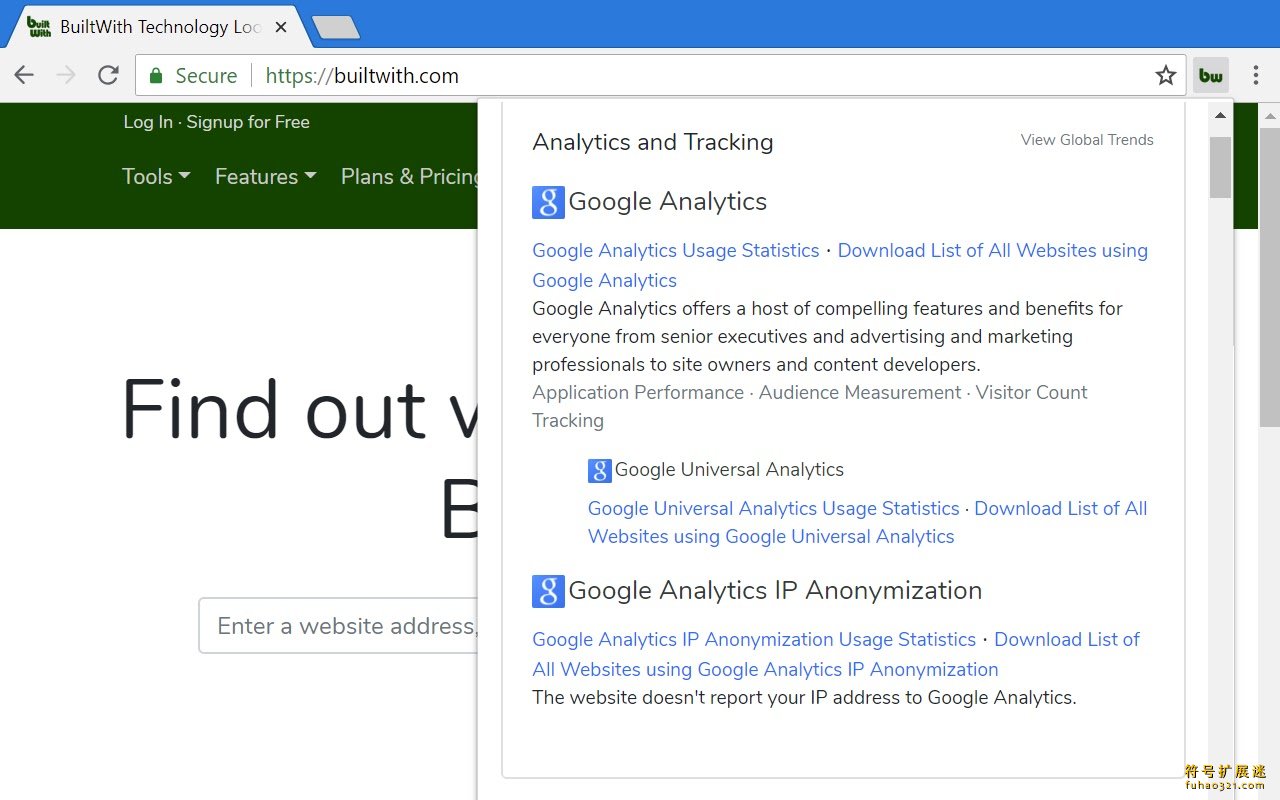
能识别页面上使用的分析工具,例如Google Analytics、Nielsen等。
多种框架检测
支持识别页面中使用的不同框架,包括.NET、Java等。
内容管理系统及广告服务检测
能检测页面是否使用了WordPress、Blogger等发布工具,以及DoubleClick、AdSense等广告服务。
CDN和服务器软件检测
可以检测页面使用的内容分发网络(CDN)和服务器软件,例如Amazon S3、Apache等。
快速信息获取
点击插件图标即可查看当前页面的所有技术信息,快速方便。
插件安装及使用
安装步骤:
1、在本页面底部下载插件

2、打开Chrome点击右上角的“三点”图标,选择“更多工具”然后点击“扩展程序”,也可以直接在浏览器地址栏中输入chrome://extensions/进入扩展管理页面
3、将页面右上角的“开发者模式”开关打开,启用手动加载扩展程序的功能

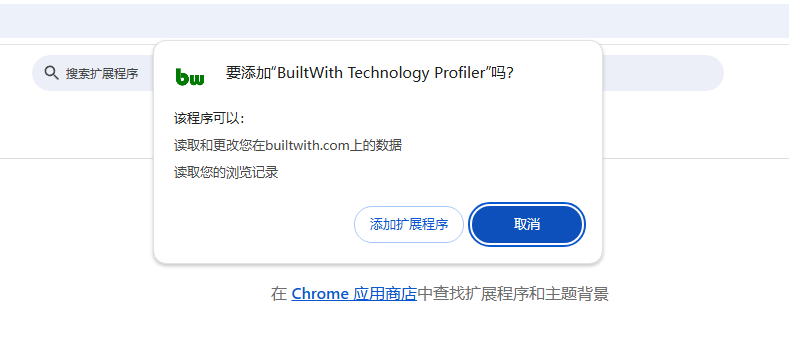
4、将刚刚下载的CRX文件拖放到扩展管理页面,等待浏览器提示,在弹出的对话框中点击“添加扩展程序”,即可完成插件的安装

使用步骤:
1、打开Chrome浏览器,并进入想要分析的网站
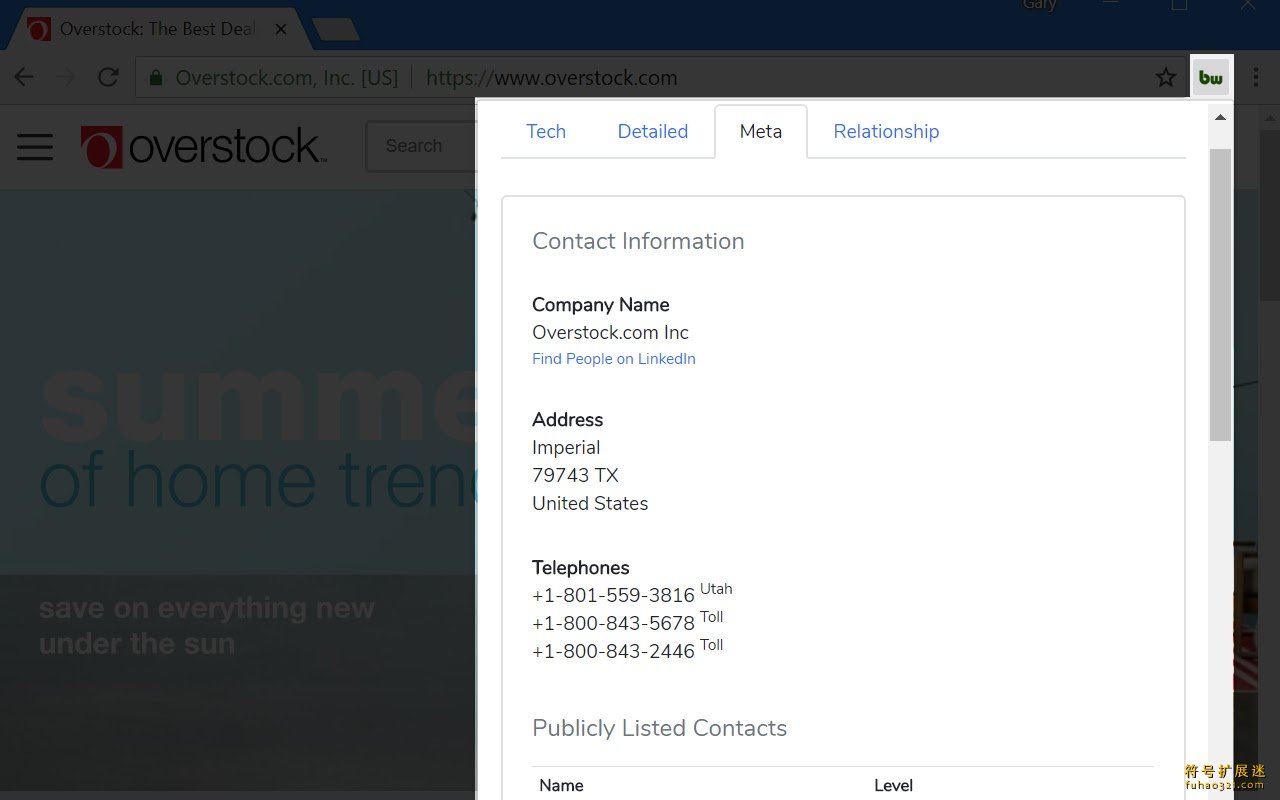
2、点击浏览器右上角的BuiltWith插件图标,插件会自动从BuiltWith的官方资料库中检索当前网页的数据
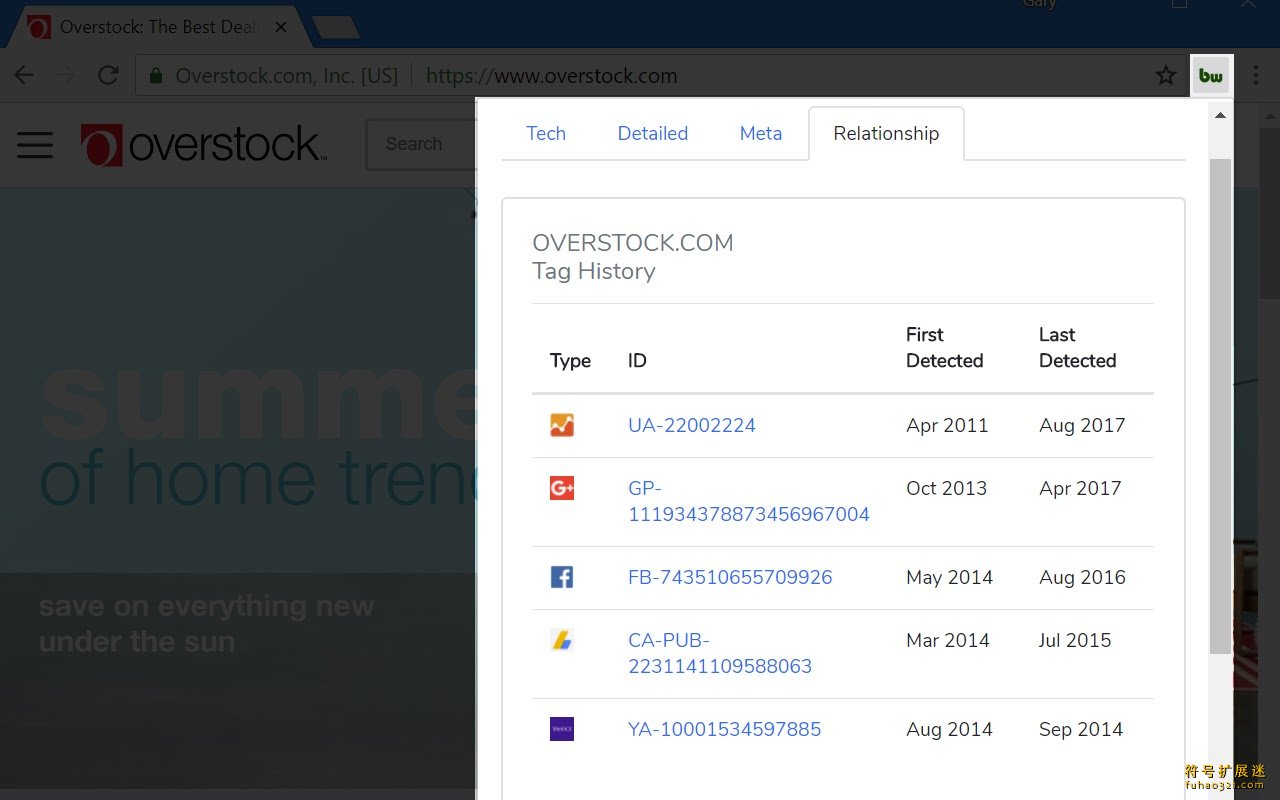
3、在弹出的窗口中查看该网页的详细技术构成,包括小部件、分析工具、框架、托管软件等

4、可以在弹窗中选择复制特定的信息,或进行深入查看,便于后续使用
5、若需要切换分析对象,只需打开一个新页面并重复上述操作







 淘宝以图搜同款下载
淘宝以图搜同款下载 Netflix Party is now Teleparty下载
Netflix Party is now Teleparty下载 搜寻平价机票下载
搜寻平价机票下载 User-Agent Switcher for Chrome下载
User-Agent Switcher for Chrome下载 Saladict沙拉查词下载
Saladict沙拉查词下载 迅雷下载支持下载
迅雷下载支持下载 Chrome™ 标签管理器下载
Chrome™ 标签管理器下载 Location Guard
Location Guard Request X
Request X
 Redux DevTools
Redux DevTools
 Outomated Test Recorder
Outomated Test Recorder PicHostify
PicHostify Lightning Copy
Lightning Copy Lightning Studio
Lightning Studio

用户评论